Plugin auto highslide, hogy növelje a képeket a cikkekben, webmester jegyzeteket

Ma elhatároztam, hogy elmondom neked egy nagyon hasznos és kényelmes plugint.
Sokáig használtam, de valahogy nem, amikor írtam róla.
De ma, átnézve a korábbi cikkeket, és érezte a meglehetősen kényelmes funkcióját, úgy döntöttem, hogy egy egész cikket szentelek neki.
Emlékszem jól arra az időre, amikor csak kezdtem fejleszteni a blogomat. Olyan plugint akartam találni, amely magában foglalja a képek nagyításának funkcióját ugyanabban az ablakban lévő cikkekben, ha csak egy gombot nyomunk.
Röviden, a legegyszerűbb pluginot kerestem ezzel a funkcióval.
Sokáig kerestem, sok ilyen plug-inet próbáltam ki a WordPressen, amíg nem találtam olyan dolgot, amely minden tekintetben jött hozzám.
Csak egyszerű és kényelmes plug-in Auto Highslide volt.
Auto Highslide plugin a WordPresshez
Annak érdekében, hogy eldönthessük, szükség van-e erre a plug-inre, vagy sem, meg szeretném mutatni, hogy cselekvés közben és mikor használom.
Alapvetően ez segít nekem abban az esetben, ha egy adott cikken (egy kép a képernyőn) kell megjeleníteni egy képernyőképet, amely elég nagyságú (pixel felbontásban).
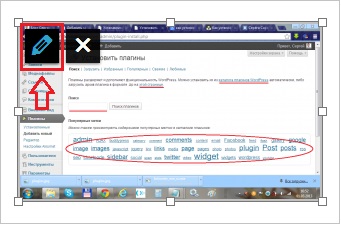
Példaként azt javasoljuk, hogy tekintse meg az előző cikkemet a blog beépülő moduljának telepítéséről. Látsz három screenshotot? Ha rájuk kattintasz, a kép teljes méretben nyílik meg.
Ha beilleszt egy teljes méretű képernyőképet egy cikkbe, akkor nem fog kinézni, mert a kép túlmutat a cikk fő szövegének szélességén. Egy kis képernyőn semmi sem lesz látható.
Ezért az Auto Highslide plug-in használata ebben az esetben szerintem kiváló alternatíva.
Az Auto Highslide plugin használata
Egyszerre megjegyzem, hogy megmagyarázom a WordPress 3.9.1 nemrégiben frissített változatának példáját
Telepítés és aktiválás után az Auto Highslide plug-in már működik.

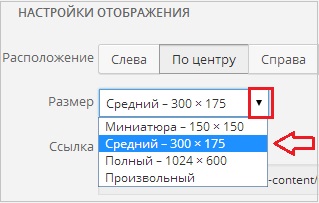
Ezután válassza ki a megjelenítési beállításokat a legördülő menü "Méret" mezőjében: miniatűr, középső vagy tetszőleges. A teljes méret nem szükséges a telepítéshez, ha a cél a kép nagyításához, ha rákattintasz:


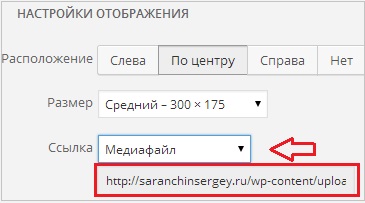
Figyelem! Ilyen kapcsolat hiányában a bővítmény nem növeli meg a fényképét.
Ne feledje el, hogy a változtatások után kattintson a "Frissítés" gombra a jobb alsó sarokban!
Érdeklődni fogok, ha az AutoHighslide plugint is használod a blogodon.
Talán találta meg a másik hasznát?
A sikereket és a sikereket tisztelettel,
Egyéb érdekes cikkek:
Az internetes keresetekről szóló könyv:
