Blogger dátum és idő minden blogbejegyzéshez, maga egy webfejlesztő
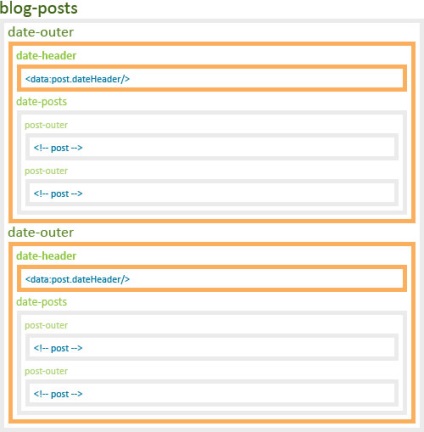
A blogsablon struktúrája a Bloggeren

Ez nyilvánvalóan azért történt, mert a problémát ugyanazon a cikluson (angol hurok) a kimeneti üzeneteknél kellett megoldani. Egy üres érték itt jelzi, hogy be kell illeszteni egy "szünetet", azaz. egy lábléc egy dátummal. Nézetem szerint jelenleg egy ilyen döntésnek nincs értelme, mert rendelkezünk a sablon változó adataival: post.isDateStart. de nem ismeri a fordot, hogy ne menjen a vízbe, szóval csak azt mondom, mi van.
Ha ez világos, akkor tisztázzuk újra, hogy a sablon változó adatai: a post.dateHeader az üzenetcsoport fejlécének dátumára szolgál. és vegye figyelembe, hogy a sablon változó adatai: a post.timestamp az egyes blogbejegyzések időbélyegzőjének kinyomtatására szolgál.
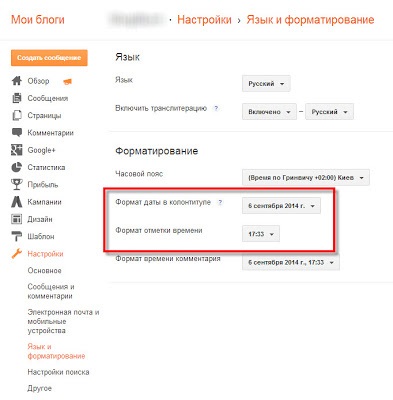
Figyelemre méltó itt, hogy megváltoztathatjuk a sablonváltozók kimeneti formátumát a blogbeállításokban, lásd: Beállítások> Nyelv és formázás - ahol érdekli a "Formázás" szakasz.

Azonban van még egy sablonváltozó, amely felelős a dátum és idő ISO 8601 formátumban való megjelenítéséért, és ez az adatok: post.timestampISO8601. A probléma az, hogy nem változtathatja meg a kimenet formátumát a blogbeállításokban. Valójában csak a mikrojelöléshez használták, de a probléma megoldására is felhasználható.
A lábléc dátumának másolása az üzenet alagsorában
Menjen a Blogger "Sablon" részébe a Bloggeren, és kattintson a "HTML szerkesztése" gombra. A szerkesztési mezőben megjelenik a sablon kód, ahol most érdekel a szakasz
A dátumot az üzenet ugyanazon a pincéjébe illesztheti a szakaszhoz
Ez a megoldás optimális, mert lehetővé teszi, hogy módosítsa a dátum és az idő kimenetének formátumát a blogbeállításokban, de van egy másik lehetőség.
Módosítsa a dátumot és az időt az ISO 8601 szabványból a megfelelő formátumba
Menjen a Blogger "Sablon" részébe a Bloggeren, és kattintson a "HTML szerkesztése" gombra. A szerkesztési mezőben megjelenik a sablon kód, ahol most érdekel a szakasz
Ezután érdeklődünk a szakasztól
• Üzenet szerkesztése
A sablon módosításakor ez a csúszka-pult nem sikerült törölni.
Mi történt: a bejegyzés tartalmát kicserélték (most ez a legmagasabb "Itt akarok dolgozni"). Nem lehet postai tervet készíteni, a módosítási dátumot - csak egy hónapon belül. A dátum törlésének vagy globális megváltoztatásának kísérlete egy üzenetet jelenít meg: "A kérés sikertelen.
Ha ezt a hibát a technikai támogatásra vagy a Blogger súgócsoportjára utalja, kövesse az alábbi lépéseket:
Írja le, hogy mit tettél a hiba idején.
Adja meg az alábbi hibakódot.
bX-eb0gsd "(a hibakód minden alkalommal különbözik)
Nagyon kétségbe esett. Talán elmondj valami ötletet, hogyan távolíthatom el ezt a bejegyzést?
2Marusya Petrova és ez pontosan a poszt, és nem külön gadget? Tekintse meg a "Tervezés" részt.
Ellenkező esetben nehéz megmondani valamit, a rendszergazdának hozzáférést kell biztosítania a bloghoz, hogy rendezze. Ha ezt szeretné, akkor vegye fel a kapcsolatot Sergeyvel.
Igen, a csúszkaszórt a bejegyzés testében regisztrálták. Köszönjük az ajánlást!
2Marusya Petrova nem, úgy tűnik, hogy a csúszka nem volt bejegyezve a poszt testében, hanem a sablonban önálló "gadgetként". ismét javaslom, hogy nézze meg a Blogger vezérlőpaneljének "Tervezése" szakaszát.
A csúszka még mindig be volt jegyezve a poszt testébe, mert én magam csináltam. És most lebontottam a sablont, és újat telepítettem, természetesen, hogy a "Tervezés" összes gadget is törölve lett.
2Marusya Petrova a sablon módosítása nem érinti a szerkentyűket, de nem mondhatok semmit. meg kell nézni.
Az áramkör nem működik, tovább mennem
2Eduard Singileev Technikai szempontból mindennek működnie kell, mert A példában alkalmazott sablonváltozók nem veszítették el relevanciáját. Természetesen minden sablonnak saját árnyalata van. Személy szerint én mindig a Standard Simple sablonból kezdem Josh Peterson-tól. Más szavakkal, különbségek lehetnek, amelyek nagyobb figyelmet igényelnek a részletekre. Ha ez nem felel meg neked, biztosan meg kell keresned egy másik megoldást. Sok szerencsét!
Újból úgy döntöttem, hogy foglalkozom ezzel a problémával, és újra a keresés adott nekem a cikket) Oké megpróbálom újra, de csak a vizsgálati minta, hogy belenyúlt.
Megértette, mi a probléma, a forgatókönyv nem működik a kampányban, nos, mindez ment. Minden posztra szeretnék dátumot készíteni, jól értettem, megmondtad? Csak az első felirat olvasható el - Az üzenet alján található lábléc dátumának másolása
3. A dátum átalakításával minden egy kicsit egyszerűbb, mert a sablon változó adatai: a post.timestampISO8601 kifejezés az id = 'post' kifejezéssel együtt szerepel, és csak az adatok kimenetét kell eltávolítania: a post.dateHeader in includable with id = 'main'.
A 2NMitra az, amit a cikk ír.