Hogyan helyezzen be egy képet a webhelyre
Ehhez a művelethez fel kell készítenünk egy olyan képet, amely alkalmas a bejegyzésünkre. Két lehetőség közül választhat:
1. Töltse le a számítógépére és készüljön fel az egyediségre
2. Ebben a verzióban a kép nem egyedi. Másolás URL és ...
Tegyük fel, hogy egy képet választottam a Google> képein, kiválaszthatok, és a Yandex> képeken itt egy kép

1. A számítógépről
2. Egy másik webhelyről vagy erőforrásról, például a Google-ról - képekről
3. A fájlok könyvtárai
Miután rákattintunk a "Médiafájl hozzáadása" gombra a betöltő panelben a bal felső sarokban található "Fájlok feltöltése"
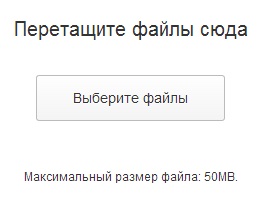
ez a panel megjelenik. ahol át tudja húzni az előre elkészített képet. jobb kattintással vagy a "Fájl kiválasztása" gombra kattintva

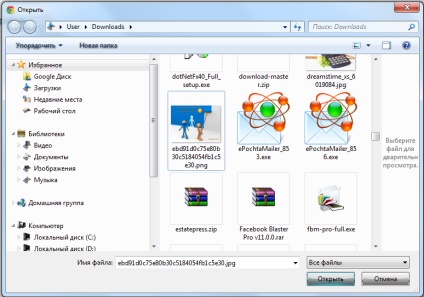
Válassza ki a korábban elmentett képet és illessze be.

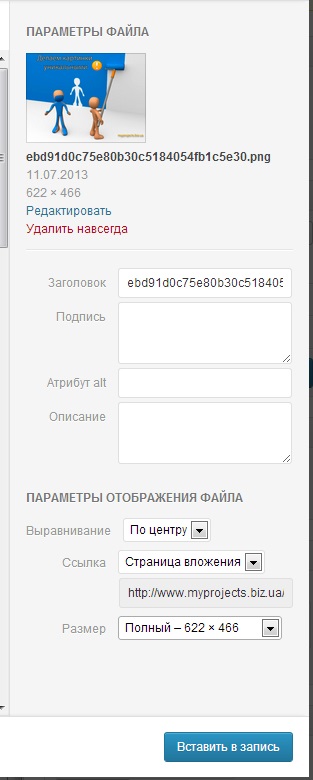
Van egy ilyen szerkesztői panel.

Jobbra szerkesztjük. adunk információt a képről. De a kinek, és nekem itt nem kényelmes, ezért javaslom a beillesztést, majd a szerkesztést, kattints a "Beillesztés a rekordba" gombra

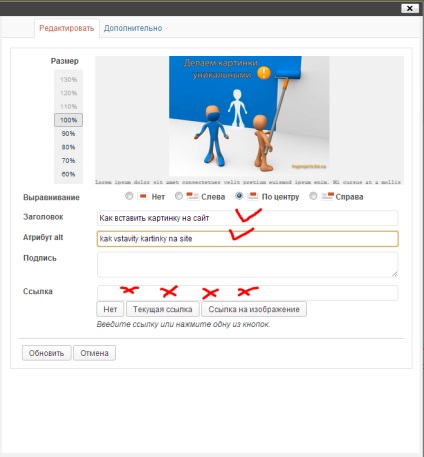
Itt választjuk ki a kép helyzetét, balra, középre, jobbra. Írja le a kulcsszavakat
a "Cím" -ben - oroszul
az "Attribútum alt" - Latin vagy orosz nyelvben a kép nevének második változata, amelyet a kulcsszó talál. Általában kitöltöm a latin ábécét, mert sok a Google keresőben a latin nyelvű beírása
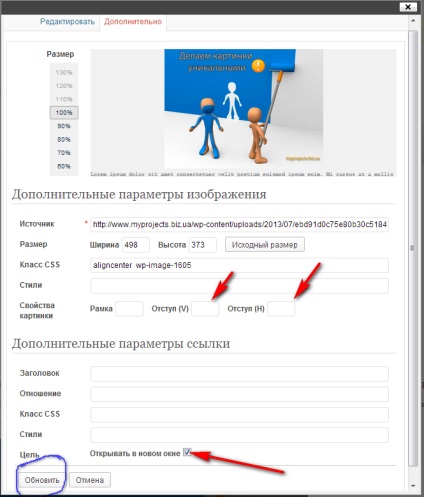
A "Speciális" gomb tetején kattintson rá, és kattintson ide.

állítsa be a szükséges méretet, szélességet, hogy ne nyúljon túl oldalunk szélén, a magasságot. Tettük a számainkat.
Kép tulajdonságai: Egy keret, ha 1 vagy 2 (pixel) értéket ad meg, akkor a keret megjelenik a szélességnek megfelelően
A behúzás (V) magasságban. (H) - szélesség
Ha nem távolította el az előző képernyőn lévő képen lévő linket, jelölje be a "Megnyitás új ablakban"
A képemet a Photoshopban szerkesztettem. hogy egyedülálló volt

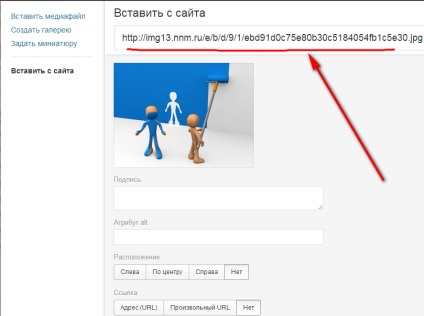
A második mód az, hogyan lehet beilleszteni egy képet az oldalra az url segítségével. Másolja át a másik webhelyről szeretett kép urlját a kép fölé mozgatásával, és kattintson jobb gombbal a "URL kép másolása"

és helyezze be a kép URL-jét a mezőbe (a nyíllal jelölve). Ezenkívül az 1. változatban is szerkeszteni fog
3. opció - Hogyan helyezzen be egy képet a webhelyre a fájlok könyvtárából
Nagyon egyszerű, először le kell töltened :). A fent említett két fenti. Vagy számítógépről vagy egy másik webhelyről.
Ez a lecke vége, és hogyan lehet beilleszteni egy képet a helyszínre, alaposan rágni.