Képes visszaverődés létrehozása a css3 segítségével
Már beszéltünk a CSS3 különböző tulajdonságairól. Ezen kívül vannak olyan tulajdonságok, amelyek még nem szerepelnek a hivatalos CSS3 specifikáció, de érdemes kipróbálni, hogy használja, és e tulajdonságok - box-tükrözik, amely bevezette a Webkit motort. Ez a tulajdonság létrehozhatja a megadott objektumok tükröződését.

A legegyszerűbb tükröződés
A legegyszerűbb alkalmazás intuitív módon egyértelmű. Tegyük fel, hogy egy valós objektum alatt szeretnénk tükrözni. Meg tudjuk írni:

(Kép forrása: Bruce nyolc hete)
Ez a példa azt mutatja meg, hogyan hozhatunk létre egy objektum reflexiót. De így is elhelyezhetünk egy tükröződést a jobbra, az objektum bal vagy felett, a jobb, a bal és a pszeudoosztályok segítségével.
Reflexiós eltolás
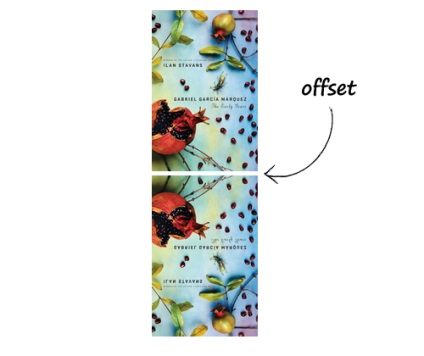
Az eltolás a reflexió és az aktuális tükröző objektum közötti rés méretének meghatározására szolgál. Nézzük meg az alábbi kódrészletet:
A fenti kódrészletben eltávolítottuk a tükörképet a valós objektumról: 10px:

(Kép forrása: Bruce nyolc hete)
Maszkolás a gradiensekkel
A reflexió hatása, amelyet gyakran látunk, az alulról való eltűnés, és csak az igazi objektum fele vagy kevesebb. Ennek a hatásnak a megismétléséhez alkalmazhatunk CSS3 gradienseket az objektum maszkolásához, például:
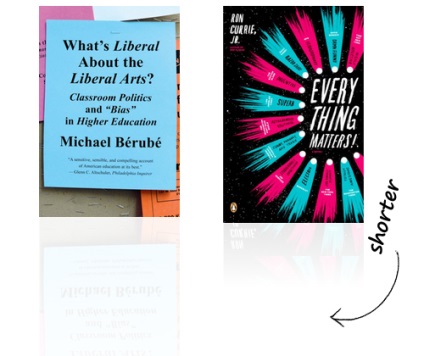
A kód eredményei így fognak kinézni:

(Kép forrása: Mi a liberális a liberális művészetről?)
Használhatjuk a color-stop tulajdonságot az átmenetek ellenőrzésére és a tükrözés jobb kinézetére:

(Kép forrása: Minden ügy!)
A Firefox böngésző lehetősége
Most azonban ez a funkció csak a webkamerával rendelkező böngészőkben működik, például a Safari és a Chrome. Ha ugyanazt a hatást szeretné létrehozni a Firefox böngészőben, akkor egy újabb útra van szüksége: a -moz-element () függvénnyel. Ez a funkció alapvetően bizonyos HTML elemekből származó tartalom létrehozását vagy másolását teszi lehetővé. Tekintsük a következő példát.
Van egy képünk a blokkon belül a moz-reflektor azonosítóval:
És a reflektálás elhelyezéséhez az ál-elemet használjuk: az alábbiak szerint:
A negatív méretezésű -moz-transzformációs tulajdonságot a létrehozott objektum flip-jére használjuk. Ellenőrizze, hogy a magasság értéke megegyezik-e az aktuális objektum magasságértékével, így nincs szükség további reflexiós vonalakra.
Sajnos ezzel a módszerrel nem könnyű létrehozni egy szép visszaverődést a Firefox böngészőben. A fenti kód egyszerű visszaverődést eredményez, az eltűnés hatása nélkül.
