17. lecke - az összetevők megismerése (8. rész
17. lecke - Az összetevők bemutatása (8/12 rész)
Ebben a leckében folytatjuk a Win32 fül tanulmányozását.
Ezúttal megfontoljuk a ListView nevű elemet.
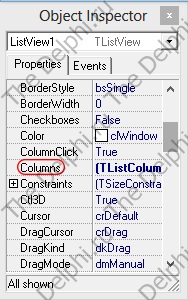
Ezért dobjuk az összetevőt az űrlapra, és azonnal keressük az Objektum felügyelő oszlopait

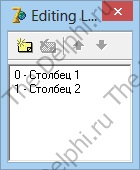
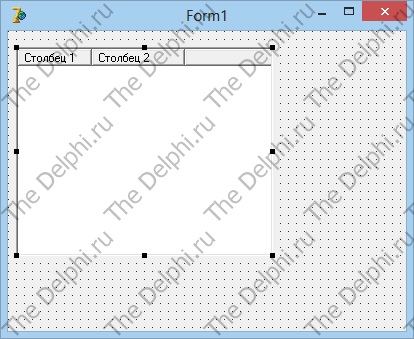
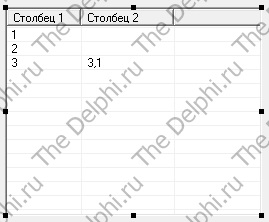
Kattintson a dot, majd a varázsló, kattintson 2-szer a sárga gombot az „Új (Inc)” a bal felső sarokban, 2 új vonalakon osztottak minden, és változtassa meg a Caption tulajdonságot „1. oszlop”, a második a „2. oszlop ”. Itt van, mi történnie kell:


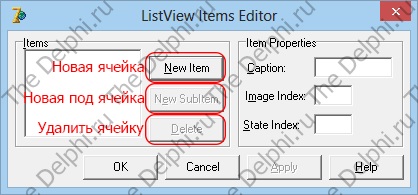
Nos, készítsünk néhány adatot, ez egyszerűen történik, jobb gombbal kattintsunk az összetevőre és töröljük ki a megjelenő "Items Editor" menüpontot. a következő ablak jelenik meg:

Adja hozzá az első elemet, kattintson az "Új elem" gombra. és a Caption mezőben írja be az "1" -t, majd hozzáadjuk a második, csak Caption = "2" és a harmadik Caption = "3". adj hozzá egy al-cellát a harmadik tételhez, jelölje ki a harmadik tételt, és kattintson a "SubItem" gombra. "3.1" képaláírási készlet mindannyiszor kattintva kattintsunk az "OK" gombra.

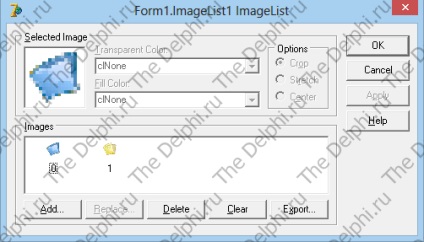
itt minden készen áll, de valami komornak tűnik. Díszítsük a ListView-ot, hozzáadjuk az ImageList komponenst az űrlaphoz, beszéltünk róla az első leckében, és betöltünk két képet.

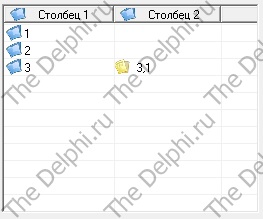
Most meg kell ragaszkodnunk az ImageList-hoz a ListView-hoz, ezért rendelkezésünkre áll az SmallImages tulajdon. ben megadjuk a ImageList1-et. Valószínűleg feljegyezte a "Image Index" paramétert cellák hozzáadásakor. ez az index (a kép száma az ImageListben). Menjünk vissza az Elemszerkesztőhöz, és állítsuk be ezt a tulajdonságot, állítsuk be a fő cellákat "0" -ra, és a gyermektárt (3.1) "1" -re. Ne felejtsd el az oszlopfejléceket, az oszlop létrehozásának varázslójához (kattintson jobb gombbal a ListView-> Oszlopszerkesztőre), és állítsa az ImageIndex tulajdonságot 0-ra.

Most más kérdés!
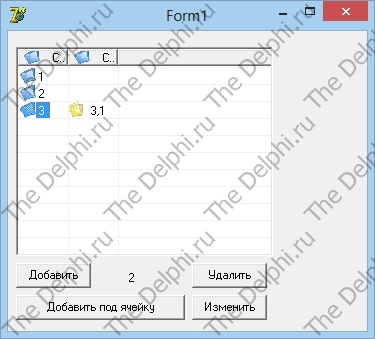
Most itt az ideje megtanulni, hogyan kell dinamikusan hozzáadni a sejteket (a program folyamán). Ehhez húzza meg a 3 gombot TButton és 1 TLabel. állítsa be a Button1 "Felirat" tulajdonságát a "Hozzáadás" -nak, a második "Törlés", a harmadik "Alkönyvtár hozzáadása", a negyedik "Szerkesztés".
Először meg kell tudnunk a kiválasztott cella számát. Globális változó hozzáadása t. egész szám
Hozzon létre egy ListView1 eseménykezelőt OnChange és írja be a kódot: A t szám tárolja az aktuális cella számát. Kérjük, vegye figyelembe, hogy a számok nem 1, hanem 0 számmal kezdődnek.

A 2-es számú 3-os sejtet kiosztjuk.
Add hozzá egy cella. Készítsd el a Button1Click eseménykezelőt és írd be a kódot: Ha az első gombra kattintasz, ahogy akartam, új cellát adunk hozzá. Most törölje a cellát, csak ehhez szükségünk van a t változóra. A Property ListView1.Items [Index] tulajdonság révén bármely cellához lehet hozzáférni, a legfontosabb dolog, ami létezett.
Készítsen Button2Kattintson az eseménykezelőre. Ha megnyomja a gombot, a kijelölt cella eltűnik.
Adjon hozzá egy al-cellát. Hozzon létre egy Button3Click eseménykezelőt. Nos, azonnal adja hozzá a képességet, hogy megváltoztassa a szöveget a cellákon belül. Húzza a TEdit űrlapot, és hozzon létre egy Button4Click eseménykezelőt. Nos, ez minden, a sejtek törlődnek és megváltoznak.
A következő leckében folytatjuk a komponensek tanulmányozását a Win32 fülről és a TreeView összetevőre.
Sok szerencsét!
Találkozunk a következő leckében!
16. lecke - Bevezetés az összetevőkbe (7/12 rész)
18. lecke - Bevezetés az összetevőkbe (9/12 rész)