Lecke photoshop illusztráció buborékokkal és 3d szöveggel, ecsetek beállítása és cselekvésekkel - kevés
Illusztráció buborékokkal és 3D-s szövegekkel, ecsetek beállításával és a Műveletekkel

Ez a lecke megmutatja az egész illusztráció létrehozásának folyamatát, megtudhatja, hogyan hozhat létre műveleteket, és felhasználhatja őket a 3D-s szöveg létrehozásához, a kefék beállításához és használatához az illusztráció szemléltetéséhez.
fájl a leckében használt ecsetekhez és Actions: files.rar (133,97 KB) Letöltések: 2980
1. lépés: Buborékkefe készítése
Mielőtt elkezdenénk illusztrálni, egy buborékkefét kell készíteni (buborékkefe). Hozzon létre egy új dokumentum 800X600 képpontot, és töltse fel a háttér színét # 01181b.
Állítsa az előtér színét fehérre, jelölje ki az Ellipszis eszköz (jelölje meg az alakzatok ikonjának tetejét), tartsa lenyomva a műszakot, rajzolj körbe. A réteg átlátszóságát 70% -ra csökkentse, és hozzon hozzá egy maszkot hozzá (Réteg> Rétegmaszk> Összes feltárása).
Vegyünk egy puha kerek kefét, és állítsuk be az ecset átlátszóságát kb. 5% -10% -ra, fekete színben, végezzük el a buborék árnyékát (a maszkban). A munkák során cserélje át az ecset átmérőjét, és vegye figyelembe, hogy teljesen fekete foltok jelentik e területek teljes átláthatóságát a jövő kefe számára (a fehér szín ennek megfelelően az ellenkezőjét jelenti).
Miután befejezte az árnyékban végzett munkát, folytassa a megvilágított területek és kiemelések rajzolását. Egy fokozatosan növekvő megvilágítás létrehozásához - csak egyszer kattintva ugyanazon a helyen, anélkül, hogy mozgatná az ecsetet

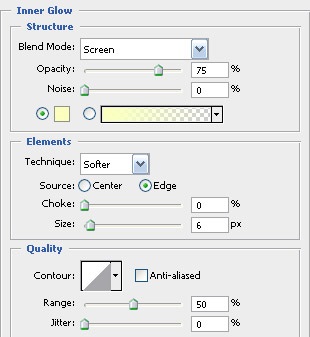
Végül adjon hozzá egy réteget (a palettán lévő rétegre duplán kattintva) a Blending Options párbeszédpanelen, és állítsa be az alábbiak szerint

Itt az ideje, hogy a rajzot ecsettel fordítsuk. Rétegezze le a réteget (Réteg> Raszterezés> Réteg), és hozzon létre egy új, üres réteget. Válassza ki a buborék alakját, és nyomja meg a Ctrl + E billentyűkombinációt az alatta lévő üres réteggel (ez úgy történik, hogy a rétegmaszk és a stílusok a réteg részévé váljanak). Ezután tartsuk lenyomva a Ctrl billentyűt, és kattintsunk az eredményül kapott rétegre, válasszuk a Szerkesztés> Definiáljuk a Brush Preset lehetőséget, és mentsük meg a kefét
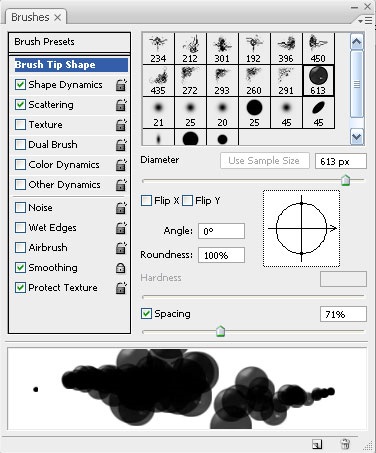
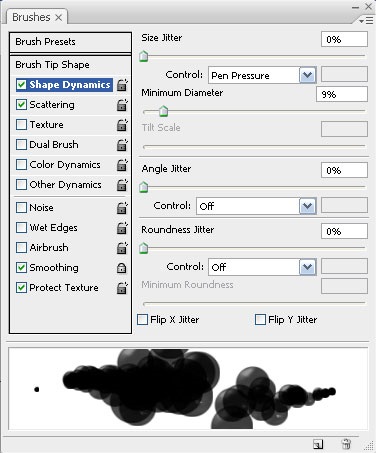
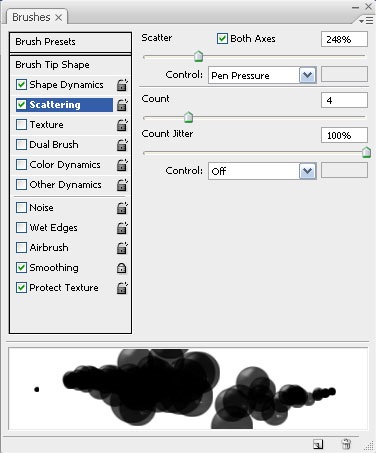
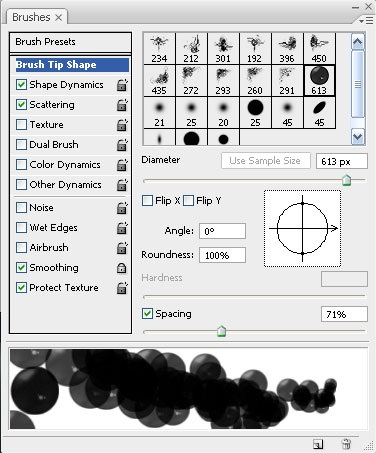
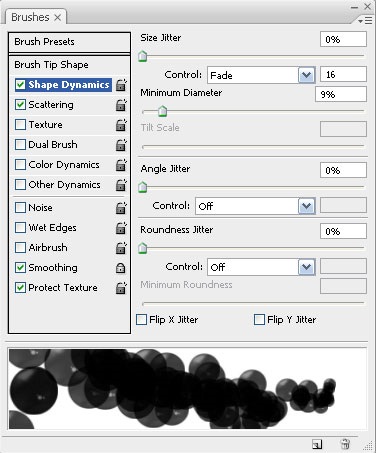
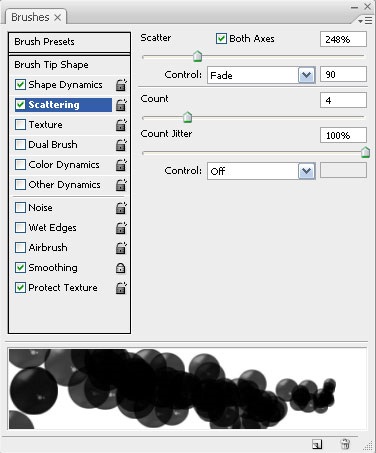
Állítsa be az ecsetet az alábbiak szerint:
A táblagép beállításai:



Az egér minta beállításai (Használat előtt vegye figyelembe a 2. lépést. ):



Ha a kefe beállítása nem szükséges egy adott szabvány betartásához, akkor kísérletet tehet és elérheti a kívánt eredményt.
Miután befejezte a beállításokat, mentse el az eredményt, ehhez válassza a Brush Presets elemet a beállítások ablakában, és kattintson kétszer az ecset ikonra (vagy egyszer üres helyre).
Az egész ecset készen áll.
Lépés 2. Munka háttérkép illusztráció
Hozzon létre egy új, 2048x1536 képpont méretű dokumentumot, majd egy új csoportot (nevezzük háttérképnek)
Csoport létrehozásához kattintson a mappa ikonra a rétegek palettája alatt:
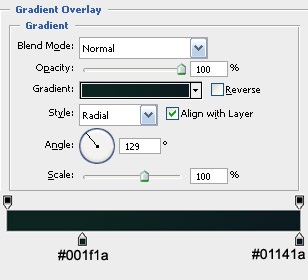
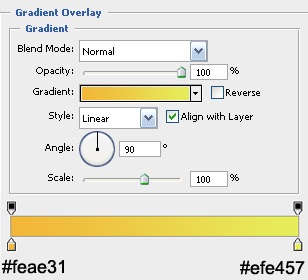
Válassza ki a téglalap-eszközt, majd rajzolja meg a dokumentum dimenziójának megfelelő alakzatot, majd a keverési opciókban (kattintson duplán a paletta rétegére), válassza a Gradient Overlay lehetőséget az alábbiak szerint:

A "háttér" csoportban hozzon létre egy új réteget, és fehér buborékokat készít fehér színben, az ecset nagyságától függően. Mivel az ecset beállításai a buborékok meglehetősen véletlen eloszlását feltételezik, valószínűleg kipróbálniuk kell a kívánt eredmény elérését. Alternatívaként a Pen-Tool is használható:
Ellenőrizzük, hogy a buborékkefét választottuk-e, majd válasszuk a Pen-Tool-t, jelölje meg a Paths ikont a tetején, és adja meg azt az utat, amelyen a buborékokat el szeretnénk osztani. Ha végzett, kattintson a jobb egérgombbal az ösvényre, és válassza ki a Stroke Path elemet, a megjelenő ablakban válassza ki a Brush pontot, és jelölje meg a szimulációs nyomás ikonját (ez a funkció, ha ecset beállításokat használ mint egy tabletta esetében. csökkenti az ecset átmérőjét a löket végére)

A mélységhatás megteremtése érdekében a négyszögletes sátrak-eszközt veszünk. lefoglalni egy kis részét a réteg buborékok (osztályban választást az alján), és alkalmazni Filter> Blur> Sugaras életlenítés, forgalomba Ammount által 2. Ezután hozzon létre egy új réteget alatt a réteg a buborékok, egy kicsit döntetlen buborékok (ismét az alsó részben és valamivel nagyobb, mint a többiek), alkalmazni egy réteg Sugaras életlenítés Ammount 2-3, és állítsa réteg Opacity 60%.

Most egy kis fény a buborékokról. Válassza ki a buborékfóliát, másolja be (Ctrl + J), és a Blending Options rétegben használja a Külső sötétítés alkalmazást a következő beállításokkal:

Végül változtassuk meg a buborékok színét. Hozzon létre egy új réteget, puha kefével, színes # 0d443f festékkel a buborékokat (a pontosság nem fontos), és változtassa a réteg keverési módját a Szín Dodge-ra.

3. lépés: Állítsa be és használja a Műveleteket a 3D-s szöveg létrehozásához
Ha nem érdekel a Műveletek létrehozása, kihagyhatja ezt a lépést, és kihasználhatja a már beállított műveleteket - ehhez töltse le a csatolt fájlt, nyissa meg a Műveletek fület, a további beállítások közül válassza a Műveletek betöltése és a letöltött fájl letöltését
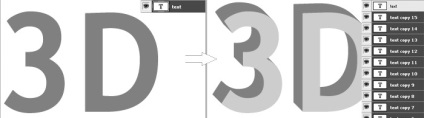
Tehát kezdjük el a 3D-n dolgozni. Ezen a ponton sok leckében más programokat vagy plug-ineket használnak, a standard Photoshop eszközöket használjuk. Tény, hogy a szokásos 2D szöveg 3D-s képképpé történő átalakításakor a Photoshopban semmi sem bonyolult - a szöveget egyszerűen megismételjük bizonyos számú alkalommal, egyidejű mozgással bármelyik tengelyen (az extrudálás hatása megszerezhető). A folyamat kézzel történő ismétlődése minden egyes betűhöz és szimbólumhoz minden bizonnyal túlságosan ideges és időigényes eljárás lenne - ezért fogjuk használni a Műveleteket (ezek rövid makrók, amelyek emlékeznek a műveletekre, amikor a képen dolgoznak, majd automatikusan lejátszják).
Egy kis példa arra, hogy a szöveg miként figyelheti az Actions alkalmazását:
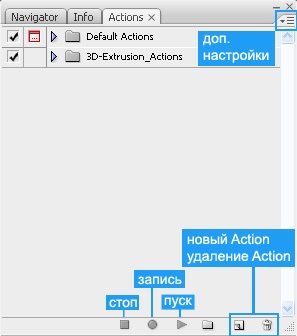
Abban az esetben, ha még nem dolgozott a Photoshop műveletekkel, nézze meg az alábbi képen a fő funkciók leírását:

Most megpróbáljuk megismételni, a Művelet segítségével a "3D extrudálás" (Extrude_TopLeft) szöveget.
A Szövegszerszám segítségével a szövegünket (ebben az esetben: "3D") írjuk; Vegye figyelembe, hogy a szövegréteg a beírt szövegnek megfelelően módosítja a nevét. Az a művelet, amelyet írni fogunk, csak azonos rétegekkel fog működni, ezért jobb, ha a réteg nevét valami univerzálisra változtatjuk, például "szöveg". A név megváltoztatása után lépjen a Műveletek lapra, és hozzon létre egy új műveletet - hívjuk "Extrude-Top-Left" -nek. A felvétel gomb automatikusan aktiválódik - és ez azt jelenti, hogy a photoshop mostantól a későbbi ismétlésekhez tartozó összes műveletet rögzíti.
Vegye ki a Move-Tool és miközben az Alt, mozgassa a szövegben 1 pixel, és 1 pixel balra (mindegyik után kettős műszak, akkor engedje fel az egérgombot, másolatot kap a szöveg réteg, és irányától függően a másolat, akkor kap másik irányba „préselés”) . Ismételje meg ezt a folyamatot 15 alkalommal

Tehát az Akció készen áll, most egy egyszerű példán keresztül megtanuljuk, hogyan alkalmazzuk 3D-szöveg létrehozásához:
Hozzon létre egy új, 800 x 600 képpontos dokumentumot. És fehér háttér. A szöveget fekete színnel írjuk, és a szövegréteg nevét "szöveg" -re (vagy a művelet létrehozásakor választott névre) változtatjuk.
Nyissa meg a Művelet fület, válassza ki a korábban létrehozott műveletet ("Extrude-Top-Left") és indítsa el a "start" gombra kattintva. Mint korábban említettük, a Photoshop hibát ad - csak kattintson a folytatás gombra, és végül megkapjuk ezt a képet:


4. lépés: 3D-s szövegfejlesztés
Most, hogy létrehoztuk és tanulmányoztuk a Műveletek alkalmazását, itt az ideje, hogy visszatérjünk az illusztrációra.

Végül nyomja meg az Enter billentyűt és futtassa (előkészítve vagy a mellékelt fájlból) Művelet - az a megoldás, amelyet a leginkább megfelelőnek talál a szövegszemlélet szempontjából

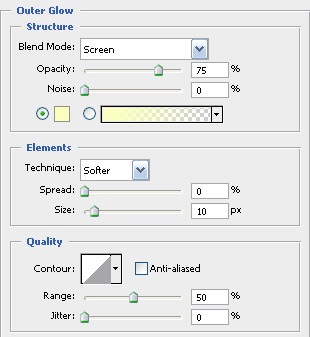
Most szabaduljon meg az unalmas sárga színtől (nos, vagy a színe, amelyet választott a szöveghez). Ehhez lépjen a "text" réteg keverési beállításaihoz, és válassza az Outer Glow lehetőséget a következő beállítások használatával:

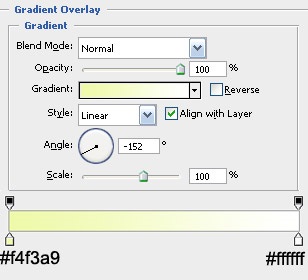
Ezután a Gradient Overlay esetében kattintson duplán a gradiens sávon, állítsa be tetszés szerint. Az illusztrációban használt gradiensek:


5. lépés: Hozzon létre vektoros fürtöket
A Pen-eszköz használatával (győződjön meg róla, hogy az útvonalak vannak beállítva), hozzon létre egy körvonalat a betű körül. Ezután hozzon létre egy új réteget, válassza ki a kefe eszközt, és helyezze egy kb. 20 db átmérőjű, tömör körkefebe. Ismételten vigye a Pen-Tool-t, jobb egérgombbal kattintson a korábban létrehozott vonalra, és válassza ki az Stroke Path-et, a megjelenő ablakban válassza ki a Brush and Simulate Pressure

Egy görbületű réteg esetén állítsa be az alábbi beállításokat a keverési opciókban:




6. lépés További hatások létrehozása
Először hozzon létre egy kefét: vegye be a # 60-as kefét (Chaulk Brush), és állítsa be az alábbiak szerint (a megőrzés elve megegyezik az ecsettel az első lépésben)


Abban a csoportban, a „háttér” hozzon létre egy új réteget (lásd alább a réteg a buborék), és mi tesz egy pár fényes foltok (vagy valami fényes textúra). Ezután válassza ki a Smudge-eszközt. tegye szilárdsági paraméter mintegy 70% -kal, és ecsettel a fent létrehozott, megválasztott átmérője fokozatosan hasonló hatást érjünk el (ebben a szakaszban kellett volna kísérletezni - is működik során Smudge-Tool, új top foltok). Adja hozzá az új réteget, a különböző átmérőjű szokásos körkeféket, majd a Blending Options rétegben a külső fényt (Külső fény). Ezután mindkét réteg több példányát duplázza meg, és az illusztrációnak megfelelően terjessze a másolatokat


A végén az is lehetséges, hogy változtatni a teljes színskálát: rárakódik a tetején korrekciós réteget gradiens (Layer> New Adjustment Layer> Gradient Map) és annak vystyvit Color Burn Mode

Ez minden, köszönöm a figyelmet és a jó szerencsét