Hogyan hozzunk létre egy legördülő menüből a rovatok wordpress kód írása nélkül, minden a wordpress
Valami, ami mindig velem komplexitás - képtelenség, hogy gyorsan hozzá egy legördülő listát tételeket a fő témája az én menüben a menü vezérlőpanel WordPress. Annak ellenére, hogy a menürendszer biztosítja az eszközöket hozzá az oszlopokat a menüben, nem teszi lehetővé, hogy könnyen teremt egy legördülő listát fejezetek. Szerencsére van egy egyszerű módszer, amely segít elérni ezt a célt anélkül, hogy a kódot. Köszönöm Sami Keijonen, aki mesélt nekem ez a technika a ThemeHybrid fórum.
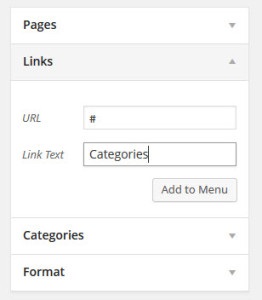
Mi a lényege a művészet? Kezdjük azzal, hogy menjen a Megjelenés - menük. Válassza ki a menüt, ahol szeretnénk, hogy a hivatkozások. Hozzon létre egy új kapcsolatot, és adja meg a „#”, mint az URL-t. A link szövege bevezetni kategóriák. Ezután kattintson az Add gombra, Menü.


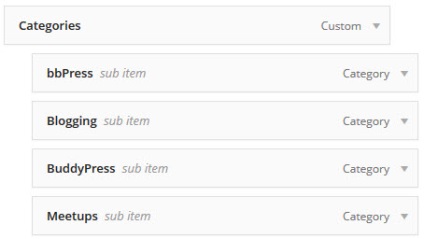
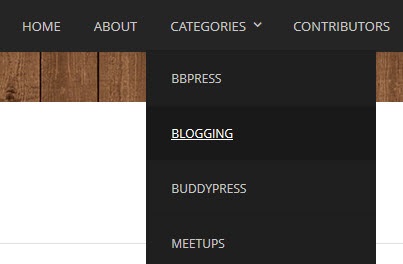
Miután beállítottuk a kívánt sorrendben utaló megnevezéseket, mentse el a menüt. Menj a honlapon, és lebeg a kategóriák hivatkoznak, hogy ellenőrizze, hogy a legördülő listából működik. Szülői menü fog működni, mint egy összesített.

Ezzel az egyszerű módszerrel, személyre szabhatja a menü vezetője WordPress, ami címsor, és milyen sorrendben jelennek meg. Nem kell aggódnia, hogy a menü is ment eredményeként kikapcsolása plugins vagy módosíthatja témákat. Köszönjük fórumok ThemeHybrid erre tip.