Hogyan készítsünk gyönyörű grafikákat és grafikákat wordpressen?
Részletes útmutatót kínálunk a WordPress grafikonjainak létrehozásához az ingyenes Visualizer beépülő modul segítségével.
Ha a blogján a WordPressen szeretné megjeleníteni az adatokat és a kívánt információkat vonzó grafikonok és grafikonok segítségével, akkor régóta nem kereshet opciókat, hogyan kell csinálni. A Visualizer plug-in a legjobb.

A diagramnak a bejegyzéshez vagy az oldalakhoz történő hozzáadása ugyanaz az egyszerű folyamat, mint a táblázat és a rövid kód letöltése - a plugin automatikusan létrehozza az oldalt.
A jövőben, ha módosítani szeretné a grafikon típusát, mondja el egy blokkdiagramot körkörösnek, csak kattintson a szerkesztésre és válassza ki a megfelelő típust. Semmi bonyolult.
De először legalább a legkevésbé kell gondolnod, hogy mit csinál ez a plug-in és hogyan működik. Nézzük meg részletesebben, hogy minden lehetőségeit felhasználhassa a gyakorlatban.
Visualizer Plugin

Ezt a linket a hivatalos WordPress kiterjesztés könyvtárból töltheti le.
Ha nem tudja, milyen bővítmények és hogyan kell telepíteni őket, nézze meg ezt a bemutatót.
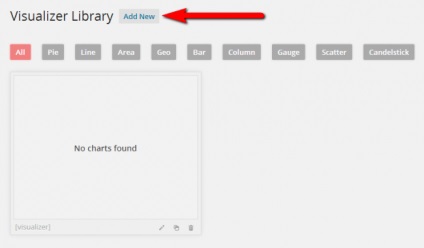
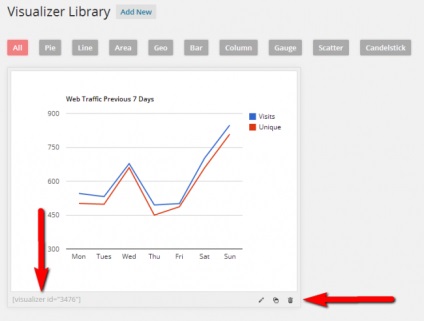
A plug-in telepítése és aktiválása után a konzolon a Média → Megjelenítő menüben léphet. Közvetlenül a telepítés után a diagramkönyvtár üres lesz. Az első grafikon hozzáadásához kattintson az Új hozzáadása lehetőségre.

Nagyszámú diagram használatakor a navigációs menü segítségével szűrhetők (lásd a fenti képet). Mivel a könyvtár kezdetben üres, meg kell adnunk a grafikon létrehozásához szükséges adatokat.
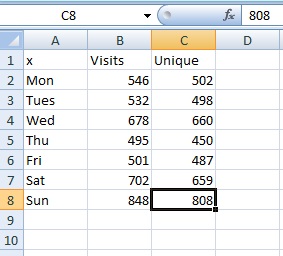
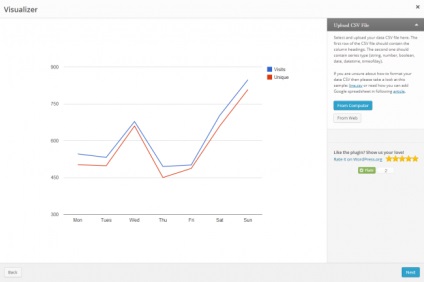
Ennek két módja van. Az első az, hogy letöltsék a bélyegképeket a számítógépről, a második pedig importálja őket a GoogleDocs-ból. Így néz ki egy vázlat egy egyszerű diagramra vonatkozóan, amelyet példaként használ ez a bejegyzés:

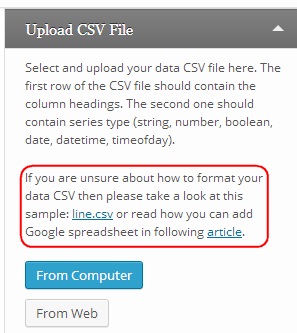
Egyes grafikonok kissé eltérő formátumot használnak. A létrehozás során a plugin CSV-fájlra hivatkozik, amely minden típusú grafikonra és egy olyan oldalra vonatkozik, amely a GitHub utasításait tartalmazza azok számára, akik a Google Dokumentumokat használják. Az alábbi képen láthatók azok a helyek, ahol ezek a linkek megtalálhatók.

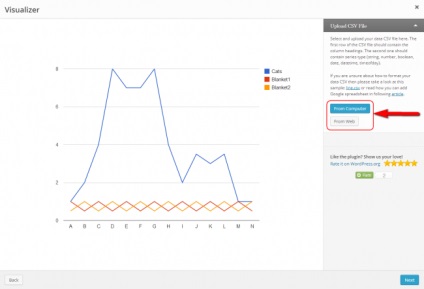
Vázlat feltöltésekor elkezdheti létrehozni az első grafikont. Mindent megtettek, bármikor megváltoztathatók, ezért ne féljen hibázni.

Ha eldöntötte, kattintson a "Tovább" gombra a jobb oldalon. Az alapértelmezett grafikon neve "macskák", és az alábbi képen láthatja, miért.

Az adatok letöltéséhez kattintson a gombra, és töltse le a fájlt a számítógép bármely helyéről. Például a napi forgalom az adott helyszínre az elmúlt hét napban. A látogatások és egyedi látogatók teljes számát rögzítették.
Ha a diagram stílusát ebben a szakaszban szeretné megváltoztatni, kattintson a Vissza gombra, és válasszon bármely más lehetőséget. Ha tetszik mindent, kattintson a "Tovább" gombra.

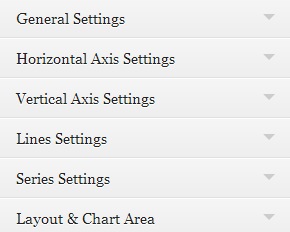
A következő oldalon kezdődik a legérdekesebb - kísérlet a diagram, ahogy akarod. A betűkészletek módosítása, a színsémák testreszabása és a szöveg módosítása. Az alábbiakban felsoroljuk a funkciók listáját:

Kattintson a beállítás melletti nyílra, és megnyílik. A legjobb módja annak, hogy jól megértsük õket. Sokan közülük nem jelentenek bonyolultságot, például a háttér, a szín, a sablon módosítása, bizonyos információk megjelenítése / elrejtése. Ezek konfigurálhatók ebben a szakaszban vagy később.
Egy diagram megadható egy név. A mi esetünkben ez a "Site forgalom az elmúlt 7 napban". Az összes többi paraméter alapértelmezés szerint megmarad. Jó lesz, ha pontosan ugyanazt csinálod a diagram létrehozásának első szakaszában, hogy világos elképzelésed legyen arról, hogy hogyan fog kinézni a webhelyen. Most már közzéteheti a létrehozott táblázatot.

Másolja a rövid kódot az oldalára, és nézze meg az eredményt. Ha valamit meg kell változtatnia, kattintson a "Szerkesztés" gombra, és minden funkció elérhető lesz az Ön számára. A változások valós időben azonnal megtörténnek a webhelyen, így mentés nélkül azonnal megtekintheti a végleges verziót a webhely oldalon.
Érdemes megemlíteni még egy kiváló funkciót. A korábban létrehozott diagramban nemcsak a stílusát, hanem az adatokat is módosíthatja úgy, hogy más fájlokat, létező szöveget tölt be, és új adatokat cserél.
Ez egy nagyon hasznos plugin azok számára, akik folyamatosan dolgoznak a számokkal, például a webhely forgalmi gráfja, bevételi jelentései stb. Ha te vagy közülük, akkor egyszerűen fel kell töltened az arzenálodat a plug-in Visualizerrel. Az unalmas számokat vonzó diagramoknak tekinti a webhely látogatóinak.
Forrás: kinsta.com
Miért nem jelenik meg az orosz betűtípus? kérlek, kérem, mit tegyek?
Köszönöm. Nagyon fontos dolog!