Testreszabható navigációs menük a wordpress sablonban - wordpress webhely fejlesztés
A WordPress 3.0 verziójával kezdődően egyedi navigációs menüket hozhat létre. Ez nagyon kényelmes, mivel lehetővé teszi a webhely rendszergazdájának, hogy szerkesztse a navigációs menüt az admin panel, hozzá és módosítja a linkeket és a menü szakaszok anélkül, hogy foglalkozni kell a kódot a téma, és befolyásolja az eredeti html kódot.
A navigációs menü navigációjának aktiválásához először is létre kell hozni egy függvényt a functions.php-ban, amely aktiválja a menüt és regisztrálja nevét a WordPress környezetben.
Ha csak egy szerkeszthető navigációs menüt kívánunk létrehozni, akkor a következő kódot írjuk:
[sourcecode language = "php"] function register_my_menu () register_nav_menu ('header-menu', 'Főmenü');
>
add_action ('init', 'register_my_menu'); [/ forráskód]
Ha két vagy több menüt kíván létrehozni, írja be:
[sourcecode language = "php"] függvény register_my_menus () register_nav_menus ()
tömb (
'Főmenü' => 'Főmenü',
'Bal oldali menü' => 'Menü az oldalsávon'
)
);
>
add_action ('init', 'register_my_menus'); [/ forráskód]
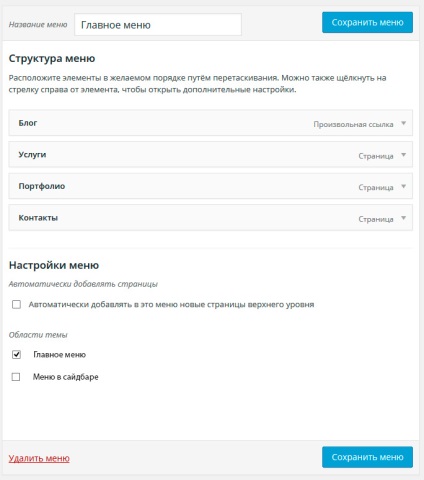
Így a WordPress környezetben két navigációs menüt regisztráltunk. Már láthattuk az admin panelben egy felületet a menü kezeléséhez és testreszabásához.

Kattintson a Megjelenítés -> Menü linkre az Admin panelben.
Lásd még: Egyéni mezők használata WP-téma fejlesztésében

Most be kell illesztenie a sablonfájlokba a navigációs menük hívásának funkcióját a szükséges helyeken. Ehhez a kódot használjuk:
[forráskód: nyelv = "php"]