Hogyan készítsek egy ruházati cipzárt az Adobe Illustrator programban - 2. rész - rboom

A lecke második részében az Adobe Illustrator-ban a cipzár vektortárgyait festjük hagyományos technikákkal, és létrehozzuk az anyag textúráját a Phantasm CS segítségével. A kiemelések kiemelésénél a Width Selector Tool (WidthScribe plug-in) segít nekünk.
E lecke első része itt van.
Kezdjük a háttér létrehozásával. Mindig az alsó és a nagyobb tárgyakról a magasabb és a kisebb objektumokra költöznek, amikor festettek. Ez a szabály lehetővé teszi, hogy azonnal kiválassza a színsémát, és állítsa be a fény irányát a kompozícióban. Ehhez hozzon létre egy téglalapot a Téglalap szerszámmal (M), majd töltsön elliptikus gradienssel fehérről szürre.

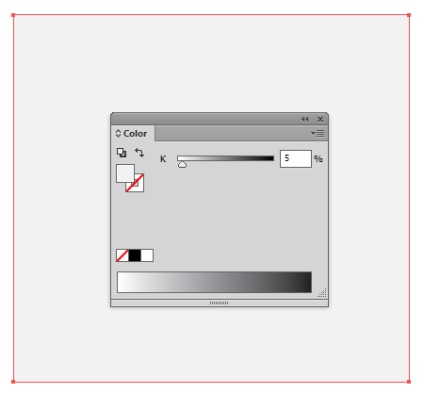
Másolja a téglalapot és illessze előre (Cmd / Ctrl + C; Cmd / Ctrl + F). Töltse az új objektumot világosszürke színnel.

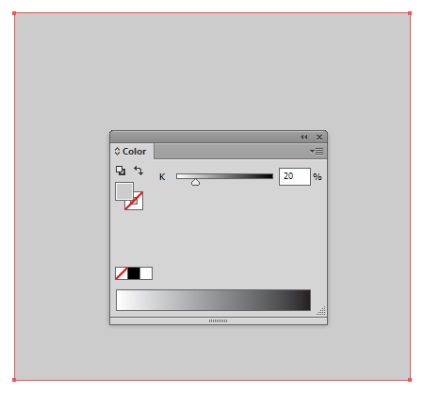
Ismételje meg az objektumot. Töltse fel a felső téglalapot sötétebb szürke árnyalattal.

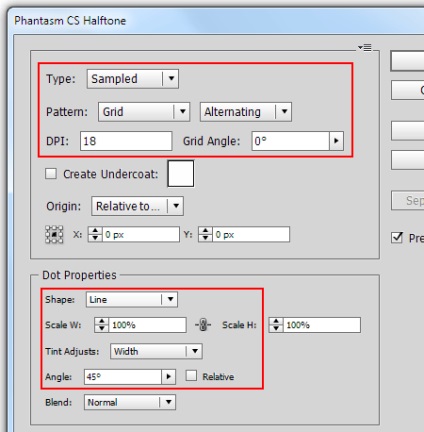
Hozzon létre egy textúrát a Phantasm CS-vel. Ha nem választja ki az utolsó téglalapot, menjen a Effect> Phantasm CS> Féltónusra. A megjelenő párbeszédablakban állítsa be az alábbi ábrán látható paramétereket.

Mint látható, nagyon gyorsan létrehoztuk az anyag textúráját.

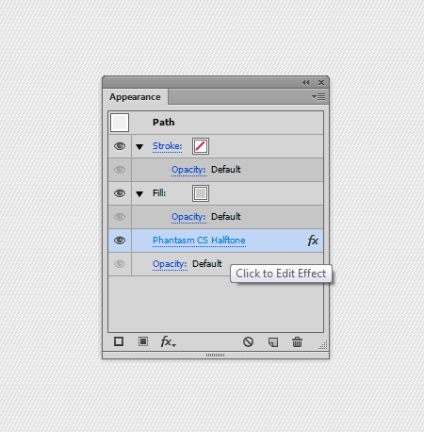
Ezenkívül az eredmény hatása dinamikus, és bármikor megváltoztathatja beállításait egy másik textúra megszerzésével. Ehhez kattintson a hatás nevére a Megjelenés panelen.

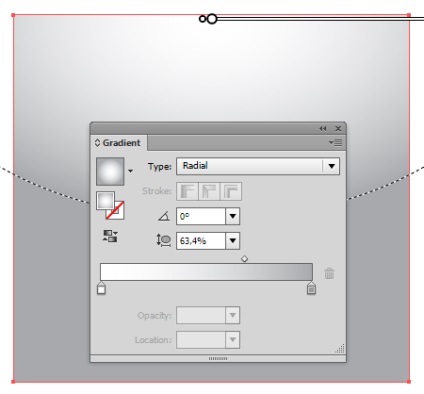
Hozzon létre egy új téglalapot radiális színátmenetes betöltéssel fehérről szürre, majd vigye rá a Szorzás-keverési módot. Tehát létrehoztuk az anyag világítását.

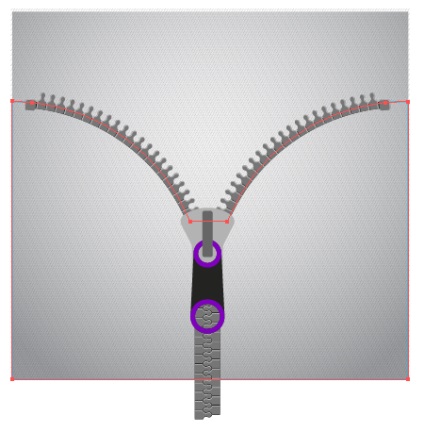
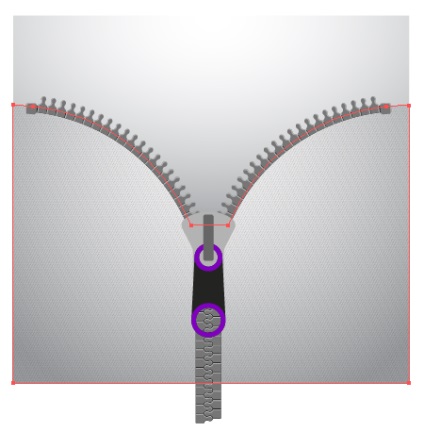
Használja a Pen Tool (P) eszközt egy olyan útvonal létrehozásához, amelynek alakja és elhelyezkedése az alábbi ábrán látható.

Válassza ki az előző lépésekben létrehozott útvonalat és három felső téglalapot, majd menjen az Objektum> Szaggató maszk> Make elemre vagy használja a Cmd / Ctrl + 7 gyorsbillentyűk kombinációját.

Húzza a cipzár gombolt részét az előző lépésben létrehozott Clipping csoportba. Ezt a műveletet a Rétegek panelben kell végrehajtani. A háttérben túlmutató villám részei nem voltak láthatóak.

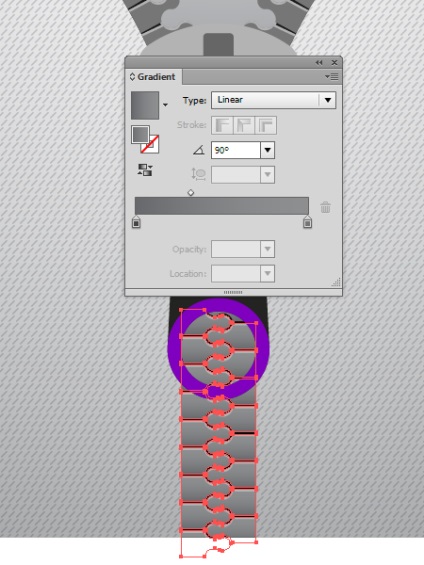
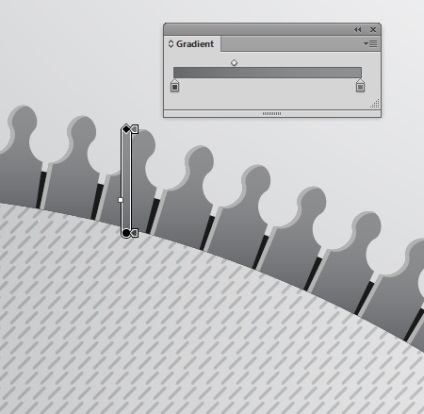
Válassza ki a gombos cipzár látható cipzárát a közvetlen választóeszközzel (A), majd töltse fel őket egy függőleges lineáris gradienssel, amely két szürke árnyalatból áll.

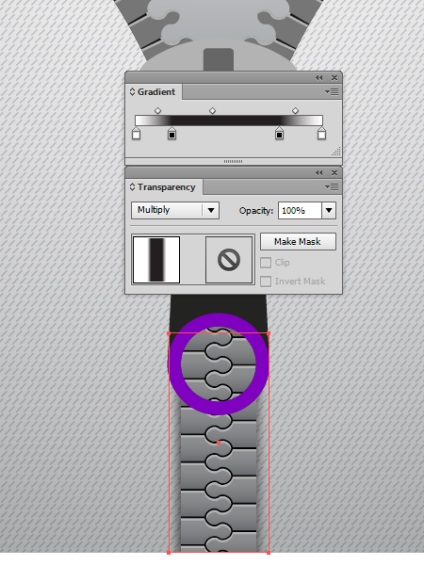
Hozzon létre egy téglalapot, és helyezze el a cipzárak alá. Töltsük be a téglalapot vízszintes lineáris gradienssel fehérről sötétszürkére, majd újra fehérre. Alkalmazza a Multiply keverési módot erre az objektumra.

A fehér szín a keverési mód alkalmazása után átláthatóvá vált, és árnyékot kaptunk a szövet felületén.
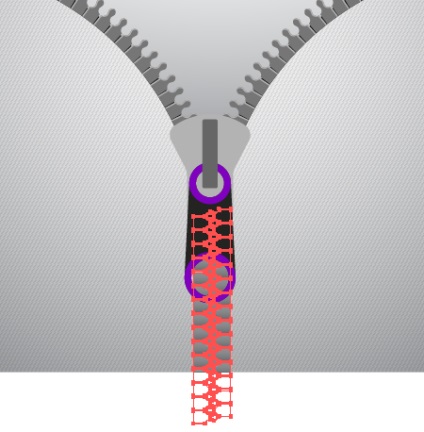
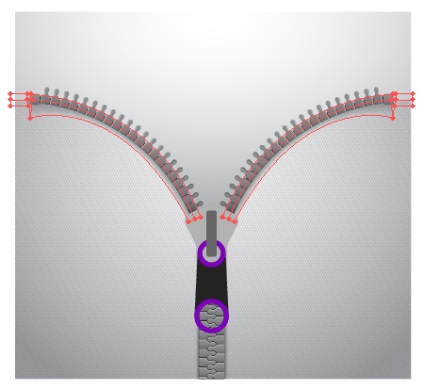
A cipzár kioldódott részének fogait is lineáris gradiensekkel kell elárasztani, amelyek a fény eloszlását továbbítják a felületükön.

A cipzár kicsomagolt részének fogaiból árnyékot hozva egy olyan gradiens hálót használtam, amelynek alakja alul látható (a fogak láthatósága le van tiltva az egyértelműség érdekében).

A színátmenetes rácspontok fehér és sötétszürke festettek.
Alkalmazza a Szorzás lehetőséget a gradiens rácsra.

Húzza a gradiens hálót a Rétegek panel Csíptető csoportjába, hogy elrejtse a felesleges részeket.

Ugyanazt a árnyékot kell létrehozni a vár második oldaláról, de remélem, megértetted, hogy a Reflect Tool (O) -ot duplikálni kell.

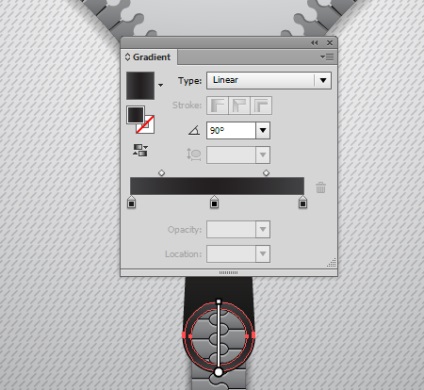
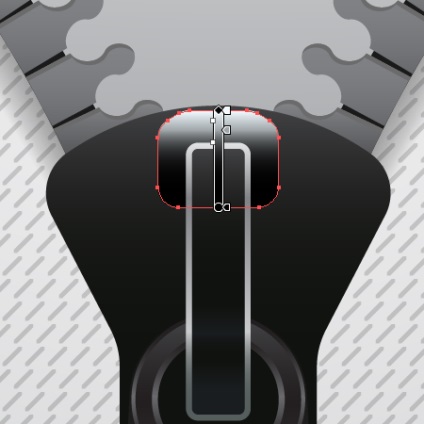
Kezdjük festeni a villám csúszkát. Ennek a tárgynak a formái a fény irányával (felülről lefelé) gradienst töltenek meg. Az alábbi ábrák bemutatják a munka szakaszát.





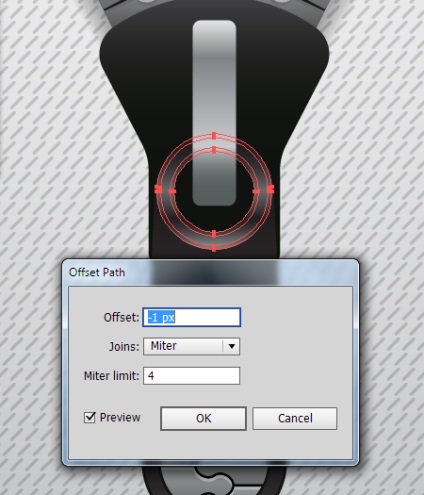
Hozzon létre egy élőt az egyik gyűrű szélén. Válassza ki a gyűrűt, majd menjen az Objektum> Útvonal> Offset Path ... és állítsa be az offset értéket a párbeszédpanelen.

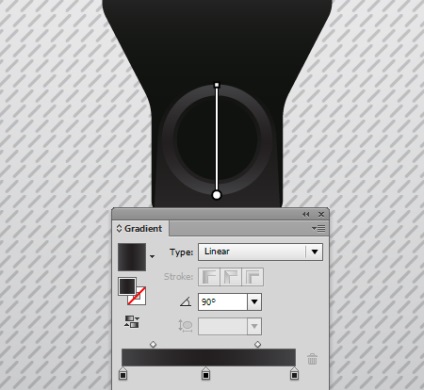
Töltse ki a kapott objektumot egy másik lineáris gradienssel. Tehát a gyűrű élein kiemeltünk.

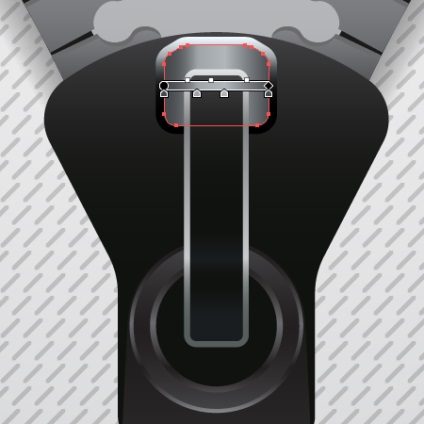
Ezzel a technikával hozhat létre élelmet más objektumokon.



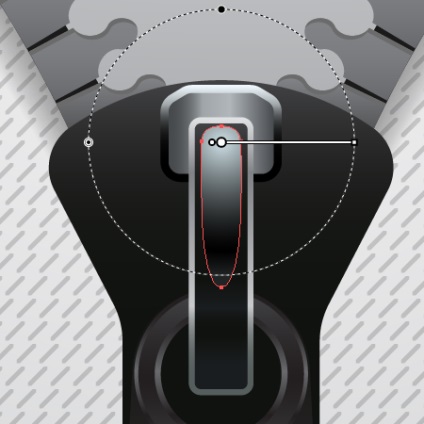
Kezdjük megteremteni a csúcspontokat. Hozzon létre egy ellipszist, majd mozgassa az alsó pontját a Közvetlen kiválasztó eszközzel (A). Az ellipszist radiális gradienssel töltsük fel.

Hozzon létre egy másik ellipszist, amelyet az alatta lévő alak körvonala mentén vágunk a Shape Builder Tool használatával. Töltse fel a kapott objektumot radiális gradienssel fehérről fekete színre, majd alkalmazza a Screen módot.

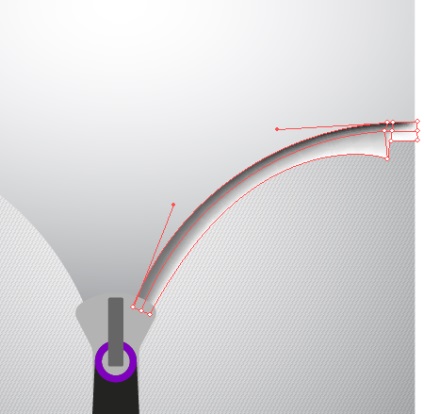
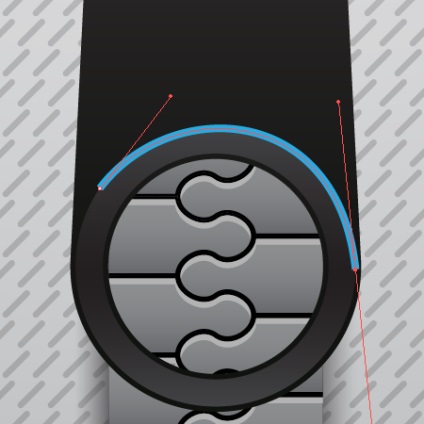
Néhány káprázás ívelt alakú lesz. Hozzon létre egy utat, ahogy az alábbi ábrán látható.

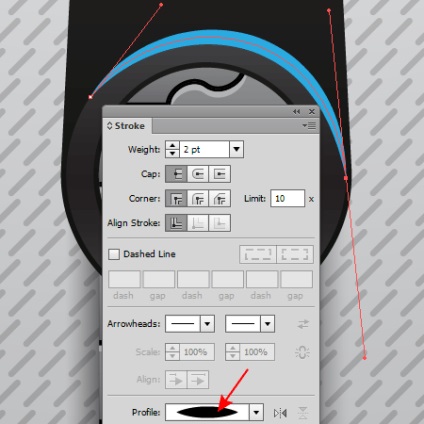
Alkalmazza a Stroke panel szélességi profiljára1.

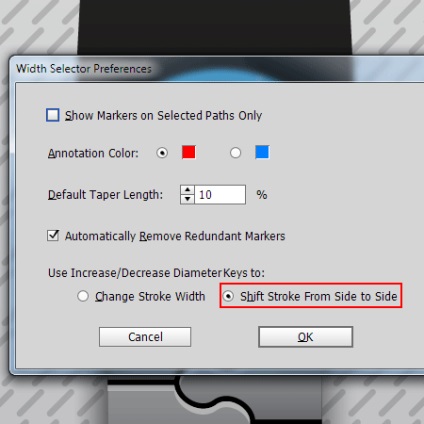
Változó szélességi útvonalunk van, amelyet továbbra is a Width Selector Tool (Width Scribe plugin) segítségével lehet használni. Nyomja meg a Return / Enter gombot a Width Selector Preferences párbeszédpanel megnyitásához. Válassza ki a Shift Stroke opciót oldalról oldalra

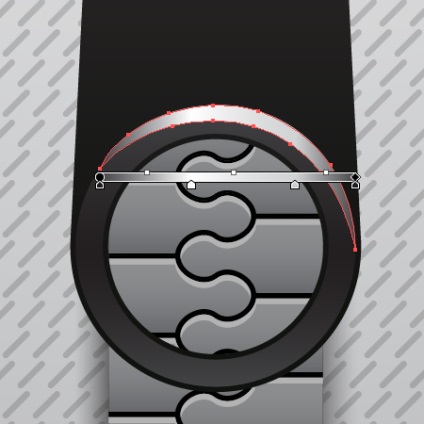
Most válassza ki a középső szélességjelzőt, és használja a "jobb oldali négyzet" gombot a görbe szegmensen belüli mozgatásához.

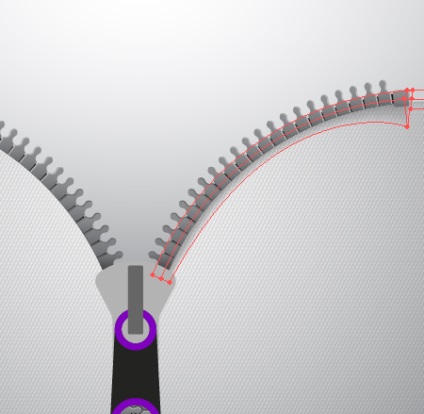
Válassza ki az elérési utat, majd menjen az Objektum> Útvonal> Körvonal vonása elemre. Most töltse fel a kapott objektumot lineáris gradienssel, amely több szürke árnyalatból áll.

Ezzel a technikával hozhat létre káprázást a csúszka más helyszínein.

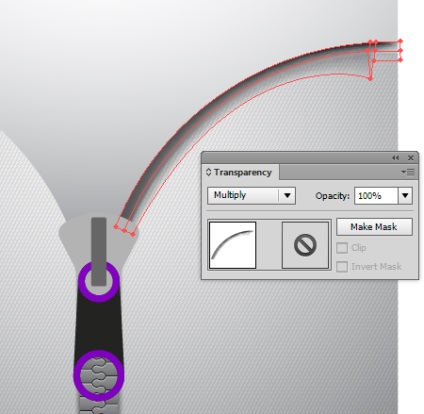
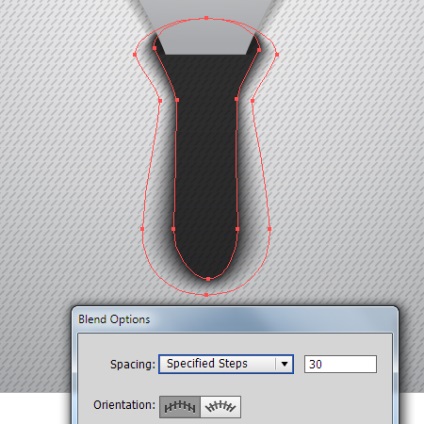
És végül hozzon létre árnyékot a csúszkából. Hozzon létre két objektumot, amelynek alakja az alábbi ábrán látható. Az alsó tárgy tele van világosszürke színnel és 0% átláthatósággal rendelkezik. A felső objektum sötétszürke színű és 100% átláthatóságú. Válassza ki mindkét objektumot, majd menjen az Objektum> Blend> Make (A felületi objektumok láthatósága le van tiltva az egyértelműség érdekében).


Most villámcsapást is használhat a tervezés részeként.
