Raster hatás illusztrátor - honlap tervezője
Raster hatás Illustrator

Vagy raszteres hatása, hiszen ez az úgynevezett, árnyalatos hatás - eredendően pontok különböző méretű és köztük lévő távolságot, amelynek általános formája tömeges hatása a lejtőt. Bár ez a módszer alapján a sajtó, hanem azért, mert az esztétika vált népszerű még a digitális tartalmakat.
Létrehozása Line Art
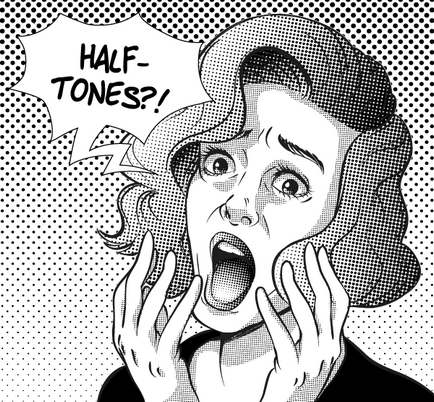
Először meg kell hozzon létre egy sort munka (vázlat), amelyhez egy árnyalatos hatást fognak alkalmazni. Csináltam egy vázlatot egy sikoltozó nő, mint a referencia, hogy a pop art, ami sok embernek féltónussal.
Hozzunk létre egy új dokumentumot Adobe Illustrator, és importálni kell egy vázlatot, hogy a Fájl> Place ...
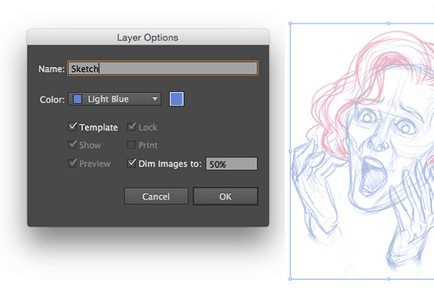
Ezután kattintson duplán az áttekintő az aktuális réteget a Rétegek panelen jelölje bekezdésben Template majd az OK gombra.

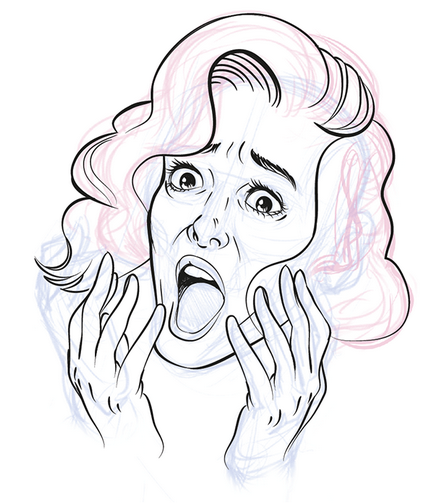
Most tegyük a vektoros rajzot közvetlenül a ceruza vázlatot az ecsettel:

Csináltam elég szabad vázlatot, és jelentősen eltér az eredeti ceruza vázlatot. Azt hittem, hogy egy csomó felesleges ceruza vonalak túlterheli a rajz rajz után gradiens.

Hozzáadása a szürke árnyalatai
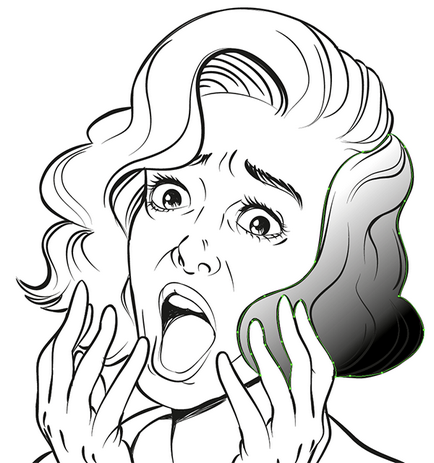
A Toll eszköz, hozzon létre egy alak a haj. Döntetlen két alakzat, egy minden fél frizurát. És hozzá egy gradiens kitöltés (billentyű - „pont” az angol billentyűzetkiosztás).

Miután tettem a haj, tettem hozzá egy formája az ajkak és a szemek. Mivel a nő haját lógott része arcán - Van hozzá egy nagy árnyék a homlokon.

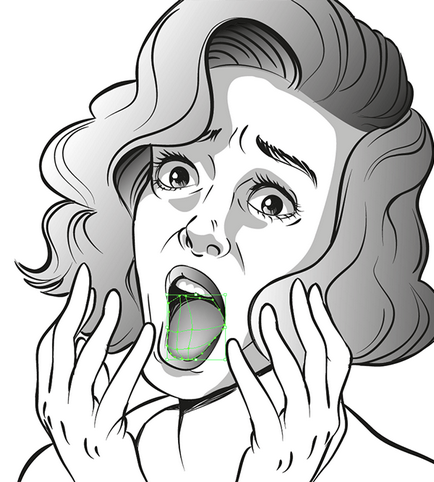
Amikor én egy bőr árnyékolás, Próbálom elképzelni, ahol a fény forrása én festmény. Ebben az esetben - a bal oldalon. Egy újabb sokk kifejezés az arc, tettem hozzá egy árnyék a szem alatt, amely elrettentő ereje.
Aztán volt töltse nyelv sötét szürke színű, és miután a hozzáadott pont Mesh szerszám világosszürke.

Tudom, hogy jó tanácsot: tartani ellenőrzés alatt az összes szín a képen -, hogy fekete-fehér / szürke paletta a színek, hogy lesz választani a jövőben. Korlátozza magát, hogy néhány árnyalattal kockázatának minimalizálása érdekében a vizuális túlterhelés a képet.

mi féltónusokhoz
Van egy elég tisztességes képet a szürke árnyalataiban, de azt szeretnénk, hogy ez félhangokban. Ez a lecke része a legegyszerűbb. A működése átalakítására egy tárgy szürkeárnyalatossá olyan egyszerű, egy gombnyomással, és mindössze a megfelelő beállításokat.
Milyen beállítások a legjobb használni attól függ, hogy mekkora a kép. Más szóval, ez lesz szükség néhány próbálgatással.
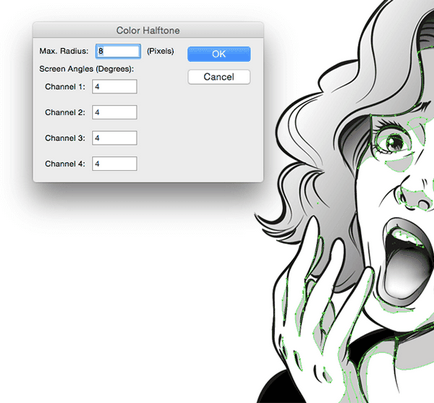
Jelölje ki az összes tárgyat alkotó bőrterületen árnyékolás. Ezután lépjen menü Hatás> Képpontnövelés> Színes Tónus.

Saját kép nem túl nagy, hogy a beállításokat, hogy én úgy döntött, hogy egy viszonylag kis érték. Ennek eredményeként, akkor kap egy szép, sűrű mintázat a bőrt.

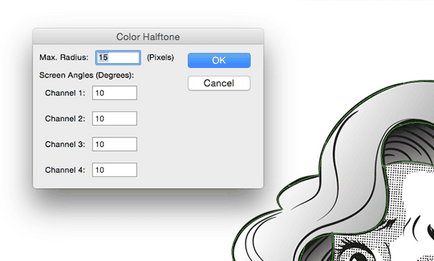
Hair akarok sötétebb kisszekund.

Itt igazán látni, hogy a méret a lényeg - a kisebbek a pontok, annál világosabb lesz a színátmenet.

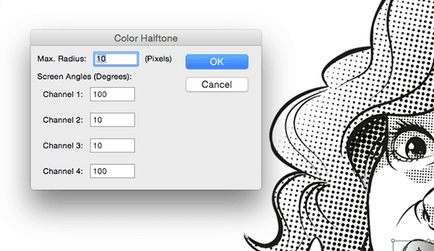
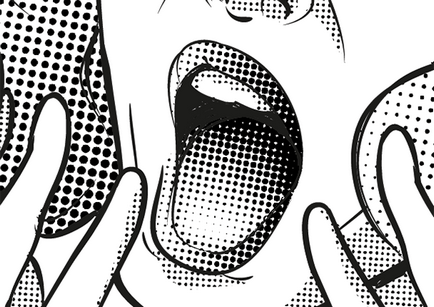
Végezetül, a száj úgy döntöttem, hogy egy kis kísérletezésre értékek és megnövelt értéke csatorna 1-es és 4.


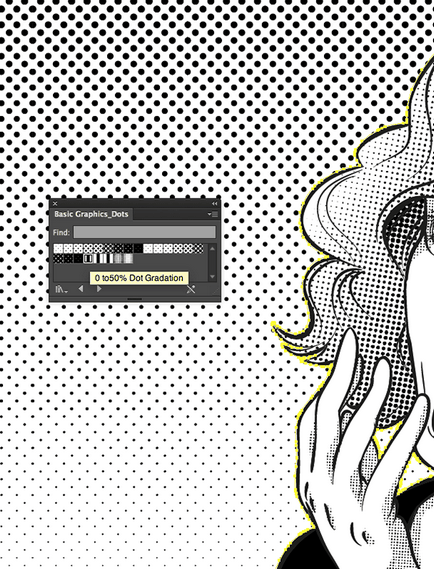
Használja Dot Swatches háttér
Amellett, hogy minden, ami elhangzott a fenti, és megteremti a árnyalatos értelemben tudom - Illustrator is kínál néhány kész minták. Megtalálhatod őket kattintva a Windows> Megnyitás Swatch Library> Minták> Basic Graphics> Basic Graphics_Dots.
Ez ad egy választás egy egyszerű szürke tónusok és színátmenetek. Annak ellenére, hogy nem cmogut olyan flexibilis legyen a hogyan lehet a saját kezét.

Létrehozása árnyalatos nem nagyon nehéz dolog az Illustrator, de néhány nehézségek merülhetnek fel velük. Például lehet, hogy észrevette, hogy ha méretarányos árnyalatos nehéz ellenőrizni. A legjobb megközelítés a legtöbb problémát a használata fél hangokat egy kép, ami már a végleges méretét. Így adja át a kellemetlen meglepetés.
Ne legyen lusta és időt beállítani, és kap az ideális sűrűség pontok.

Hasonló órák és cikkek
- Tesszük a megfelelő golyókat Illustrator

- Hozzon létre egy zenei Matrica Illustrator

- Lecke létrehozni gilosminta vagy tangirnoy mesh Illustrator

- Készítsen Illustrator easter egg

- Hogyan hozzunk létre háromdimenziós elemek infographics Illustrator
