Hogyan állítsuk be az asztalt félig átlátszónak, és néhány sejt nem, vaden pro
Ebből a cikkből megtudhatja, hogyan határozhatja meg az átláthatósági táblázatot, kivéve bizonyos konkrét cellákat.

Egy másik nagyon érdekes módszer egy asztal díszítésére a cellák áttetszőségének beállítása. A legújabb CSS3 specifikáció kibocsátásával lehetővé vált az opacitás tulajdonsággal történő megvalósítása. amelyben az objektum átláthatóságának foka tizedes tört formájában jelenik meg. Például 0 állítsa be az objektum abszolút lumenét, és az 1 teljesen átlátszóvá teszi. Érdemes megjegyezni, hogy az érték kezdetén nullát el lehet hagyni. A frakciónak mindig töredékelválasztónak kell lennie.
A legújabb böngészők jól működnek ennek a tulajdonságnak a funkcióihoz. Az egyetlen és várható kivétel az IE. Ehhez az áttetszőség beállítása a szűrő tulajdonsága. A szűrő értékei a következőképpen jelennek meg: alfa (Opacity = X). Az X helyett helyettesítse a számokat 0-ról 100-ra. Az átláthatóság megváltoztatásának elve megmarad: minél alacsonyabb az érték, annál nagyobb az átláthatóság.
Tehát az átláthatóság felé fordulunk. Amint már említettük, az opacitás tulajdonságot kell használni. Csak az alkalmazáshoz nem szükséges a címke táblázata. de td. Ellenkező esetben bizonyos cellák nem válnak átláthatóvá, mivel a gyermekelem nem tudja felülírni a szülő tervét. Ezért egyedülálló osztálykiválasztókat hozunk létre, amelyekhez kis átláthatóságot és teljesen átlátszó hátteret jelöltünk.
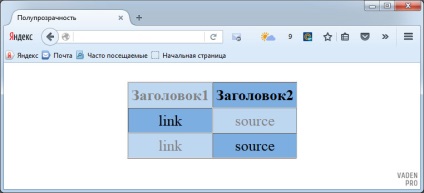
Ennek eredményeképpen ilyen képet kapunk

Referenciaként
Fontos megjegyezni, hogy ha a szűrő tulajdonságát használja, a kód nem haladja meg az érvényesítési tesztet.