Egy webes projekt munkájának főbb szakaszai
A webhely fő ötlete és célja. Egy vagy több oldal? Webhelyszerkezet, fő blokkok.
Például az ügyfél egy építészeti iroda. A felszínen, megértve, hogy a webhelynek rendelkeznie kell a munkák és kapcsolatok portfoliójával. De meghatároztuk: mi a különbség az irodától? Kiderült, hogy az iroda sokrétű építkezéssel foglalkozik. Arra a következtetésre jutunk, hogy nem elég csak képekkel ellátott jó kép, szöveges leírásra van szükség - a kezdeti adatok részletes leírása, a megoldások magyarázata és indoklása. Azt is tudjuk, hogy sok projekt létezik, de nincs szükség mindenre. A legambiciózusabbra koncentrálunk. És még egy pont, a csapatra kell összpontosítani, hogy megmagyarázzam, hogy miért szakemberként dolgozik.
Ne menj el az animáció irányába, díszítések és speciális effektusok, határozd meg a fő ötletet, a lényegét, ami érzelmileg befolyásolja a látogatót, ami lenyűgözi és inspirálja őt.
Egy példa. A Design Landing School fejlesztése. Az oldalnak meg kell magyaráznia a jövőbeli hallgatókat és szüleiket, akik ilyen tervezők.
Probléma: A diákok tervezők akarnak lenni, de gyakran nem értik a szakma sajátosságait, melyek a tervezési irányok, melyek azok a különbségek.
Célkitűzés: Segíteni a jövőbeli hallgatók megértésében a szakirányok és megérteni, hogy melyik helyes nekik.
Ötlet: Mi a teendő, ha kiemelnéd a fő design területeket: interaktív dizájn, grafika, ipari és interjú a három legmenőbb képviselővel? A személyes történetek nagyon érzelmesek és jól működnek. Mondja meg, hogy mit élnek, hogyan sikerült, hűvös fotókat adni. Az emberek érdeklődnek majd az olvasástól, látják maguknak, hogy milyen ember, ő közel van, inspirálja az életmódját.
Nuance: ne írja a főlapot a "fa" elejére. Hagyja, hogy a "névjegyek" oldal ugyanolyan szinten legyen, mint a "home" oldal. Ez segít a navigáció során.
Ha rendelni szeretne egy webhelyet, akkor nagyon jó lépés az ügyfelek interjúra. Kapcsolja be a felvevőt, és csak beszéljen az illetővel, tegyen fel kérdéseket - semmi konkrét, csak érdeklődést mutasson, és derítse ki, mit szeretnek az ügyfelek az ügyfélről.
Megfejteni a felvételt vagy bérelni egy művészt. Ez körülbelül 20 rubel / perc áron van, egy személy megtalálható a youdo.com oldalon. Kis összegért a szöveg szerkesztésre kerül, és végül megkapja a levelet.

Szövegstílus. Tartsa be az információs stílust. Ne terjessze el a fa gondolatát - beszéljen röviden és csak fontosnak. Senki sem olvas egy nagyszerű szöveget. Használja a fordított piramis elvét - először mondja el a lényeget, majd adja hozzá a részleteket. Jól működik egy csomó fejléc és leírás. A címnek figyelmet kell fordítania, és közvetítenie kell a lényeget, a leírást - bővíteni és kiegészíteni az üzenetet.
Hálásan vegye le a nyitószerkezeteket, elkerülje a kliséket és a klerikalizmust. Használja glvrd.ru szolgáltatás - segít, hogy törölje a szöveget a verbális szemetet, betartásának ellenőrzésére az információs stílusban.

Bármelyik munka illeszkedik a szakaszokhoz, a szakaszok egy programba kerülnek, és a rendszer olyan folyamatgá válik, amely önmagában gyönyörű és érthető. A webhely mögött több száz órányi munka és több szakértő tapasztalata áll. Hidd el nekem, a csapat koherenciája csodákat tud tenni - a káosz elleni küzdelem óráit a dopilivanie és a javulás érheti el. Csak a gyönyörű folyamatok igazán hatékonyak. Ennek a szépségnek a megismerése, hogy ezt a tapasztalatot használja, jó versenyelőnyt jelent.
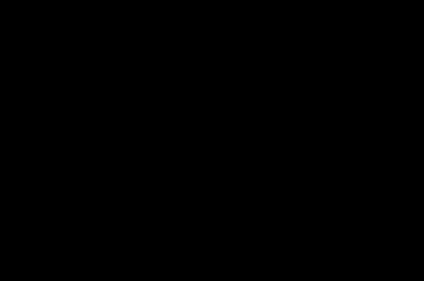
A borító (az első képernyő) különleges figyelmet érdemel. Ha van egy minőségi fotó és unbanális, elkapható cím, akkor az első benyomás sikeres lesz.

Példa egy fénykép és egy cím sikeres kombinációjára a borítón. Pillanatkép a bemyeyes.org-ból


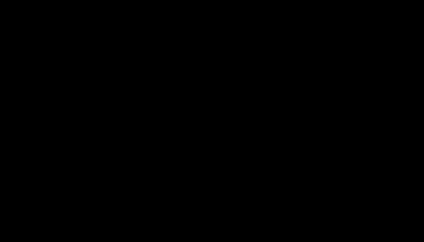
Navigáció. A menü rajzolása. győződjön meg arról, hogy vizuálisan jó: nem túl nagy, nem túlterheli az egész oldalt. A menüelemek nem lehetnek sokak, a legjobb, ha nem több, mint 5. Húzza ki a szakaszokat. A nevek rövidek. Három olyan szó, mint a menüpont, nem jó. Egy pillantást kell olvasni.

Öt a menüpontok optimális száma.
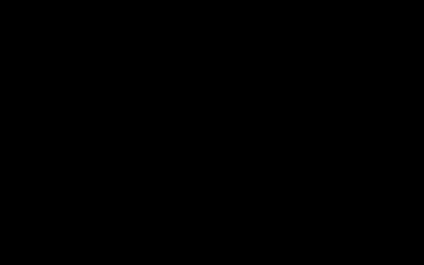
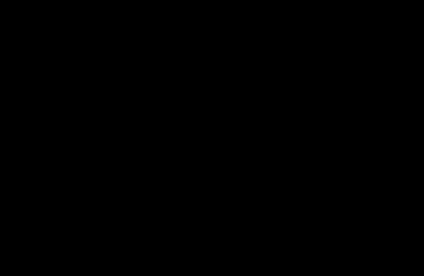
Font. Győződjön meg róla, hogy összekapcsolja a vállalati betűtípust, ez befolyásolja a kommunikációt. Most minden a tartalomon alapul, így a betűtípus magától megkéri a vállalati stílust. Minden betűtípusnak van egy karaktere, ezért próbáljon megtalálni a tartalomhoz illő betűtípust.

A legmegfelelőbb az, ha különböző családokból, például PT sans és PT serifból különböző fülhallgatót veszünk

Egy hagyományos kombináció: egy sans-serif betűtípus a fejlécekhez és egy szöveges szöveg. Proxima Nova és PT serif

Néha technikaként egy serif betűtípust használnak a fejlécekhez. Grúzia és Roboto

Nyitott Sans és Grúzia
Modern eszközök egy weboldal létrehozásához. A technikai megvalósítás szakaszai. Mi ölte meg a tervét.
Miután az elrendezés készült, meghatározott és jóváhagyott, meg kell közvetlenül alakítható a helyszínen - megy a technikai végrehajtás.
A hagyományos technikai megvalósítás folyamata a következő lépésekből áll:
Az elrendezés integrálása a webhelykezelő rendszerbe (CMS). Ezt a feladatot a programozó végzi. Az elrendezés olyan sablonokká alakul, amelyek kitölthetők és szerkeszthetők. Egy weboldal készen áll, amely karbantartható. Minden funkció készen áll.
A legnépszerűbb CMS: WordPress, Bitrix, Drupal, Joomla.
A piac fejlődik, és sok olyan eszköz létezik, amelyek lehetővé teszik a tervező számára a megoldások megvalósítását, anélkül, hogy egy coder és programozó segítségére lenne szükség. A helyszíni tervezők néha csökkentik az időt és pénzt. Most már számos változat létezik, amelyek különböző feladatokhoz választhatók.

Fel kell készülnie arra a tényre, hogy minden szakaszban elvész a formaterv minősége. Megvan a tökéletes kép az elrendezésről, és annál több energia és elszántság van, annál kevésbé veszítenek el a végrehajtási folyamatban. Ha nincs ereje, az elrendezés 40% -kal rosszabb lesz. Ha sok energia van, akkor a veszteség 5% lesz. De mindenképpen be kell állítanod, hogy veszteségek lesznek.