Visszajelzés formanyomtatvány a kapcsolattartó oldalon - wordpress plugins kapcsolatfelvételi űrlap 7 és cforms ii, megjegyzések
WPnotes.ru> Pluginok> Visszajelzés űrlap az oldalon Névjegyek - WordPress plugins Kapcsolatfelvételi űrlap 7 és Cforms II

Helló, a WPnotes.ru blog olvasói. A mai cikkben megnézem a két legnépszerűbb plug-in lehetőségeit, hogy hozzanak létre egy visszajelzési űrlapot a blogján.
Az első, egyszerűbb, azt mondhatjuk, nem igényel speciális beállítások - Kapcsolat 7. A második - cforms II az egyik legjobb plug-in ilyen célokra. De, mint tudják, nagyobb figyelmet igényel.
Ezután döntsd el, melyik bővítmény jobban megfelel Önnek. Szóval, kezdjük el.
- Jó alternatív visszacsatolási mód
- nagyban megkönnyíti az e-mailek küldését, nincs szükség e-mail kliens megnyitására
- Ha nem szeretné ragyogni az e-mailjeit, akkor ez nagyszerű módja annak
- Véleményünk szerint az inverz forma növelheti a konverziót, azaz célzott intézkedések végrehajtása
Kapcsolatfelvételi űrlap 7 Plugin
A szokásos módon telepíthet és aktiválhatja a "Plugins" → "Új hozzáadása" opciót, és használja a keresést. Ezen a linken keresztül töltheti le a plugint a hivatalos webhelyről, majd kattintson a "Letöltés" gombra. Aktiváljuk a plugint, és a bal oldali menüben egy további "Kapcsolatok (CF7)" tétel található.
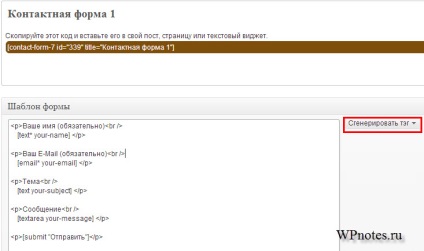
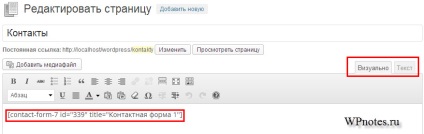
Ugyanezen "Contacts (CF7)" címre megyünk, ahol látni fogjuk a kódot, amelyet be kell illeszteni a blog visszajelzési oldalára.
A plug-in aktiválása után csak egy sablont kapunk, amelynek alapértelmezés szerinti megjelenési formája így néz ki:

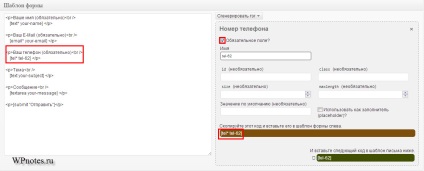
Ha valami nem felel meg neked, akkor könnyen létrehozhat egy új kapcsolatfelvételi űrlapot, vagy hozzáadhatja a már rendelkezésre álló űrlapot. Ehhez kattintson a "Kapcsolatfelvételi űrlap 1" -re, és a jobb oldalon megtaláljuk a "Címke létrehozása" legördülő menüt.



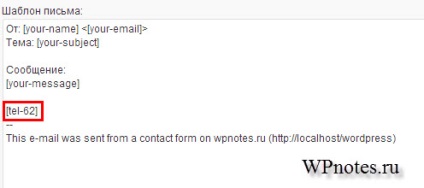
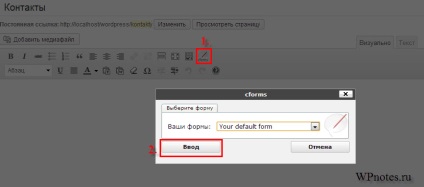
Ne felejtse el menteni a változtatásokat, és mostantól a kódot a kapcsolattartó oldalra másolja. Megjegyzem, hogy annak érdekében, hogy helyesen megjeleníteni a kapcsolati forma nem számít, akkor válassza ki a lap „Visual” és a „szöveg” beszúrni kódot.

Visszajelzésünk készen áll.


Cforms II Plugin
Ez a plugin igen hatékony eszköz a kapcsolatfelvételi űrlapok létrehozásához. Valójában ez egy olyan konstruktor, amelyből mindent megteszhet, amit csak akar.
Csak azokat a főbb pontokat fogom leírni, amelyek segítenek a plug-in elsajátításában. A részletes ismeretségért egy "Súgó" terület található, ahol minden kérdésre választ talál.
Töltse le a plugint referenciaként. Az aktiválás után új elem van a "cforms II" menüben. Az orosz nyelv hiánya - valaki kövér mínuszért, a problémát az oroszok könnyedén megoldhatják.
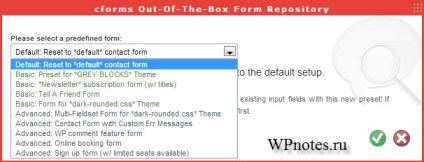
Az űrlap beállításaiban módosíthatja az alapértelmezett űrlapot, vagy létrehozhat egy újat. Megjegyzem a kész sablonok elérhetőségét, beleértve az összetetteket is - online foglalás, regisztráció, stb.

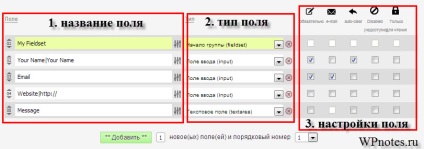
Az alapértelmezett űrlap példáján vegye fontolóra a lehetőségeinket.

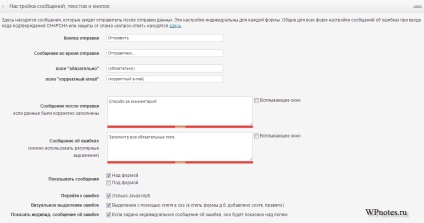
A következő lap üzeneteket, szövegeket és gombokat állíthat be. Lehet, hogy hagyja, ahogy van, vagy megváltoztatja a saját belátása szerint. Például adj egy kis humort.

A fogadó e-mailek beállításában a fejlettebb beállítások, mint a plugin Contact Form 7. Olyan érdekes elemek vannak, mint:
- Az űrlap elrejtése sikeres küldés után
- A küldemények számának korlátozása üzenetküldéssel
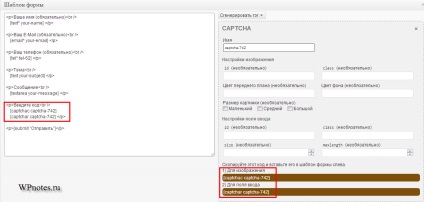
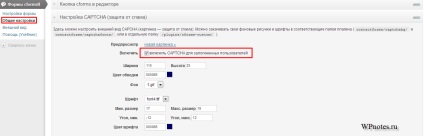
A captcha létrehozásához menjen a plug-in "Általános beállításai" közé, és jelölje be a "Letiltva a CAPTCHA bejelentkezett felhasználók számára" jelölőnégyzetet. Itt több beállítás létezik!

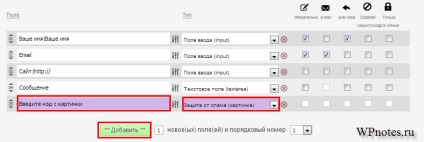
Ezután lépjen az "Űrlapbeállítások" pontra, adj hozzá egy új mezőt, és adja meg a "Védelem a spam ellen (kép)" mező mezőjét. Ne felejtse el menteni a változásokat!


Ismerete ezeket a beállításokat is elegendő, hogy egy egyszerű visszajelzési űrlapot, ha szükséges, egy részletes tanulmány CformsII bővítmények tanultak segítségével részben.
Egy űrlap hozzáadása a blog oldalra még egyszerűbb, csak menjen a bejegyzéshez vagy az adminisztrátor oldalához, és válassza ki a kívánt űrlapot a menüből.

Ezzel befejezem a mai megjegyzést, és több véleményt szeretne kapni! Hamarosan találkozunk a WPnotes.ru-nál!