Broadcast rtmp video stream az élő kódolótól a webrtcig, savepearlharbor


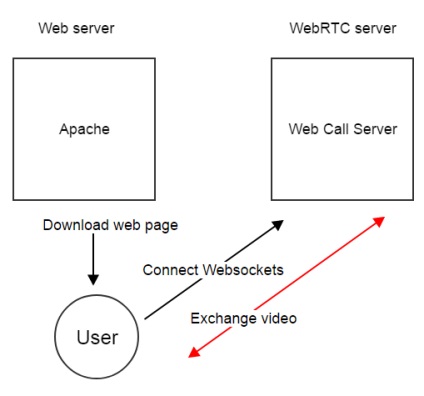
Az a megoldás, amely lehetővé teszi a plug-in nélküli stream lejátszását és a minimális késleltetést, a WebRTC és az RTMP konvertálása a WebRTC-re a kiszolgáló oldalán megoldja a stream nagyszámú eszközön és böngészőn való lejátszásának feladatát.
Itt azonban meg kell érteni, hogy a WebRTC egy valós idejű technológia. A HTTP protokollon keresztül egyszerűen csak a HTTP protokollon keresztül adott szegmensekkel ellentétben a WebRTC sokkal összetettebb, és a feladó és a forgalomban levő címzett közötti szoros adatcserét alkalmazza az RTCP-visszajelzések használatával. Sávszélesség-szabályozás és késleltetés célzása.

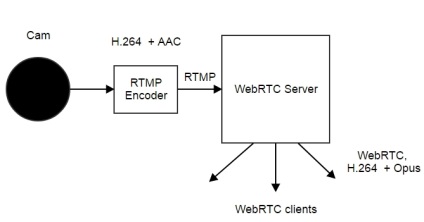
A böngészőkben található WebRTC nem támogatja az AAC kodeket, ezért az AAC-t az Opusra vagy az AAC-ba kell átírnia a G.711-re. Az Opusban történő átkódolás a legjobb minőséget biztosítja, és kívánság szerint még a beállításokkal is felcsavarhatja. Ezért, ha átkódolsz, célszerű az Opuson.
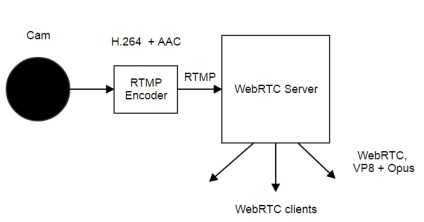
Azonban nem minden eszköz támogatja a H.264-et. Például az Android Android böngészője nem mindig használja ezt a kodeket. Ebben az esetben egy teljes átkódolás a VPN WebRTC kodeknél bekapcsol és az áramkör így fog kinézni:

A szerver oldalán történő átkódolás komoly igényeket támaszt a CPU-nál, ezért készen kell állnia arra, hogy a kiszolgáló kb. 1 magját helyezze el, ha szükséges, nagy felbontású stream-átkódolás, például 720p
Az ilyen professzionális dobozok megérik a pénzt, és szükségesek a professzionális 24 × 7-es műsorszóráshoz és a komoly üzleti feladatokhoz:

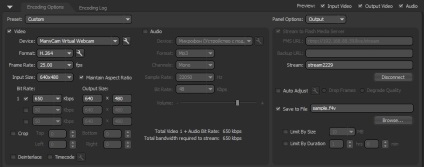
Több egyszerű esemény közvetítése érdekében szoftveres megoldások fognak működni, amelyek közül az egyik az ingyenes Adobe Live Media Encoder.

A kódoló Mac OS verziója támogatja a H.264 és AAC kodekeket. Ezért ha Live Media Encoder-t használ Mac-en, akkor bizonyos értelemben válhat egy hardcore kódoló vagy fizetős szoftver cserejévé, amely lehetővé teszi az RTMP számára, hogy ugyanazokkal a kodekekkel rendelkező hálózathoz sugározzon.
tesztelés
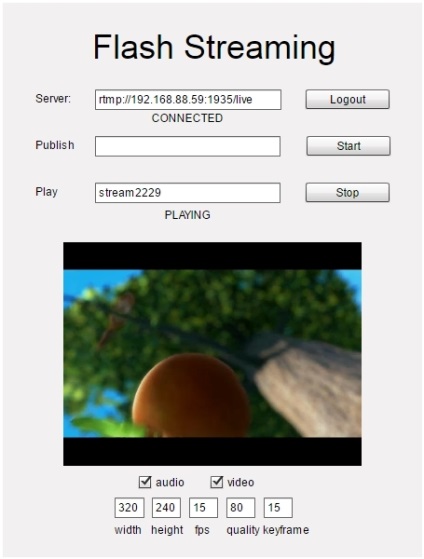
Először győződjön meg róla, hogy a patak elérhető és az RTMP-ben játszik le. Ha az RTMP lejátszása rendben van, és az adatfolyam a helyén van, csatlakozzon hozzá a WebRTC-n keresztül.



Ezután emlékezünk arra, hogy célunk volt a WebRTC használatával lejátszani a lejátszást, és a Flash lejátszás csak egy köztes teszt volt, amely megerősítette az RTMP kódoló és a műsorszóró szerver működését.

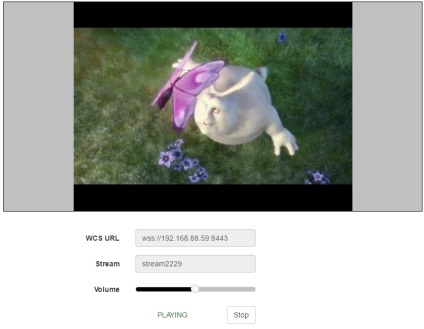
Miután stream2229-et adott meg streamnévnek, nyomja meg a Lejátszás gombot, és a képet már a WebRTC-ben is elérheti.


Oldal kód - WebRTC lejátszó
A weboldalba való beágyazás minimális játékoskódja így néz ki
Ez a kód a flashphoner.js API-fájlra támaszkodik. amely elérhető a Web SDK szerelvényben.
Maga a lejátszó be lesz ágyazva a remoteVideo div elembe.
A kiszolgálóval való kapcsolat állapotát a következő események figyelik: ESTABLISHED, DISCONNECTED, FAILED.
A WebRTC játékos minimális kódja a működésben
A fenti példában szereplő játékos és képernyőképek további stílusokat és szkripteket tartalmaznak a kép elhelyezése érdekében.
A minimális kódban a legegyszerűbb HTML-re és a lecsupaszított szkriptre korlátozódott a leggyorsabb bevezetés a webhely oldalára. Az eredmény így néz ki:

A WebRTC-vel együttműködő szerver fizikailag egy másik független gépen tartózkodhat, amely nem kapcsolódik a webes projekt hostingjához.