Hogyan adjunk egy gombot wordpress használata nélkül shortcodes (oktatás)
Mindezek a tulajdonságok a helyszínen hajtják végre Hypertext Markup Language HTML és Cascading CSS stílusokat. A túlnyomó többsége az újonnan oldal tulajdonosai nem túl járatos a vadonban HTML és CSS. Az ismeretek hiánya, vagy az ideje, hogy meg is vásárolni őket, akkor hatékonyan kompenzálja a WordPress plugin.
Ebben a cikkben lesz szó, hogyan lehet gyorsan és gond nélkül, hogy a webhely jobb. Valóban, a jelenléte az ilyen elemek gombok (hogy illeszkedjen a stílus a projekt) pozitív hatást gyakorol a konverziós projekt. Minden lehet saját cél konverziós:
Button WordPress használata nélkül shortcodes
Ma már számos népszerű plugin WordPress gomb. amely lehetővé teszi, hogy gyorsan és hatékonyan létrehozni gombok különböző stílus és design alkalmazása nélkül homályos töredékek HTML / CSS kódot.
Szinte az összes plugin megoldja a problémát, hozzátéve gombok segítségével shortcodes. Azonban a jelenléte nagy a gombok számát a különböző célokra, ezek a „rövid rövidítések” nehéz megjegyezni és testre. Az egyetlen módja annak, hogy hatékonyan működjön ezekkel a plug-inek - az, hogy emlékezzen, hogy milyen (naptár) gomb választ minden konkrét shortcode. De ez nem egy lehetőség ...
A mai cikkben fogunk összpontosítani hozzáadásával egy világos gombot a WordPress használata nélkül shortcodes. Keresve a legjobb megoldás az ügyfelek számára, Nemrég jöttem át egy csodálatos (és hivatalos neprozhorlivy) WordPress Plugin gombok úgynevezett «Forget About Rövid Gombok» (Forget shortcode gombok).
Gombok plugin WordPress - Forget About Rövid gombok
Az a lehetőség, gombok WordPress FASC
Kivonat a hivatalos bővítmény oldal WordPress.org adattár
A hivatalos neve a plugin: «ForgetAboutShortcodeButtons»;
Úgy működik, WordPress változat 3,9 és magasabb;
A plugin már letölthető (a vizsgálat időpontjában): 2368 alkalommal
Jelenlegi Quality Értékelés: 5 az 5-ből.
Szerelési és üzemeltetési gombok plugin WordPress
Ha minden Forget About Rövid Gombok Gombok említett dugó önbecsülés már meggyőzte a hasznosságát - ajánlat haladéktalanul vegye könnyű telepíteni, majd a bejelentkezéskor.
Felhívjuk figyelmét, hogy a helyes működését a plugin legújabb verziója szükséges WordPress (3,9 felett). Ha egy régebbi változata a „motor”, akkor kell frissíteni a WordPress.
Telepített dugó szabvány - a keresőmező plug-inek a WordPress adminisztrációs konzol segítségével vagy a plugin letölthető az FTP egy webszerver.

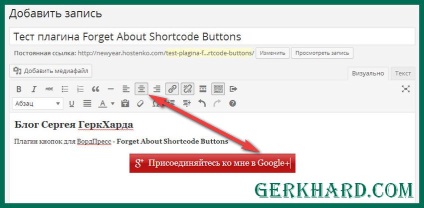
Ha új gomb ebben a bejegyzést meg kell kattintson a fenti tétel «Insert gomb». Miután ez a művelet dugja egy párbeszédablak, amelynek segítségével létre egy gombot a komplexitás egy pár másodpercig.
Vessünk egy közelebbi pillantást a folyamat ...

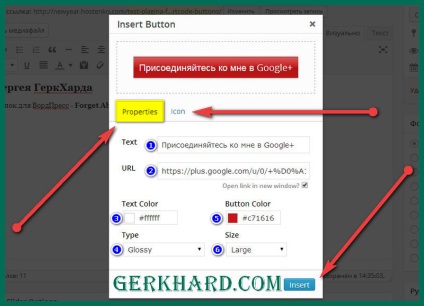
Hozzon létre egy gombot a WordPress plugin FASC
Mint látható a fenti képen párbeszédablak létrehozására gombnak két fül: a fő «Properties» (Tulajdonságok), és további «Icon» (ikon). Az ingatlan a gombok a jövőnk is számíthatunk hat fő területen, a kreativitás:
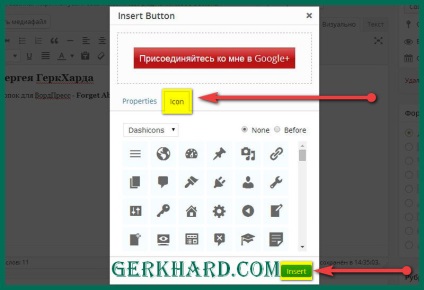
Ennyi néhány egyszerű beállítás a mi gombra. Volt még egy másik lapon «ikon», ahol adott esetben beágyazása egy gomb ikon egy ingyenes szolgáltatás Font-Awesome (egy választott 439 ikonokat). Annak érdekében, hogy a lenti képen.

Bármely gomb könnyen szerkeszthető (a másik ok, hogy hagyjon fel a shortcodes hogy változás esetén, sőt, van, hogy újra a nulláról). Ehhez egyszerűen kattintson duplán a gombra - és vissza fogunk térni a fő beállítások képernyő tulajdonít a számunkra, hogy a szükséges módosításokat.