Hogyan lehet hozzá navigációs menüt a bejegyzésekhez és a wordpress oldalakhoz?
Szeretné megjeleníteni a WordPress navigációs menüt a bejegyzéseiben vagy oldalain? Általában a WordPress téma maga határozza meg, hogyan és hol jelenítse meg a navigációs menüt. Ebben a cikkben bemutatjuk, miként lehet hozzáadni a WordPress navigációs menüjét egy rekordhoz / oldalhoz vagy bárhol máshol a webhelyen.

Miért kell hozzá egy WordPress navigációs menüt egy bejegyzéshez vagy egy oldalhoz?
A WordPress navigációs menüje egyszerű módszert kínál a strukturált menü hozzáadásához.
A WordPress adminisztrációs felületén annyi navigációs menüt hozhat létre, amelyet csak a WordPress téma által meghatározott helyeken lehet megjeleníteni.
De mi van, ha hozzá kell adnia egy bejegyzést vagy egy oldalt? Ebben az esetben manuálisan kell létrehozni egy listát a linkeket, hogy ellenőrizzék nem fog működni olyan könnyen, mint lehet tenni a WordPress menük.
Lássuk, hogyan vehet fel navigációs menüt a bejegyzésekhez és a WordPress oldalakhoz.
Adjon hozzá navigációs menüt a bejegyzéseihez és a WordPress oldalaihoz
Először telepítenie kell és aktiválnia kell a Shortcode Menu plug-inet.
Mielőtt elkezdené használni a plug-inet, létre kell hoznia egy navigációs menüt, amelyet meg szeretne jeleníteni. A megjelenítéshez menjen a Megjelenés oldalra.
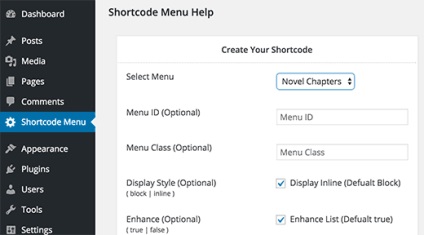
Miután a menü készen áll, az adminisztrációs panel rövid kóddal léphet. Lesz a rövid kódgenerátor oldalán.

Először ki kell választania a hozzáadni kívánt menüt a "Select Menu" legördülő listából. Ha a menüben hozzá kell adnia egy azonosítót vagy osztálytulajdonságot, akkor itt teheti meg.
Ezután válassza ki a menü megjelenítési stílusát. Alapértelmezés szerint a menüje blokkként jelenik meg. Az értéket be lehet állítani úgy, hogy a menü vízszintes vonalban legyen.

Módosíthatja a menü színét is a "Tervezés a menüben a légy" részben. A plugin lehetővé teszi a háttér, a horgony és a lebegés színeinek kiválasztását.
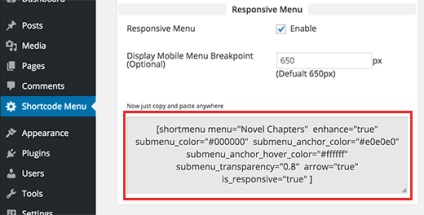
Alján a generációs shortcodes oldalon találja magát Rövid opciókkal korábban kiválasztott. Csak írja be a rövid kódot, és illessze be a bejegyzésbe, az oldalba vagy a widgetbe azon a helyen, ahol a menüt meg szeretné jeleníteni.

Hozzáteszi, hogy a formázás a menü, de ha azt szeretnénk, hogy testre a kinézetét a saját, akkor meg kell csinálni a CSS.
A plug-in beállítások oldalának második oszlopában megtalálja az alapvető CSS-kódrészletet. A menü stílusának kiindulópontjaként használható.