Egy lecke a bezier görbékről a vázlaton
Ebben a leckében megtudhatja, hogyan lehet egy egyszerű vonaldiagramot létrehozni a Google Anyagtervezés legjobb hagyományaiban. Szükségünk van a vektorra, gradiensre és maszkeszközökre, és létrehozunk egy táblázatot a Sketch 3-ban.
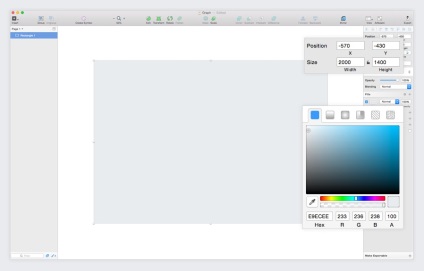
Nyisd meg a Sketch-et és kezdd el hatalmas téglalapot rajzolva a vászonra. Ezt háttérrétegként fogjuk használni. Ez nem szükséges, de ez a megoldás jó kontrasztot teremt a diagram fehér háttér és a vászon fehér színe között.

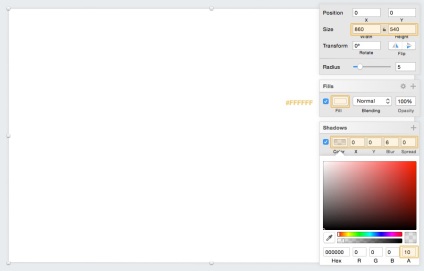
Ezután húzzon ki egy kisebb négyszöget, amelyen a gráfba helyezett blokk található. A méreteknek 880 × 540 méretűeknek kell lenniük. háttérszín - fehér, határok nélkül és világos árnyékkal:

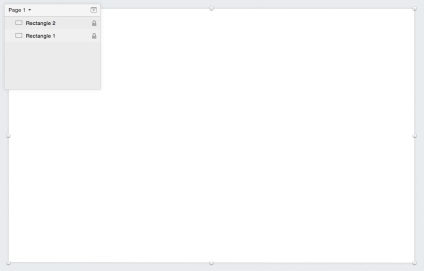
A rétegek paneljén kattintson jobb gombbal az egyes rétegekre, és válassza a Zárolási réteg opciót.

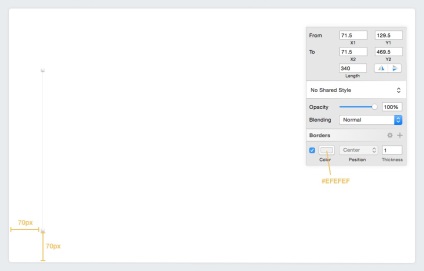
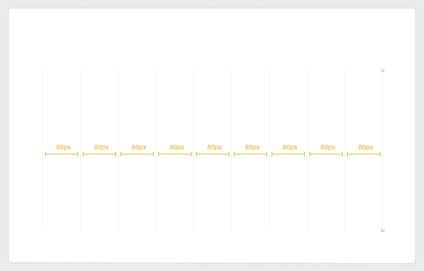
A vonalrajzoló eszköz (L) használata. Először húzza meg a gráf függőleges rácsvonalát. A vonal alsó pontja 70 képpontot kell elhalasztania a szürke blokk alsó és bal szélétől. És maga a vonal hossza 340 képpont.

Duplikálja ezt a sort 9 alkalommal, mozgassa mindegyik másolatot 80 képpont jobbra:

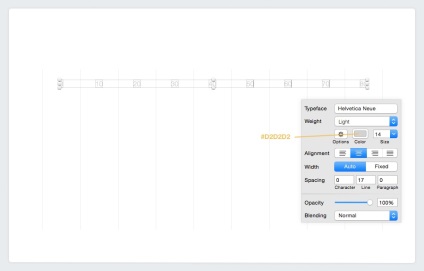
Használja a Szöveg (T) eszközt címkék létrehozására a rácsvonalak között.

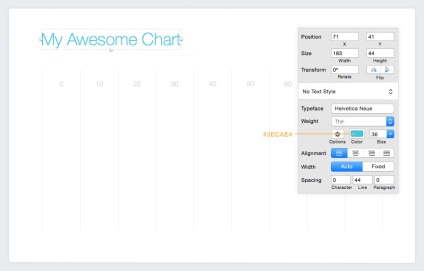
Hozzon létre egy szöveges fejlécet a grafikonhoz.

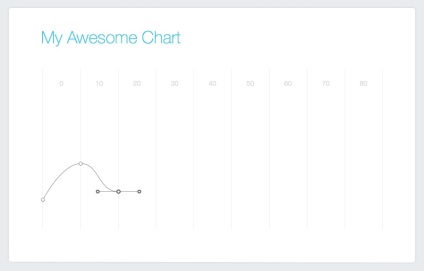
Most már maga a diagram is rajzolható. A kívánt hatás egy sima, hullámos vonal a pontok között. Kezdje a Vektoros eszköz, a Vektor (V) kiválasztásával. és kattintson arra, hogy hova kell lennie egy pontnak a rács első sorában. Ezután kattintson a második rács második pontjának helyére, valamivel magasabb, mint az első. És amíg az egérgombot nem nyomják le a ponttól, húzza vízszintesen a kart az oldalára, amíg a rácsosztások közepén nem állnak rendelkezésre:

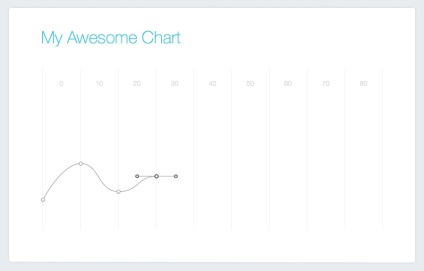
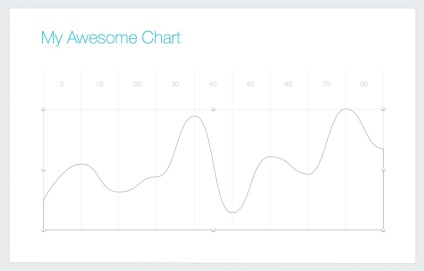
Ismételje meg ezt a folyamatot újra, hozzon létre egy vektor pontot minden egyes rácsvonalhoz, hogy sima, hullámos vonalat kapjon:







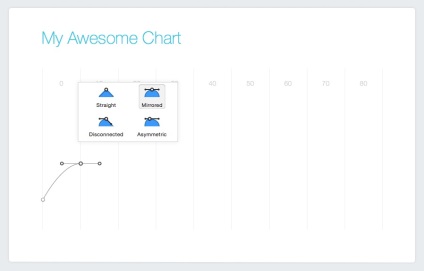
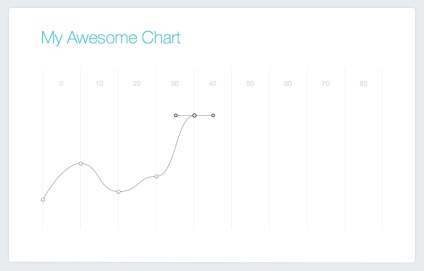
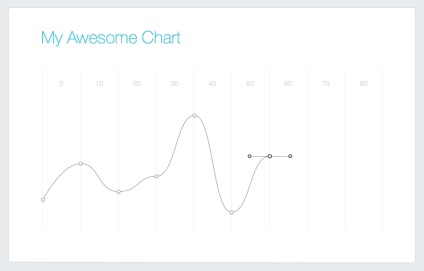
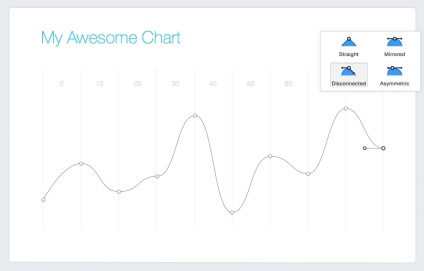
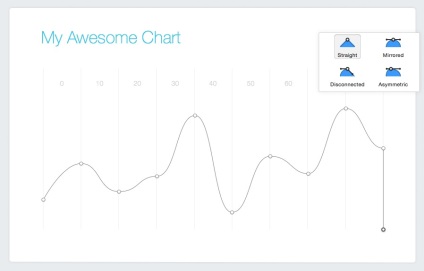
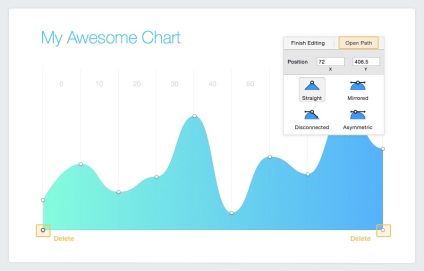
Miután az utolsó pontot ábrázoltuk, változtassuk a vezérlőgombok típusát a Kikapcsolt állapotra, és távolítsuk el a jobb oldali fogantyút úgy, hogy maga húzza azt a pontra. Ez a következő pont rajzolásakor derékszöget ad.

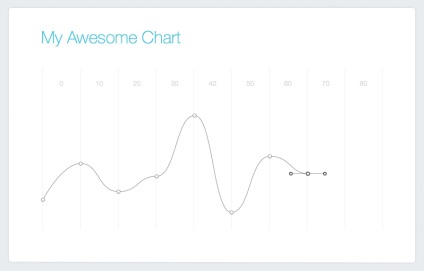
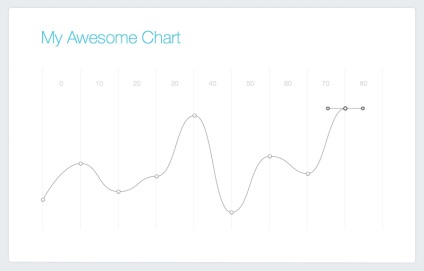
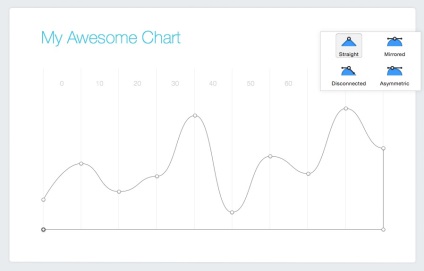
Tartsa a Shift billentyűt. A következő két pont létrehozásakor tökéletesen sima vonalakat hoz létre közöttük. Menj a dimenzió rács utolsó sorának alsó széléhez, és menj végig a rács első sorára.


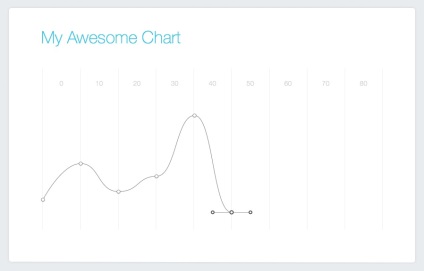
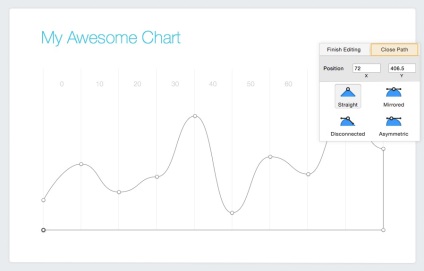
A vonal rajzolásához kattintson a Bezárás útvonalra lehetőségre.


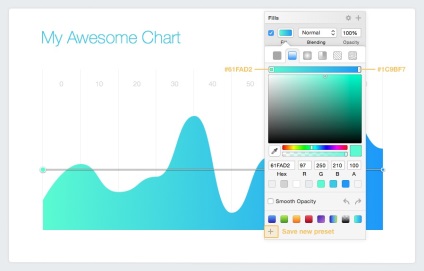
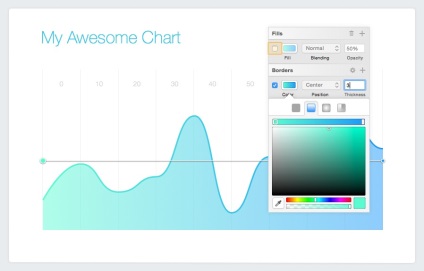
Most meg kell festenie a keletkező hullámokat. Törölje a határt, ha igen, és helyettesítse a gradiens kitöltését. A nyilak formájában megjelenő gombok segítenek gyorsan felfelé fordítani a vízszintes irányt. Utolsó színeként állítsa be a # 61FAD2 és az # 1C9BF7 értéket. Erősen ajánlom, hogy ezt a beállítást előre beállítva mentse el később.

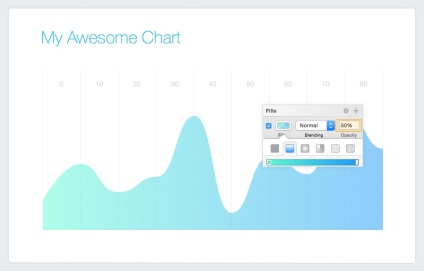
Állítsa a "Path" réteg átlátszatlanságát 50% -ra.

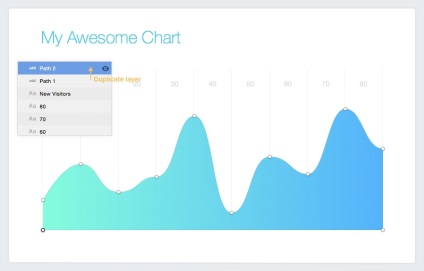
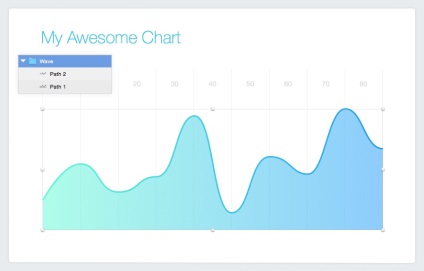
Duplikálja a "Path" réteget. Az új "Path 2" rétegen nyissa meg a vektor szerkesztési módot. Először kattintson az Open Path lehetőségre, és távolítsa el a két alsó pontot, így csak egy bal oldalon látható hullámos vonal van (először nem fog kinézni, de ne aggódjon, minden megy!)



A "Path 2" jelölőnégyzet be van jelölve, távolítsa el a gradiens kitöltését, és helyezze el egy 3 képpontos határvonalat ugyanazzal a gradienssel (mentette előre beállítottként?).

Válasszon ki mindkét réteget a kitöltéssel és a szegéllyel ('Path 1' és 'Path 2'), és nyomja meg a CMD + G gombot a csoportosításhoz. Nevezze át a csoportot a "hullám" -ra.

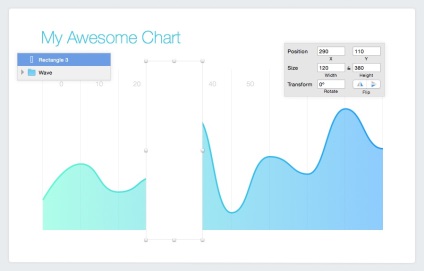
Hozzon létre egy új téglalapot a "Hullám" csoport felett, ez a grafikon kiválasztott szegmensére vonatkozik. A téglalapnak körülbelül 40 képpontosnak és 40 képponttal szélesebbnek kell lennie, mint a rácsgrafikán, hogy mélyebb illúziót adjon.

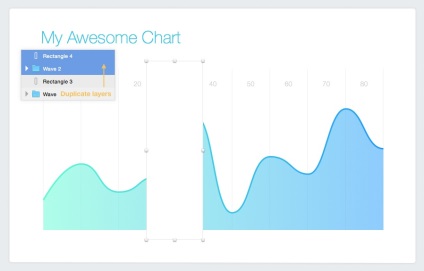
Válassza ki a "Hullám" és a "Téglalap 3" rétegeket, és másolja őket.

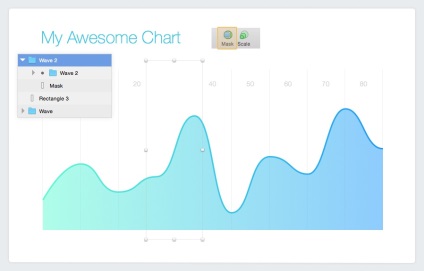
Válassza ki a másolatokat, a "2. hullám" és a "4. négyszög" rétegeket, majd válassza a Réteg> Maszk választott alakú opciót, vagy kattintson az eszköztár Maszk ikonjára.

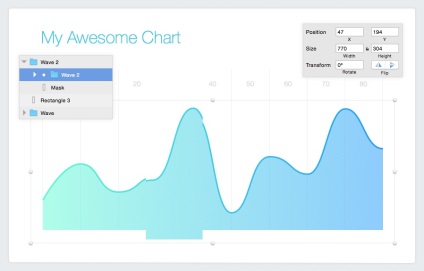
Bontsa ki a "Hullám 2" csoportot a rétegek panelen, és válasszon egy alcsoportot, amelyet szintén "Hullám 2" -nak neveznek. A keret körül és a transzformációs gombok használatával növelje a hullámméretet kb. 5-10% -kal a skálázási hatás eléréséhez.

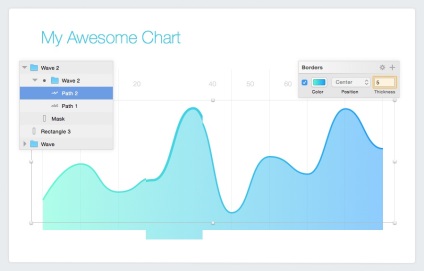
Most nyissa meg a "2. hullám" alcsoportot, amelynek méretét mostantól megváltoztatta, és válassza ki a "Path 2" réteget. Ez a határoló réteg. Növelje a határ vastagságát (Vastagság) 5-re.

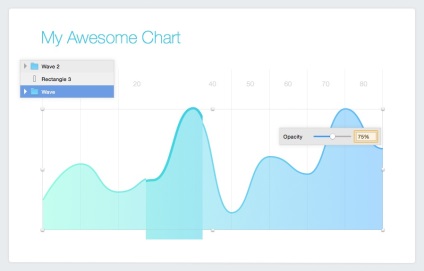
Még mindig nehéz megkülönböztetni a diagram kibővített szegmensét a hullám többi részétől, ezért menjünk vissza az első "hullám" csoportba, és csökkentjük az Opacity értéket 75% -ra.

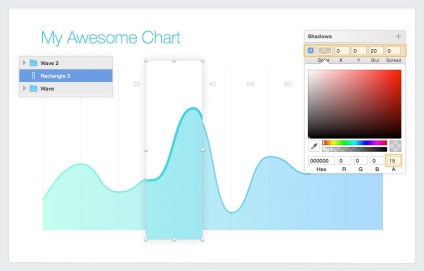
A mélység illúziójának kijavításához jelölje ki a "3. téglalap" réteget, és alkalmazzon árnyékot (Árnyék) rá. Az alaptérkép és a kiválasztott szegmens között egyértelműen fel van osztva.

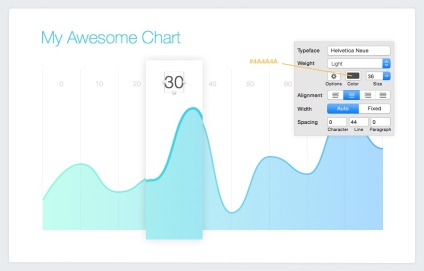
Végül csak adja vissza a "30" feliratú címkét, ami most el van rejtve, de sötétebbé tegye ezt az időt.

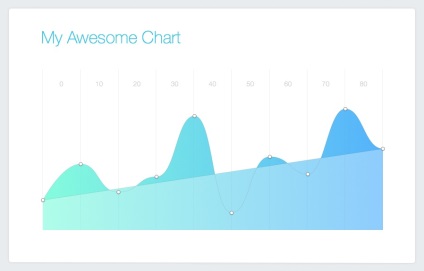
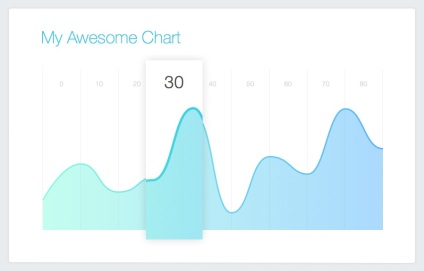
Így néz ki a végeredmény. Nagyon egyszerű, de nagyon aranyos ütemezés!

Remélem, ezt a leckét követően jobb megérteni a vektorok használatát a sima, hullámos alakzatok rajzolásához, a színátmenet kitöltéséhez és az alakzatok használatához a rétegek és csoportok maszkolásához. Talán van egy ötlete is az Anyagtervezés elveiről, amelyet most saját munkájában is megvalósíthat.