Online szolgáltatás gombok létrehozására
(A cikk végén fontos módosítás)
Online szolgáltatás gombok létrehozására

Természetesen, a vázlat stílusa 5 perc alatt van, de vannak olyanok is, akik nem akarnak belemenni a struktúrába, és csak az eredményre van szükségük. És valaki más nem tudja, hogyan - általában, ha túl lusta vagy, hogy stílusokat írsz magadnak, akkor ebben a cikkben csak a dabuttonfactory.com szolgáltatásról fogok tájékoztatni. amelyben gyorsan kap egy hasonló gomb css regisztrálását.
Tehát megyünk a helyszínre. Meg fogunk nyitni egy oldalt a mezők szerkesztésére. És a szerkeszteni kívánt gomb vizuális képe a középpontban van. És ez alatt is css-kódot alakítanak ki.
Online szolgáltatás gombok létrehozására - szövegstílusok
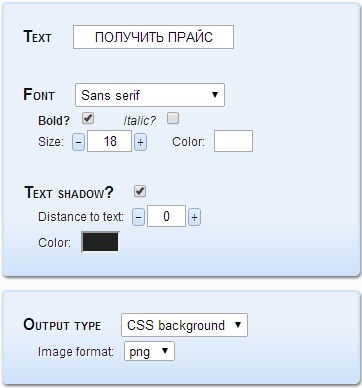
A bal oldali menü, a paraméterek kiválasztásával, a szövegstílusokat adja meg:

A "Szöveg" mezőben állítsa be a gombon lévő szöveget. A "Betűtípus" - válasszon betűtípust (később bármikor módosíthatja a stíluslapon, mint minden más elem). "Félkövér" és "Dőlt" - kövérség és lejtés. A "Textshadow" mező megadja a szöveg árnyékát. Megadhatja a távolságot és a színt.
"Outputtípus" - ahogy már megértettük, beállítottuk a CSS hátterét, mert ehhez fordultunk ehhez a szolgáltatáshoz.
Online szolgáltatás gombok - gombok létrehozására

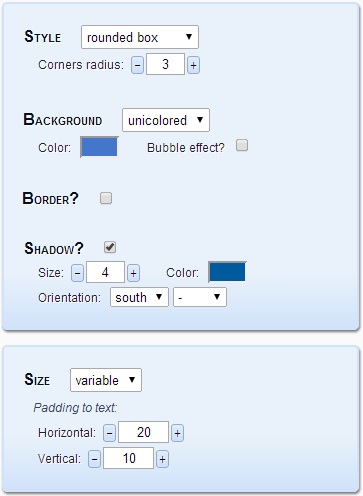
Itt a "Stílus" mezőben kiválaszthatja, hogy melyik sarkok legyenek a gombok - kerek vagy négyzet alakúak legyenek, valamint adja meg a kerekítés sugarait. A "Háttér" - lehet beállítani a háttér színét monoton, vagy gradiens. A "Border" és az "Shadow" tabulátorok lehetővé teszik a stroke és az árnyék megadását. Az árnyék opciókban megváltoztathatja irányát, színét és behúzását.
A "Méret" mezőben - a szélesség és a magasság beállítása. Lehet statikus (adott méret), vagy dinamikus. Ebben az esetben a gomb méretét a szövegparaméterek és a behúzások határozzák meg.
Ha ugyanazokat a paramétereket állítja be, mint a képernyőképeken, akkor ezt a gombot kapja meg:
Ez minden. Most az online szolgáltatás segítségével a gombok létrehozásához nagyon gyorsan megtervezheti ezt a fontos tervezési elemet, még akkor sem, ha megértené semmit a css-ben. És ma - mindent. Eddig!
Természetesen hagyhatja, ahogy van, de ha nem csak egy gombra van szüksége, vagyis a css segítségével. akkor holnap elmondom neked, hogyan készítsd el magad, és adj hozzá egy kattintáshatást. Ezért nem törölni fogom a cikket. Valaki jöhet hasznosnak.
Ez érdekes:
- Képek - oszlopok az elrendezéshez

- A fájlok gyors átnevezése

- Css gradiens létrehozása online