Gradiens gombok létrehozása a css3 segítségével

Mi a különleges a gombokkal kapcsolatban?
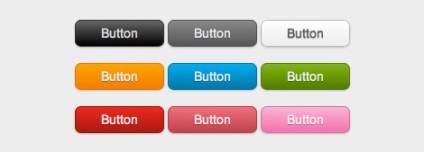
Az alábbi képen látható, hogy a gomb különböző böngészőkben fog megjelenni.
Gombállamok
- A normál állapot a határ és az árnyékminták színátmenete.
- Amikor az egér fölé mutat, egy sötétebb gradiens.
- Aktív - a színátmenet felcserélődik, a gomb 1px lefelé tolódik, és a sötétebb betűtípust is.
Közös gombstílusok
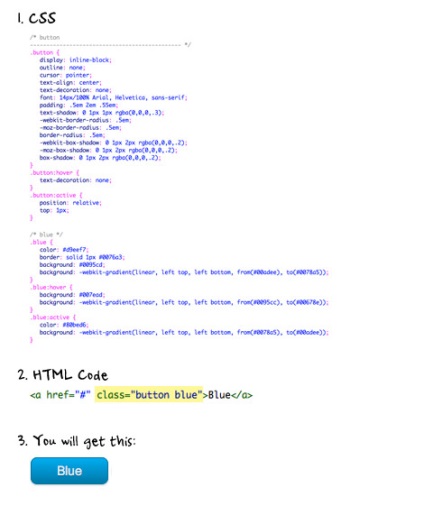
A következő kód gyakori stílus a .button osztályhoz. Az em egységeket a belső behúzáshoz és a kerítés lekerekítéséhez használtuk, így a gomb méretének megváltoztatásakor megváltozik a betűméret. A sarkok kerekítésének és a gomb méretének módosításához egyszerűen módosítsa a határ sugarának, betűméretének és kitöltési tulajdonságainak értékét. Például egy kis gombbal csökkenthetjük a betűméretet és a belső indexértéket, lásd a példát.
Színátmenet-stílusok
Az alábbi kód a narancssárga gomb CSS-stílusai. Az első sorban a háttérben tulajdon - ez a megoldás a böngészők, amelyek nem támogatják a CSS3, a második sorban - a Webkit böngésző motor, a harmadik - a Firefox böngésző és a legújabb - gradiens filter az Internet Explorer.
Hogyan használhatom ezeket a gombokat?
Tegyük fel, hogy tetszik a kék gomb, és szeretnéd használni a projektedben. Ehhez szükség van:

Fordítás - Duty Officer