A legjobb tipográf plug-inek, amelyek javítják a design-ot wordpress-ben, létrehozzák, népszerűsítik a webhelyeket,
WordPress plug-in tipográfiát keres a fejlesztése érdekében? A tipográfia fontos szerepet játszik a webes tervezésben. Ez javítja az olvasási időt és időt, amelyet a felhasználók a webhelyére töltenek. Ebben a cikkben bemutatunk néhányat a WordPress legjobb WordPress pluginjeiről, hogy javítsd a tervedet.
Miért fontos a betűtípus a WordPress webhelyhez?
A tipográfia fontos szerepet játszik a tervezésben. A szép betűkészletek a legjobb felhasználói élményt nyújtják, növelik a felhasználók által a webhelyén töltött tevékenységet és időt.
Sok prémium WordPress téma már tartalmaz hozzáférést a Google betűtípusokhoz, és lehetővé teszi a tipográfia testreszabását az Ön igényeinek megfelelően.
A tapasztalt felhasználók megtanulják, hogyan adhatnak hozzá külső betűtípusokat a WordPresshez. Használhatják a Google betűtípusokat a WordPress témákban.
Azonban a legtöbb kezdő felhasználó nem tudja, hogyan kell szerkeszteni a tematikus fájlokat. Szerencsére számos WordPress-bővítmény van, amelyek segítenek javítani a webhely tipográfiáját anélkül, hogy bármilyen kódot írnának.
Ezt elmondva, vessünk egy pillantást a WordPress egyik legjobb tipográfiai bővítményére, amelyet megpróbálhat a webhelyén.

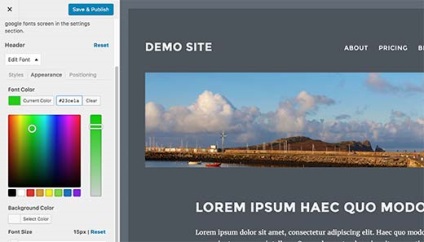
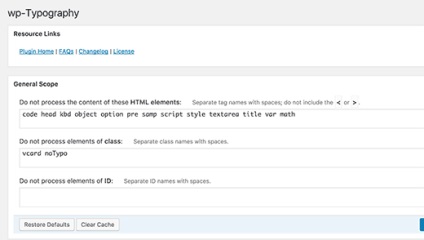
A könnyű Google betűtípusok segítségével könnyedén használhatja a Google betűtípusokat a WordPress webhelyén. Lehetővé teszik továbbá, hogy a WordPress webhelyén található nyomtatási üzletet egy tipográfiai fülön adja hozzá a testreszabási témához.
A fejlettekhez használhatja a CSS szelektort. Csak használja a Vizsgálat eszközt CSS osztályok tanulására. amelyet konfigurálni szeretne.
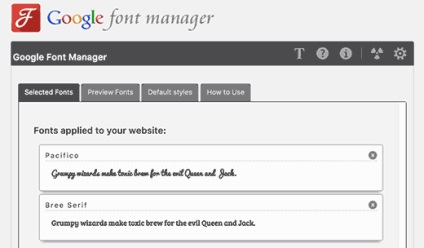
2. Google betűtípus-kezelő

A Google Betűkészlet-kezelő egy másik plug-in, amely a betűtípus-gyűjtemény speciális funkcióit hozza a Google-ból a WordPress webhelyére. Szüksége lesz egy ingyenes Google Betűkészlet API-kulcsra, és egyszerű utasításokat talál a bővítmény beállításaiban.

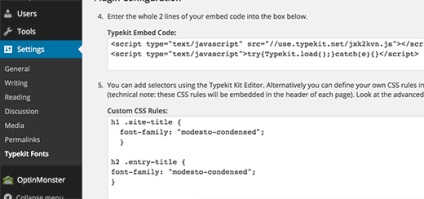
A Typekit az egyik legnagyobb betűtípus az interneten. Ez egy előfizetési szolgáltatás, korlátozott mennyiségű ingyenes felhasználással. Nekik van néhány a legszebb betűtípus, amelyeket felvehet a webhelyére.
A Plugin Typekit a WordPress-hez segít a TypeKit-nek a webhelyhez való csatlakoztatásához, kód hozzáadásához a betűkészletek letöltéséhez, és még az egyedi CSS-ek hozzáadását is lehetővé teszi.
A lépésenkénti utasításokat részletesen a használati utasításban találja. Hogyan adjunk hozzá egy csodálatos tipográfust a WordPress-ben a TypeKit programmal?

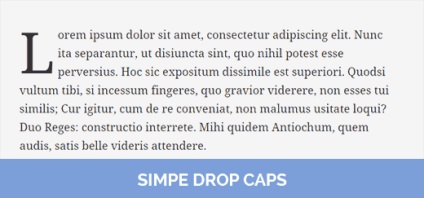
Ez az egyszerű plugin a blog első betűjét nagybetűsvé teszi. Ezt telepítheti, hogy ezt automatikusan végrehajthassa az összes bejegyzéshez, vagy használja az A. rövidzárat.
További információért olvassa el ezt a kézikönyvet. hogyan lehet leveleket felvenni WordPress üzenetekben.


Láttad, hogy a népszerű híroldalak emlékezetes vonalakat használnak egy cikkből, hogy kiemeljék az idézőjelek blokkját? Ezeket húzza idézőjelek, és nagyon hatékonyak abban, hogy javuljanak, amikor a felhasználók hosszú webhelyeket olvasnak.
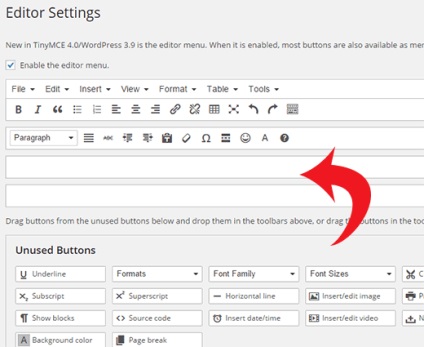
Ön is létrehozhat húzási idézeteket, amelyek könnyen elválaszthatók.

Ehhez a TinyMCE Advanced jön a mentésre.

A webhelyén látogató felhasználók a betűméretet a böngészőjük segítségével módosíthatják. Azonban ha betűtípus-változtatást ad a webhelyén, a felhasználók növelhetik vagy csökkenthetik a betűméretet saját ízlésüknek megfelelően.
Az eno Font Resizer segítségével egyszerűen hozzáadhat egy betűtípus-módosító eszközt az oldalsávhoz. Ez a widget a JQuery-t használja, ami azt jelenti, hogy a felhasználó beállíthatja a betűméretet az oldal újratöltése nélkül.

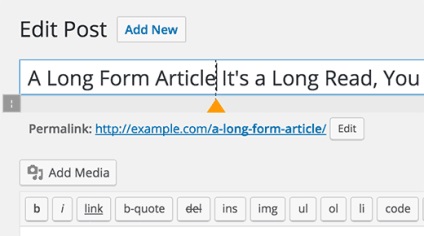
Az oldal címének felosztója megkönnyíti a nagy fejlécek új vonalból történő eltávolítását. Ez lehetővé teszi hosszabb cikk fejlécek használatát, biztosítva, hogy olvashatók legyenek.

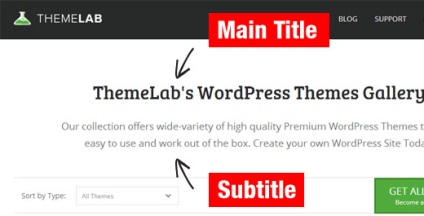
A Post Title Splitterhez hasonlóan a másodlagos cím lehetővé teszi a feliratok hozzáadását egy bejegyzéshez, oldalhoz vagy az egyéni bejegyzés típusához.

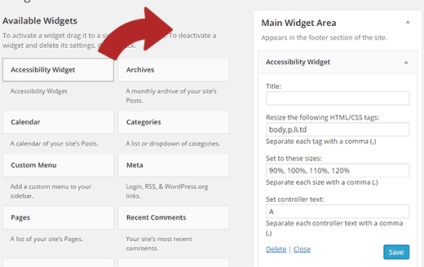
Az akadálymentesítési widget hozzáad egy olyan betűtípus-módosító eszközt, amely jobban elérhető a látáskárosultak számára.
A widget lehetővé teszi, hogy legfeljebb négyféle átméretezést használjon: az alapértelmezett beállítások 90%, 100%, 110% és 120%. Itt növelheti vagy csökkentheti a betűméretet.

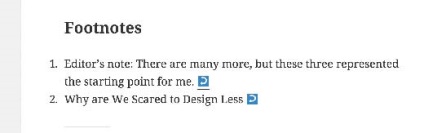
A lábjegyzetek egyszerűen hozzáfűzik a WordPress bejegyzéseihez tartozó lábjegyzeteket. A lábjegyzeteket alapértelmezés szerint összeomlik és kibővítheti, amikor a felhasználó rájuk kattint.

A plug-inhez saját stíluslap tartozik. Hozzáadhatja saját stílusait is annak ellenőrzéséhez, hogy a beépülő modul hogyan jeleníti meg a számokat.

Belefáradt a régi unalmas szöveg widgetbe? A Color Text Widget segítségével színes szöveges widgeteket vehet fel. Ez lehetővé teszi, hogy a szöveges widget felugró ablakot jelenítsen meg.
Kiválaszthatja a háttérszínt, szöveget és színnevet a widget beállításaiból. Részletes utasításokat a WordPress színes szöveges kütyüinek hozzáadásáról szóló oktatóprogramunkban talál.

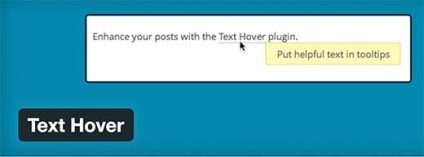
A Text Hover plug-in segítségével könnyedén felveheti az előugró utalásokat bármely kívánt szövegre. Saját listát hozhat létre a beépülő modulban egy egyszerű formátumú kifejezésekkel, betűszavakkal és nevekkel.