Hozzon létre egy kapcsolatfelvételi űrlapot a bootstrap, a php és az ajax használatával, a webhely elrendezésével

Az írás idején a Bootstrap 3.3.5 a keret jelenlegi verziója. Ehhez a cikkhez az alapértelmezett Bootstrap összeállítást (12 oszlopot) használjuk. A cikkben szereplő feladatok végrehajtásakor ügyeljen arra, hogy a Bootstrap dokumentációjában leírt legfrissebb kódrészleteket és kódstruktúrát használja.
A fájlok és mappák felépítése
Hozzunk létre egy gyökérkönyvtárat, és hozzáadjuk hozzá a következő fájlokat és mappákat:
Egyes front-end könyvtárakat kell csatlakoztatnunk:- betöltse;
- jQuery.
Tekintettel ezekre a könyvtárakra, a fájlszerkezet így fog kinézni:

Formanyomtatvány létrehozása
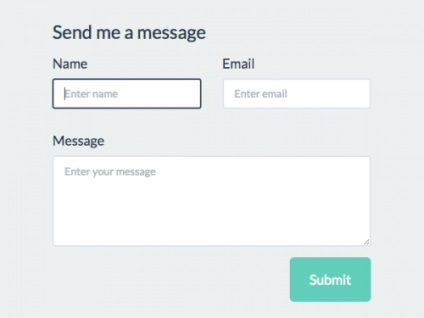
Nyissa meg az index.html fájlt, és másolja az alábbi alapvető AJAX struktúrát a visszajelzési űrlaphoz:
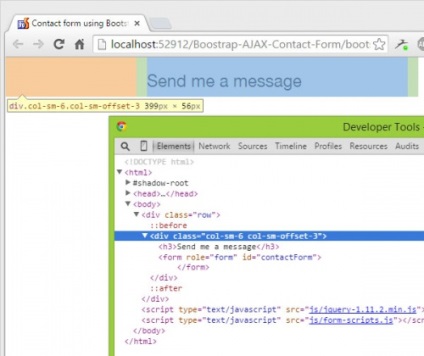
Így létrejön egy elrendezés, amely a rendelkezésre álló terület felét foglalja el és vízszintesen középpontja. Ezt követően engedélyeztük a h3-at. és akkor jön a forma alapja. Győződjön meg róla, hogy az űrlapon egy azonosítót használt, hogy később csatoljon egy eseményt az AJAX JQuery űrlap elküldéséhez:

Harc nélkül nincs győzelem
Ezután be kell illesztenie a következő kódot a címkékbe
:Ezek mind olyan beviteli mezők és gombok, amelyekkel a felhasználó kölcsönhatásba lép. A kezdeti div a hozzárendelt sorosztállyal a klasszikus Bootstrap szintaxis. amely a kol elemek horizontális csoportosítása. A Bootstrap belül lévő oszlopok beindítást vagy tereket hoznak létre. Eltávolítással a sztring egyenletesen illeszkedhet a tartályba.
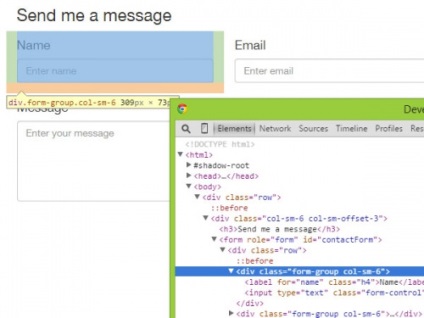
Két oszlopot hoztunk létre a col-sm-6 osztályban (50%). amelyet az űrlap tetejének elválasztására használunk. A col-sm-6 első oszlopában létrehoztunk egy címkét és mezőket a névhez és az e-mailhez. Mindegyikük tartalmaz egy, az attribútumhoz tartozó címkét. így a címke a megfelelő mezővel társul.
Mindegyik oszlop tartalmaz egy űrlapot. amely szemantikusan csoportosítja a címkéket, és alulról kis benyomást hoz létre:

tipográfia
A Bootstrap lehetővé teszi a H1-H6 osztályok használatát. Segítenek meghatározni a beépített elemek stílusát anélkül, hogy hozzáadnának további mezőket, vagy létrehoznák a szuper AJAX kapcsolattartó űrlapelemeket. A H4 osztályt használtuk. A címke stílusának beállítása és nagy méretűvé tétele.
Az űrlap-kontroll osztály minden bemeneti elemhez használatos, így a konténer teljes szélességét (100% szélesség) foglalja el. Ez az osztály különböző stílusokat is tartalmaz, amelyek lehetővé teszik a könnyen olvasható űrlapelem (nagy méret, éles szélek stb.) Létrehozását.
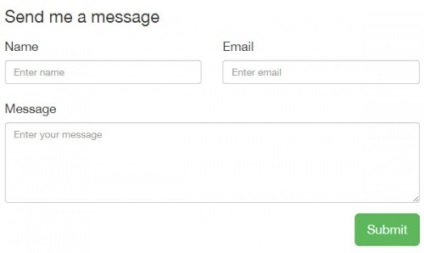
Ezen oszlopok után az üzenet szövegét is felöleli. A formanyomtatványba csomagoljuk, és ugyanazokat a stílusokat alkalmazzuk, mint a címkékre és a szövegmezőkre.
Hívás cselekvésre
Hozzon létre egy beadási gombot. A Bootstrap különböző gombokat és állapotokat tartalmaz. Úgy döntöttünk, hogy a "siker" (btn-success) gombot használjuk, amely alapértelmezés szerint zöld.
Használnia kell a btn alapszintet is. A gomb fő paramétereinek visszaállítása (keret, behúzás, szövegbeállítás, betűméret). A btn-lg osztályt használtuk. ami egy nagy gombot hoz létre, majd húzza jobbra. amely a gomb körül levő áramlást balra állítja.
A gomb megnyomása után bevittük a divot a #msgSubmit azonosítóval és alkalmaztuk a következő osztályokat: "h3 text-center hidden". A h3 osztály segít létrehozni egy nagyobb fejlécet, a szövegcentrum a szövegbeállítást a központba állítja be, és a rejtett beállítja a megjelenítést: none and visible: rejtett:

Adatok funkciók hozzáadása
Megteremtettük az alap Bootstrap JQuery AJAX űrlapot. de még mindig nem csinál semmit. Következő lépésünk egy olyan funkció létrehozása, amely elfogadja a felhasználók által megadott adatokat, és aszinkron módon küldi őket a PHP-ben.
Nyissa meg a scripts.js fájlt, és másolja be a következő kódot:
Ez a jQuery kód töredéke. amely a #contactForm adatküldési funkciókat hallgatja (a korábbiaknak megfelelően). A funkció megkezdése előtt feldolgozzuk a változó eseményt. amely tárolja a függvény űrlapadatainak küldését.
Az event.preventDeafult () megszakítja az űrlapadatok küldését az oldal frissítésekor, anélkül, hogy az űrlapon egy műveletet választana. És végül, ez a kód kéri a formanyomtatvány () benyújtását; :
Ezután létrehozzuk az submitForm () függvényt; az alábbiak szerint:
Eltávolítja a rejtett osztályt a DIV #msgSubmit-ból. amelyet korábban alkalmaztunk, így megjelenítve a szöveget.
Csatlakozás a PHP Mail funkcióhoz
Most olyan szkriptet kell írni, amely az AJAX űrlapból adatokat fog kapni. és tartalmat küld a PHP Mail funkción keresztül. Nyissa meg a process.php fájlt, és adja hozzá a következő kódot:
A levél testét önkényesen hozza létre három létrehozott változó hozzáadásával. Először meg kell adnunk a leírás szövegét, például "Name:", akkor van egy változó, majd egy új vonalra (/ n). Ugyanazokat a műveleteket ismételjük meg, amelyek az összes adatot a $ body változóval társítják.
Az e-mail küldésének elindításához meg kell hívnia az if utasításban. Ily módon ellenőrizheti, hogy az űrlapadatokat sikeresen elküldték-e vagy sem. Ha a Mail funkció visszatér "true" -re, a szkript visszatér a "sikerhez", ha a függvény hibát ad vissza, akkor "érvénytelen".
Ez az eredmény vissza fog térni az AJAX objektumhoz. és a kliens oldalon dolgozták fel. Az AJAX előnye, hogy az ügyfelek oldalán aszinkron módon működik. Ez lehetővé teszi a felhasználó számára, hogy az AJAX adatformátum elküldése közben folytassa a kapcsolatot a webhelyével:

Hozza a ragyogást
Most arra koncentrálunk, hogy visszajelzést adjon a felhasználónak a különféle kiegészítő funkciókkal, amelyeket engedélyezhet. Különösen figyelembe vesszük a visszajelzési űrlapot hibakezeléssel, mind a kliens oldalon, mind a szerver oldalon.
Az űrlap érvényesítéséhez néhány eszközt is használunk:- Animate.css :;
- Bootstrap Validator.
Adja hozzá őket a projekthez, ahogy korábban a Bootstrap és a JQuery programmal. Ezek az eszközök segítenek visszajelzést adni a felhasználónak az adatok elküldése után.
A projekt struktúrája most úgy néz ki, mint ez:

Form validálás
Kezdjük azzal, hogy telepítjük a validátort az AJAX PHP visszacsatolási adatainak bevitele után. Menjen a scripts.js fájlba, és módosítsa az első kódot, amely a SubmitForm () függvényt az űrlapadatok elküldése után hívja.
A következőképpen kell módosítani:
Ez az új kódrészlet ellenőrzi, hogy a Bootstrap Validator hibát észlelt-e, és hogy a kód leállt-e. Ha nem, folytatjuk a normál módban végzett műveleteket. Még mindig ki kell zárnunk az alapértelmezett műveletet (az oldal újbóli feltöltése az űrlap kitöltése nélkül) az űrlapadat-prezentációs parancsfájlból.
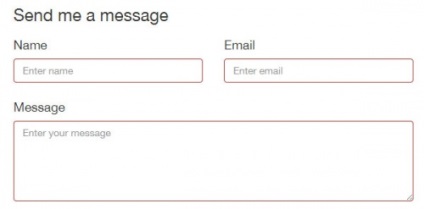
Most, ha a mezők kitöltése nélkül kattintunk az űrlap elküldésére, az üres mezők piros színűek lesznek:

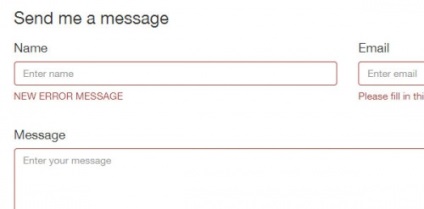
A validálás hozzáadásakor blokkoltuk a HTML5 natív érvényesítését. Hozzáadhat további környezetet a hitelesítéshez a hibaüzenetek hozzáadásával. A Bootstrap Validator kényelmes funkcióval rendelkezik, amely lehetővé teszi a hibaüzenetek megjelenítését az egyes mezők számára. Hozzáadásához meg kell adnia a HTML jelölést.
Minden formanyomtatványon belül az adatbeviteli mező alatt a következő HTML kódot kell elhelyezni:
Most, amikor elküldi az AJAX JQuery űrlap adatait, hibaüzenet jelenik meg, ha az űrlapmezők nem töltődnek be: "Kérjük, töltse ki ezt a mezőt. ”. Az adatadat-attribútum hozzáadásával az "adat-hiba" nevű bemeneti adatokhoz egyéni hibaüzenet jelenhet meg.

Visszajelzés animáció hozzáadása
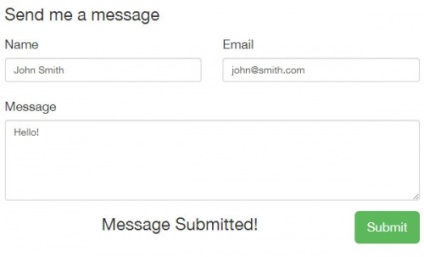
Funkciókat hozzáadtunk az üres mező mezők kijelöléséhez. De jó lenne további animációt és több üzenetet adni az űrlaphoz, amely lehetővé teszi a felhasználó számára, hogy mi történik. Jelenleg az űrlapadatok sikeres elküldésével megjelenik az "Üzenet elküldése!" Üzenet, de mi a helyzet a hibákkal?
A meglévő kód használatához megváltoztatjuk a meglévő üzenetet az adatok sikeres elküldéséről. Először törölje az "Üzenet elküldve!" Szöveget. A HTML jelölésből és hagyjon üres divot:
Most új funkciót kell létrehoznia az üzenet állapotának feldolgozásához. Add hozzá ezt a függvényt a scripts.js fájl aljához:
Ez a függvény két argumentumot tartalmaz. érvényes lesz egy logikai változó: ha az értéke igaz. egy üzenet jelenik meg a sikeres adatküldéskor. Ha hamis. egy hibaüzenet jelenik meg. msg egy üzenet, amelyet a div blokkon a képernyőn fogunk megjeleníteni.
Ez a funkció ellenőrzi, hogy a sikeres adatküldésről vagy hibaüzenetről van-e szó. Ez a változó értékének ellenőrzésével történik. Mindkét esetben a változót a megfelelő CSS-osztályokkal állítja be (újra kell engedélyezni a h3-ot és a szövegközpontot, mivel eltávolítjuk őket).
Megjegyzés: A sikeres adatküldésre vonatkozó üzenet osztályában az animate.css egyes osztályokat használjuk. Ha az AJAX JQuery kapcsolatfelvételi űrlapot sikeresen elküldtük, a onda animáció lejátszásra kerül.
Végül a függvény törli az összes osztályt a #msgSubmit-ból (a keresztező osztályok elkerülése érdekében), majd beállítja a prioritási osztályokat, és hozzáadja az üzenet szövegét a divhoz.
A validátor kezdeti szakaszán belül ezen szakasz elején frissítjük a kódot, hogy hozzáadjuk a hívást a következő függvényhez az if utasításban. ha igaznak értékeli:
Ha nem töltötte be az összes mezőt, akkor a következő hibaüzenet jelenik meg: "Kitöltötte az űrlapot megfelelően? "
Az utolsó beküldés MSG funkció utolsó lépése, ha az űrlapadatokat sikeresen elküldi. Frissítse az formSuccess () függvényt az alábbiak szerint:
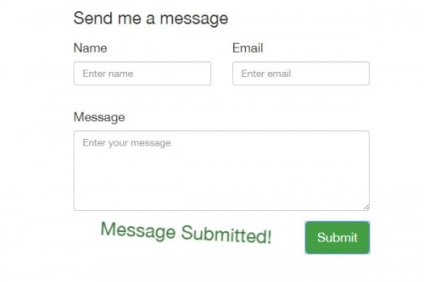
Vissza szeretnénk állítani az űrlapot, és törölni kell az értékeket, amikor az submitMSG függvényt hívjuk. amint az a sikeres adatküldésről szóló üzenettel jelezte. Most, amikor az űrlapadatokat sikeresen elküldte, megjelenik egy megfelelő üzenet animate.css onda animációval:

Rázzuk fel
Adjuk hozzá a hiba-animációt a teljes űrlaphoz, az univerzális animáció "rázkódás" jöjjön létre!
Hozzon létre egy új fájlt közvetlenül az formSuccess () függvény után, és nevezze el a formArror () függvényt:
Ez a függvény az animate.css demo oldalán leírt megközelítést használja. amely lehetővé teszi animáció hozzáadását egy elemhez, majd újra hívja újra.
Az animáció A CSS-nek kellemetlen tulajdonsága van: a visszajátszási képesség hiánya, még akkor is, ha törli és újból hozzáadja az osztályt. Ez a funkció segít az alap animációs végosztályainak visszaállításában, amelyek lehetővé teszik, hogy újra hozzáadja őket. Amikor a felhasználó a "Küldés" gombra kattint, anélkül, hogy kitöltené a visszajelzési űrlap összes AJAX mezőjét, elveszítjük a rázkódás animációját. És ha nem tölti be újra az összes mezőt, újra meg kell játszanod ezt az animációt.
Ezt az űrlapot a (z) EMG () függvény fölött hívhatja erre az Űrlap () függvényre. amelyet a hibaüzenethez hoztunk létre. Ez például:
Most, hogy a felhasználó megpróbálja elküldeni az űrlapadatokat az összes mező kitöltése nélkül, rázza meg, hogy világossá tegye, hogy valami nincs rendben.
További érvényesítés
A kliens oldalon történő érvényesítés jó, de bármelyik felhasználó letilthatja azt, és üres mezőkkel elküldi az űrlapot a böngésző kódjának szerkesztésével. Szerveroldali érvényesítési szolgáltatást kell létrehoznia.
Meg kell nyitnunk a process.php fájlt, és meg kell hoznunk a szükséges változtatásokat annak biztosítására, hogy minden mező kitöltésre kerüljön. A $ errorMSG változót létrehozzuk. amellyel elfogjuk a hibaüzeneteket, majd engedélyezzük a $ _POST további ellenőrzését:
Ez a PHP kód ellenőrzi, hogy vannak-e üres AJAX űrlapmezők. mielőtt az adatokat megfelelő változóként állítja be (a $ _POST-ban megadott kódok által meghatározott meglévő változókat helyettesítik). Ha a mezők üresek, egy általános üzenetet adunk meg, amelyet vissza kell küldeni az ügyfélnek.
Az eredeti AJAX hívásra válaszul hibaüzenetet kell küldeni, amely megjelenik a böngészőben. Ehhez módosítsa az if utasítás. amelyet korábban a PHP kód alján hoztunk létre:
Az if utasítás segítségével ellenőrizzük, hogy a $ errorMSG változó üres-e (""). és a beépített Mail funkció állapota. amit a $ sikeres változóhoz használtunk. Az egyéb pontban engedélyeztünk egy további ellenőrzést annak megállapítására, hogy a hiba sikertelensége-e. Ha igen, visszajelzést küldünk "Valami rosszra fordult:". Ellenkező esetben egy üres mezőkre ellenőrzött üzenetet küldünk.
És az utolsó lépés az, hogy elfogadja az új üzenetet az AJAX-ban és kiadja a formában. Az AJAX objektumot a scripts.js fájlban az alábbiak szerint kell frissíteni:
Frissítettük a többi feltételeket. amely ellenőrzi a levelezés szövegét == siker. Máshol a függvény formError () függvényt hívjuk. amely az animációt "rázza", és kérje a PHP-től visszaküldött szöveges submitMSG () függvényt.
következtetés
Menj Githubba. hogy láthassa az egész kódot. Most az AJAX PHP visszajelzési űrlapja biztosítja a felhasználó számára, hogy mely mezőket nem töltötte be. Kontextuális üzeneteket adunk ki a státusz alapján és visszaadjuk a PHP üzenetből. Ezenkívül végrehajtott egy további ellenőrzési szintet a kiszolgálói oldalon azon felhasználók számára, akik megkerülik az elsődleges érvényesítést.
A Saitostroenie projekt A-tól Z-ig tartó baráti csapata készítette el a "Bootstrap kapcsolatfelvételi űrlap létrehozása a PHP és az AJAX segítségével" cikket.