Hivatkozások létrehozása
A html formátumot széles körben használják a szerényebb weboldalak és blogok létrehozásában. Különösen sikeresen használja a jelölést. A népszerűség oka a könnyűség és sokoldalúság. Az oldal elrendezése ebben a formátumban nagyon egyszerű. Nem kell zseniálisnak lenni ahhoz, hogy gyorsan és sikeresen elsajátítsa ezt a formátumot.
A legtöbb esetben ez a formátum a szövegtervezéshez használható - a betűk, a betű és a szín, a listák kiválasztása és az alfejezetek méretének beállítása, valamint a hiperhivatkozások rendszerének létrehozása.

Nem titok, hogy a linkek szerves részét képezik bármely webhelynek. Ezért érdemes megtanulni, hogyan kell megfelelően létrehozni a html hivatkozásokat. A linkek, vagy úgynevezett horgonyok, egy pár címke segítségével hozhatók létre.
A legtöbb címkehez hasonlóan a horgonynak saját paraméterei vannak, amellyel beállíthatja a html link színét, valamint egy eszköztippet, egy lábjegyzetet. Nézzünk közelebb.

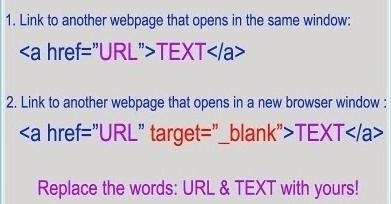
Két lehetőség közül választhat. A "_self" parancs megnyitja a linket az aktuális ablakban, és a "_blank" parancsot az újban. Léteznek csapatok idézőjelben is, és győződjenek meg róla, hogy ezeket kiegyenlítik.
Ami a html link színét illeti, a címkén számos parancs segítségével regisztrálják.
A link parancs a magának a linknek a színét, az alinket - a hivatkozás színét a kattintás vagy az aktív kapcsolat között írja le, és a vlink parancs használatával kiválaszthatja a kapcsolat színét a látogatás után. A kapcsolatok színeit speciális kódokkal határozzák meg, amelyek bármelyik színtáblában megtalálhatók. A színkód idézőjelbe van zárva, mielőtt a "#" jel mindig fel van tüntetve.

Természetesen ezek a címkék nélkül is elvégezhetők, majd a hivatkozások színeit alapértelmezés szerint (kék és lila) határozzák meg. De ha a webhely hátterülete vagy a szöveg színe megegyezik az alapértelmezett beállítással, akkor az oldal nem lesz nagyon szép és megjeleníthető.
A link html kódjának használatával létrehozhat és tervezhet gyönyörű és élénk átállásokat a webhelyen. Nemcsak banális kifejezéseket és szövegeket használhat a linkekhez, hanem képeket, logókat, fotókat is. Mindez a képzelőerejétől és készségeitől függ.
