Share42 - online közösségi gombnyomás

Ennek a szolgáltatásnak a fő jellemzője, hogy nem csak a klasszikus vízszintes panel, hanem a lebegő is telepíthető a helyszínre. A klasszikus panelvel ellentétben az oldal mellett lapozik. Ez azt jelenti, hogy a felhasználó bármikor, bárhol a szövegben láthatja, és használhatja.
Itt ilyen esetben a lebegő szociális gombok panelje megmentésre kerül. amely a Share42 szolgáltatást kínálja. Mindig látható hely, a webhely látogatója előtt, és bármikor használhatja.

- A HTML kezdeti ismerete. Ez azonban nem kritikus hátrány, ezért a felülvizsgálat elolvasása után egyszerűen telepítheti webhelyét a Share42.com szolgáltatásgombok paneljére.
- Képes megérteni a CMS eszközét (ha használsz egyet)
- A lebegő panel nem működik a régebbi böngészőkben (Opera 12.18)
Mint említettük, ez a szolgáltatás a szociális háló gombjainak és könyvjelzőinek valódi tervezője. Ezért a panel beállításának egyszerűnek kell lennie. Tekintsük ezt a folyamatot részletesen.
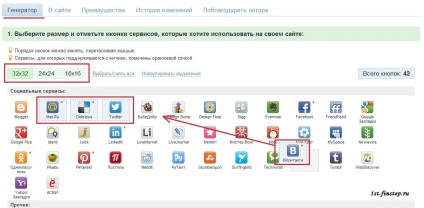
Először is kiválasztjuk az ikonok méretét, azok sorrendjét a panelben, és milyen social network gombokat kell benne elhelyezni. A képek kiválasztása a kívánt elemek kiválasztásával történik. A panel helyének sorrendje - a húzáshoz szüksége van.

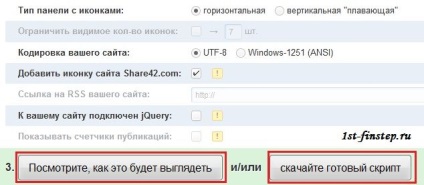
A Share42 konstruktor második lépése a megjelenés konfigurálása

Miután befejezte az alapvető beállításokat, láthat egy példát arról, hogy a gombblokk hogyan néz ki vagy letölt egy szkriptet a megfelelő gombokra kattintva.
Most menjen a Share42 panel panel telepítéséhez. Fontolja meg, hogy egy egyszerű webhelyen telepítse a HTML-t.
Kezdje el, töltse le a tervező által létrehozott archívumot. Csomagolja ki, és nézze meg a mappát / share42 /, és 2 fájl van benne:
- icons.png - képfájl
- share42.js - közvetlenül az ikonblokk szkriptje
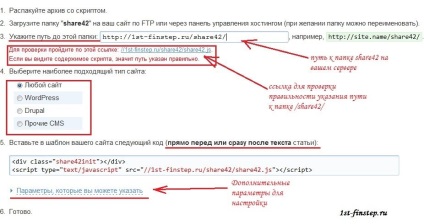
Helyezzük a mappát a webhely gyökerére a kiszolgálón. Ezután töltse ki a képpanel-beállítások űrlapmezőit

Ha a teszt sikeres volt, akkor válassza ki azt a webhelyet, amelyre a gombblokkot telepítette. Az én esetemben a "Bármely webhely" van kiválasztva, mivel HTML formátumban írok semmilyen CMS támogatás nélkül. Ha nem, akkor adja meg a shell oldalt.
Az alábbiakban megjelenik a szolgáltatás által generált HTML, amelyet be kell telepíteni azon a helyen, ahol a közösségi hálózatok ikonjait szeretné látni.
Ha egy függőleges (lebegő) panelt választott a tervezőben, a generált kód így fog kinézni:
Mint látható, új paraméterek jelentek meg a kódban. Vessünk egy pillantást rájuk.
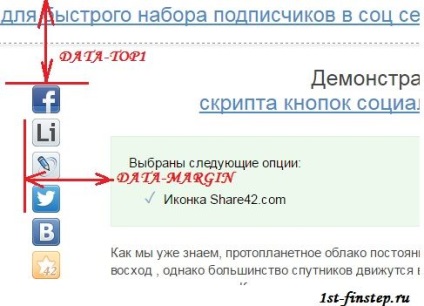
- Az adat-top1 a panel felső szélétől a lap tetejétől érkező távolság
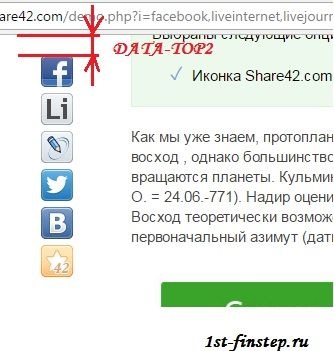
- A data-top2 a képernyő felső szélétől a panelig terjedő távolság
- adat-margó - a panel vízszintes elmozdulása. Ha az érték negatív, akkor váltson balra, ha pozitív, majd jobbra
Az áttekinthetőség érdekében a fenti paraméterek az alábbi képernyőképen jelennek meg:


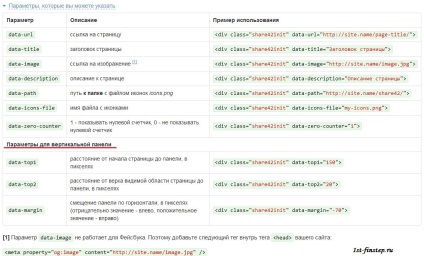
További paramétereket lehet megadni a klasszikus vízszintes panelhez. A "Megadható paraméterek" legördülő menüben rejtve vannak:

Ez a táblázat további beállításokat, azok leírását és azok helyes alkalmazását ismerteti.
Mint láthatja, a Share42.com gombok online tervezője nagyon könnyen használható. A képblokk konfigurációja és a blokk kódjának telepítése a webhelyen nem okozhat nehézséget.
Sok szerencsét és hamarosan látlak a webhelyem oldalain.