Kép és kód készítése a prezentációhoz
1. Keressen egy hátteret egy képhez. Vettem egy screenshotot a Shasi-ról

2. Nyissa meg az FS-t és állítsa be a kép szélességét 850px-ig 800px-ig
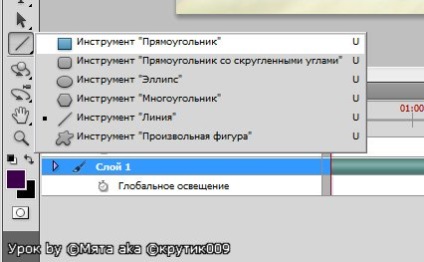
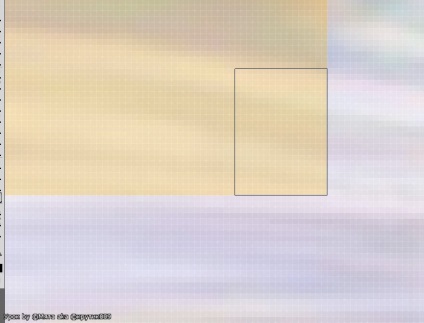
3. Fogja a Négyszög eszközt, és vonja le az ablakot


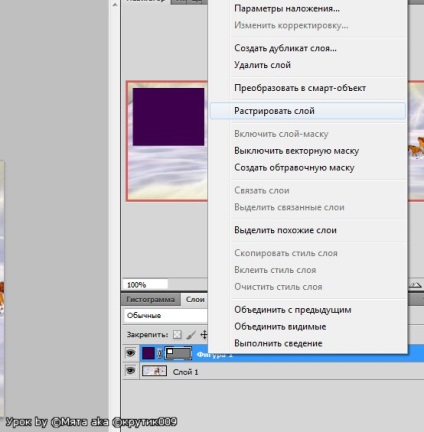
4. Kiderült egy színes folt, szélén a határ. Tehát nem fog működni! Kattintson jobb gombbal a rétegre. Válassza a "Raszterez réteg" lehetőséget. A kerékpár eltűnt. Most a réteget ecsettel, ceruzával, törléssel és egyéb műveletek végrehajtásával lehet festeni

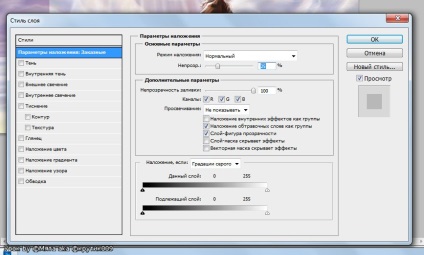
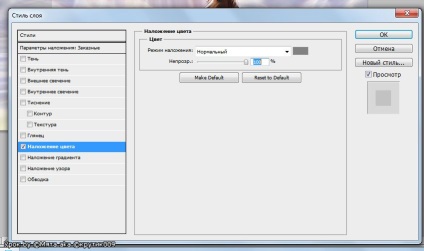
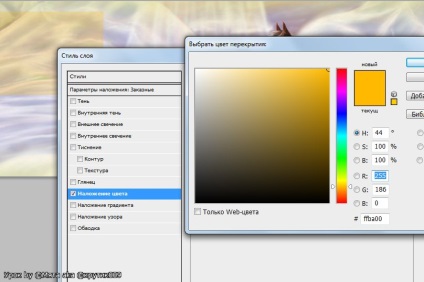
5. Mostanáig az ablak nagy egyszínű spot. Csökkentse az átlátszatlanságot, változtassa meg a színt, adjunk szokatlanul. A bal egérgombbal kattintson kétszer a rétegre.



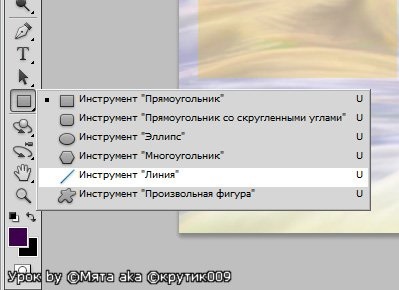
6. Vesszük a "Line" eszközt és felhívjuk az ablak szélére egy szalagot a címért. A vonal megadja a szükséges szélességet. Annak érdekében, hogy a vonal egyenesen legyen, tartjuk a Shiftet. Ismét raszterezi a réteget, válassza ki a színt és az opacitást.


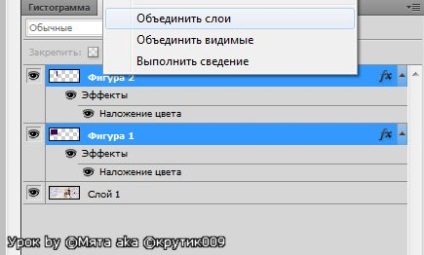
7. Kombinálja az ablakot és a szalagot (ha kívánja, kényelmesen)

8. Hozzon létre egy dupla réteget. Ezután válassza a "Brush" lehetőséget, nyomja meg a Ctrl billentyűt, és mozgassa a réteget a kívánt helyre. Ez a második ablak
9. Ugyanúgy adja hozzá a megfelelő számú ablakot.

10. Írja be az ablakok fejléceit. Először vízszintesen, majd függőlegesen forgassa el a szöveget. Pontos fogás Shift

11. Add több címkét, és tegye fel a szerzői jogot.

1. Nyissa meg a Microsoft FrontPage programot
Egyszerre kiválasztjuk az alját "A szétválással". Két ablakunk van: a felső ablakban a kód maga az alsó képen.
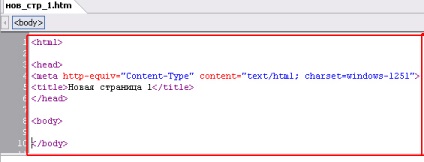
Töröl mindent a felső ablakban.

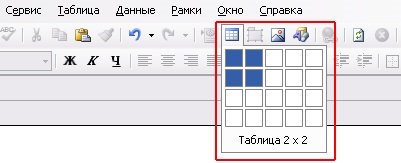
2. Nyomja meg a "Táblázat hozzáadása" ikont, és készítsen egy 2x2-es táblát. A felső ablakunk automatikusan kitölti a szükséges kódot.

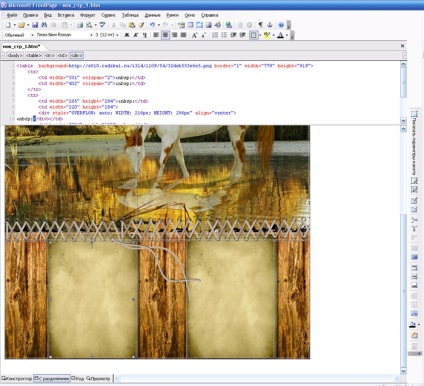
4. Az aktiváláshoz kattintson az alsó ablakban bárhová. A kép megjelenik. De nem teljesen. Mi a baj?
Kattints a kép alsó szélére, anélkül, hogy csak engednéd lefelé. Hagyja el. A "magasság" szó jelenik meg a kód első sorában. Miután a képet a "Radical-photo" -be rakta, a paraméterek a tetején láthatóak: "szélesség" és "magasság". A "SavePic" -ben ezek a paraméterek a kép alatt láthatók.
A kódban ezek a paraméterek az _ first_ sorban vannak írva.
Törölje mindazt, amit e szavak után idézőjelben ír, és írja be a kép paramétereit

5. Most a képed teljesen látható. Itt az ideje, hogy vigyázzon az ablakokra.
A képen áttetsző csíkok az ablakok határai. Hozzáadhatók és moshatók.
Ha rákattint az egérrel a rácsokra, mozgassa őket úgy, hogy az ablakok határait képezzék. A vízszintes csík az ablakok felső és alsó részén található megállóként szolgál. És a függőleges a jobb vagy a felső.
Szalagokat kell hozzáadni ahhoz, hogy téglalapokat képezzenek.
Ehhez kattintson a "Táblázat rajzolása" gombra az alsó ablak jobb oldalán. És közvetlenül a képen új határokat rajzolnak. Lehet húzni őket is.


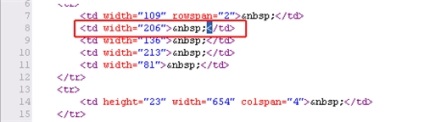
6. Most írja be az ablakok kódját. Kapcsolja ki az asztal rajzát, majd kattintson a "Táblázat rajzolása" ikonra. Kattintson a befejezett ablak határain belül, a felső ablakban a kód automatikusan kiválasztja a kívánt helyet.
Helyezze be a szükséges kódot a " „előtt

A kód így néz ki:
7. A változások megtekintéséhez kattintson ismét az ablak alján látható képre.
A pontok segítségével fel kell húzni az ablakot, hogy a határok ne nyúljanak.

Ugyanezt az eljárást 6 ponttal ismételjük meg minden rendelkezésre álló ablakhoz.
8. Az első sorban keresse meg a "border =" 1 "" szót. Az "1" helyett írja be a "0"
10.A prezentáció beszúrása az oldalához kattintson a "Szerkesztés" ikonra, amely a prezentációs ablak felett található.
Ezután kattintson a jobb oldali gombra a "HTML mód"
11.Adja be a kódot az ablakba, és kattintson az ikonra a "Prezentáció mentése" ablak alatt.
12.A prezentációs beállításokat is megváltoztathatja az oldalon. Ehhez kattintson az "Opciók" ikonra.
A megjelenő ablakban meg lehet változtatni a magasságban a prezentáció, amely függ a jelenléte a függőleges görgetősáv és a szélessége a bemutatót, amely függ a létezését egy vízszintes görgetősáv.
A vízszintes görgetés elkerülése érdekében:
Maximális szélesség 560 képpontos kis előadás esetén
Maximális szélesség 830 képpontos nagy megjelenítéshez
A függőleges görgetés elkerülése érdekében a prezentáció magassága 10 képpont legyen kisebb, mint a paraméterekben beállított magasság. Tehát, ha a magassága 600 pixel, akkor az első sorban a megjelenítési kódnak magassága = "590". Ez azt jelenti, hogy figyelembe kell vennie a prezentáció háttérképének méretét.
Köszönöm a figyelmet.