Cardiogram hatás létrehozása

Ebben a Photoshop bemutatóban megmutatom, hogyan készíthetek el egy érdekes hatást, amelyet a Photoshop szűrőkkel való kísérlet során kaptam. Végül hatásunk kardiogogramnak tűnik.
Kezdjük tehát. Hozzon létre egy új dokumentumot, amelynek mérete 700x700px, és töltse be fekete színnel.

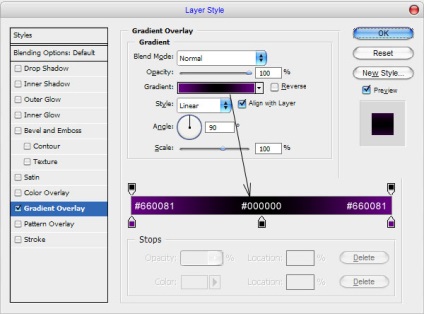
Ezután alkalmazza a Gradient Overlay réteg stílusát.

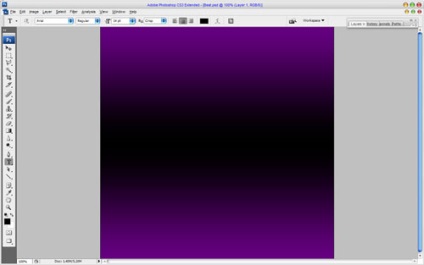
Az eredménynek a következőnek kell lennie:

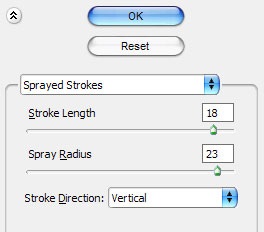
Ezután hozzon létre egy új réteget, és egyesítse azt az előzővel, hogy az összes rétegben megjelenjen. Ezután alkalmazza a Szűrő> Ecsetvonások> Sprayed Strokes paramétereket a következő paraméterekkel:


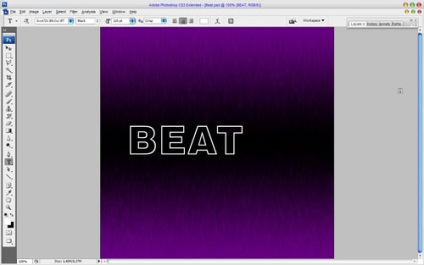
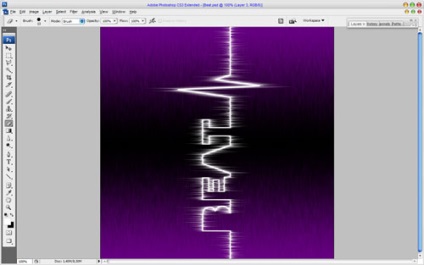
Oké, most elkezdhetjük a hatás létrehozását. Válassza ki a Vízszintes eszköz eszközt, és írjon valami "BEAT" -t. Vegye figyelembe, hogy a szöveg színe fehérnek és a többi elemnek is tartalmaznia kell. Csak ebben az állapotban alkalmazható a maximális hatás.

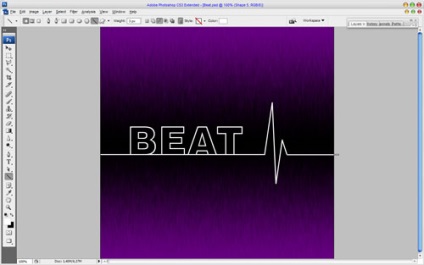
A top képen a Swis721 betűtípust használtam, amely ingyenes, és mérete körülbelül 120pt volt. Nagyszerű, aztán még néhány sort kell hozzáadnunk. Válassza ki a vonaleszközt (Súly: 3 px), és húzza meg a vonalat, ahogy az alábbi képen.

Ezután egyesíti a szöveges réteget a sorokkal egy rétegbe. Ezután válasszon ki egy Eraser eszközt és egy kerek ecsetet, amelynek tiszta élei az új réteg egyes részeit tisztíthatja.

Rendben, most 90 fokkal bővítjük a réteget a Szerkesztés> Transform> Rotate 90 CCW segítségével.

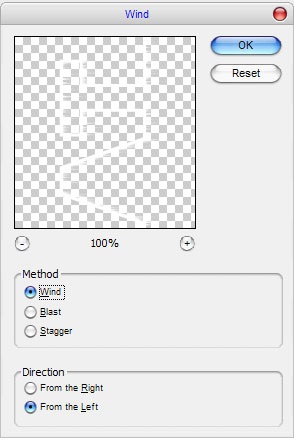
Ezután alkalmazza a Szűrő> Stilizálás> Szél hasonló beállításokat:


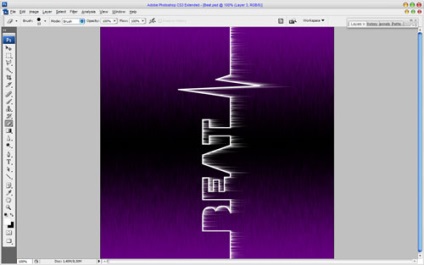
Ezután nyomja meg a Ctrl + F. hogy növelje a szűrő működését.

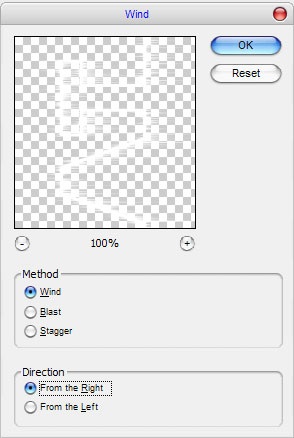
Ezután ismét alkalmazza a Filter> Stylize> Wind értéket. de ezúttal meg kell változtatnunk néhány paramétert:

Az eredménynek a következőnek kell lennie:

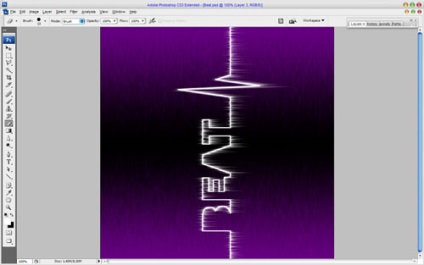
Nyomja meg ismét a Ctrl + F gombot. hogy növelje a szűrő működését.

Jól néz ki, igaz? De a lecke nem ér véget. Ezután használja a Szerkesztés> Transform> Rotate 90 CW. A szöveg visszaillesztése sorokkal.

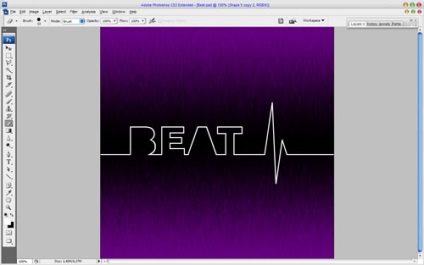
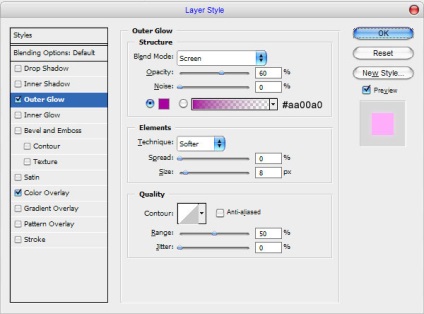
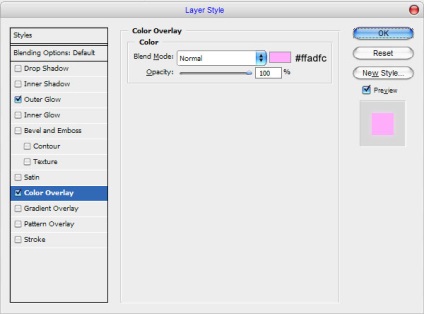
Ezután alkalmazza a külső égő és színes rétegstílusokat erre a rétegre.


Nagyszerű, most ugyanazt az eredményt kell elérnie, mint az alábbi képen.

Ez minden. Nagyszerű munka!
