Az elrendezés elrendezésének előkészítése vagy a tervező - popel ügynökség jó viselkedésére vonatkozó szabályok
A modern webdesigner gyakran maga nem képezi az elrendezést, hanem egy speciális tervezőnek adja át. Ugyanakkor gyakran elfelejti a jó hangzás egyszerű szabályait, és nem követi a kötelező lépéseket az elrendezés elrendezésének optimalizálása érdekében, ami komoly harci támadásokat okoz a partnere számára!

Nem annyira nehéz az életet megkönnyíteni a sminkes művészeknek!
Ehhez elegendő az elrendezés elkészítéséhez szükséges 11 szabályt követni.
Ezek a szabályok így hangzik:
- Csoportosítsa a rétegeket mappákba, és kövesse az elrendezés hierarchiáját.
- Hagyja, hogy a rétegek értelmes nevek legyenek.
- Törölje az összes felesleges réteget.
- Használja a rácsot és az útmutatókat.
- Magyarázzuk el az elrendezést a Notes eszközzel.
- Olyan elemek esetében, amelyeknek több állapota is lehet, rajzolja meg ezeket az állapotokat.
- Ne küldje el az elrendezést az elrendezés tervezőjének, ha bármilyen hatás érhető el az átfedési módokkal.
- A számokat a vektorban kell megrajzolni.
- Adjon értelmes nevet a fájloknak.
- Tegyen további anyagokat és forráskódokat az elrendezésben használt PSD fájlhoz.
- Helyezzen el az elrendezésben használt nem szabványos betűtípusokat.
És most, barátom, itt az ideje, hogy bemutassam két karaktert:
Jó, illeszkedő tervező.
Mindig követi a fent felsorolt szabályokat, és törődik veled, a formatervező.
Ne feledd - ez a tiéd
Ez a lusta fiatalember soha nem törődik azzal, hogy kinek kell dolgoznia a makettjeivel.
Soha nem követi a szabályokat.
Emlékezz erre a fickóra
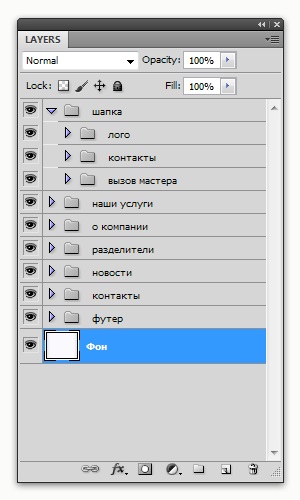
1. Csoportosítsa a rétegeket mappákba, és kövesse az elrendezés hierarchiáját
A webhely logikai blokkjait olyan csoportokban egyesítem, amelyek megfelelő nevekkel rendelkeznek. A rétegek minden csoportja az elrendezésben elfoglalt pozíciójának megfelelően van elhelyezve - így az elrendezésem könnyebben navigálható.
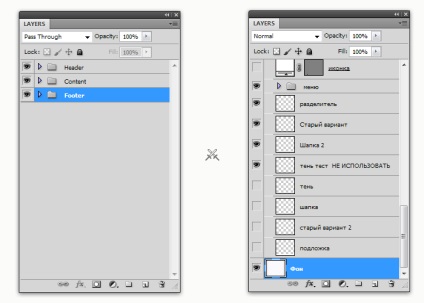
És ez a két 45-ös és 43-as csoport a dokumentum különböző helyszínein - lábléc!

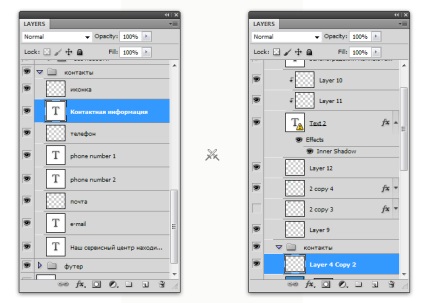
2. Adja meg a rétegek értelmes neveket
200 van? Kattintson 200-szor!

3. Távolítsa el az összes felesleges réteget
Az elrendezés tervező minden olyan elrendezést létrehoz, ami az elrendezésben lesz, függetlenül attól, hogy a réteg rejtve van-e vagy sem. Ezért törölni kell a felesleges és használaton kívüli rétegeket az elrendezésből.
Ha nem látom a réteget, akkor nincs szükség az elrendezésre és a három példányra is.

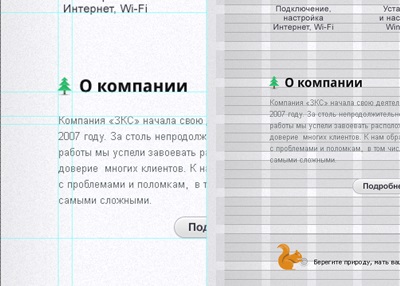
4. Használja a rácsot és az útmutatókat
A css-keretrendszer "960-as rácsrendszerén" egy rácsot használok a Photoshop számára.
Mindent látott - nem kétséges, hogy pontosan.

A kódoló nagyon szomorú lesz, ha harcolniuk kell ugráló tartalmakkal.
5. Adjon magyarázatot az elrendezéshez a Notes eszköz segítségével
Például a sarkok sarkának sugara vagy a kapcsolat színének a lebegéskor vagy a látogatás után.
Nem világos, hogy ezzel a kék gombbal lebegve nagyon gyönyörű vörös háttér lesz? És a sarkok itt 3 pixel, igen ... Vagy 5, ez nem számít! Próbálja ki!
6. Olyan elemek esetében, amelyeknek több állapota is lehet, rajzolja meg ezeket az állapotokat
Minden egyes gomb, link vagy beviteli mező az elrendezésben három állapotot tartalmaz - csoportok vagy rétegek a megfelelő nevekkel.
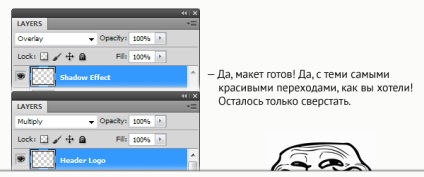
7. Ne küldje el az elrendezést az elrendezés tervezőjének, ha bármilyen hatás érhető el az overlay módok használatával
Az elrendezés végleges verziójában soha nem lesz olyan réteg vagy csoport, amely a Normal vagy a Pass Through kivételével a keverési módokat használja.
Milyen szép ez az árnyék az Overlay módban! És két logó felette, bár színes, de fekete-fehérre van szükségünk ... Nem számít! Luminositás mindkét rétegben!

8. A számokat a vektorban kell feltüntetni
Minden olyan nem szabványos és "gumi" elem az elrendezésben, amelyet vektoros formátumban mentek el - bármikor meg kell változtatnia a méretét.
Ragasztom és raszterezem az összes formát, át kell méreteznem - újra rajzolom!
Ha a raszteres gomb szélessége megváltozik, torzulások jelennek meg a sarkában
9. Adjon értelmes nevet a fájloknak
Az elrendezés utolsó változatát hívom véglegesnek, és az előző verziók számozása lesz a zavarok elkerülése érdekében.

10. Tegyen további anyagot és forráskódot az elrendezésben használt PSD fájlhoz
Minden forrásfotó és további anyag, amelyet a projekthez csatoltam a forrás mappában vagy eszközökben. Így még ragasztott rétegekkel mindig külön képet kaphat.
Beilleszem a minta és a háttér alatt. Kiválaszthatók-e külön rétegekbe? A minta egyszerű - az elrendezés könnyen megismételhető. Nem lehet? Ezért egy réteg lesz.
11. Helyezze el az elrendezésben használt nem szabványos betűtípusokat
Minden nem szabványos betűtípust szükségképpen másolok a mappába további anyagokkal a projekthez. Hirtelen a kódoló nem rendelkezik ezzel a csodálatos cirill betűtípussal.
Miért kell hozzá extra fájlokat az elrendezéshez? Most bárki letöltheti a kívánt betűtípust az internetről 10 percen belül. 7 betűtípus? De szépnek tűnik!

Természetesen ez a megjegyzés nem tartalmazta az elrendezés elrendezésének optimalizálására vonatkozó ajánlásokat, de ezeknek az egyszerű tippeknek köszönhetően, tervező, kompetensabb és professzionálisabb lesz, és a partnerkészítője boldogabb.