Stílusos vektor címke Adobe Illustrator
Mindig hasznos vektor létrehozására az egyik vagy másik design elem ugyanakkor mindig fel magára a figyelmet gyönyörű tipográfia. Nos, miért nem kihasználni a hatalom tipográfiai és hozzon létre egy szép vektor szöveges címke Adobe Illustrator. Igazából ma fogunk csinálni. Text feliratot szokatlan, de létrehozásával „haj” hatást tipografikus betűkkel. Ez a felirat rendkívül elegáns, és együtt jár a retro stílus.
Először nézzük meg a betűtípust a létrehozása is címkéket. Ahhoz, hogy ezt a hatást, a szöveg a legalkalmasabb kézírásos betűtípus. A következő tétel a fontos pontokat, hogy válassza ki a betűket a címkén. Ha fogunk használni a hatása „szőr”, azt kell figyelembe venni a textúra a haj. Forma leveleket kell sima. Ennek megfelelően, nem illik a betűk, hogy éles sarkai, például a levelek M, N, V, W és Z a latin ábécé, és M, G, F - az orosz. Így az egyik követelmény - meg kell betűket kurzív van vargabetűs.
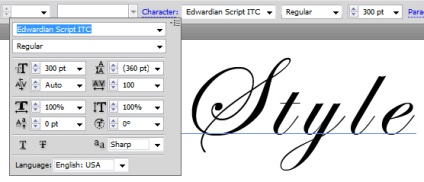
Minden tekintetben jól illeszkedik szó «stílus». Ezután válassza ki a betűtípust is. Esett a választás a „Edward Script ITC”. Használata Type Tool (T), ki a szöveget a vásznon, és a betűméretet változás 300pt és az AV (távolság a betűk között) 100 készlet.

Csökkentse az átlátszóságát a szöveg 10%, és a szöveg, mint a sablon kezdeni rajz az aktuális felirat segítségével a haj. Kezdeni, dolgozzon extrákat, ami után kell elhelyezni a „haj”. Ez Suchai ispolzovovali hogy 10pt stroke Súly és szélessége Profil - 1. Ha nem használja a Adobe Illustrator CS5, akkor létre ezeket az ütemeket ecsetekkel Ecset eszköz (B). Erre a legjobb megoldás egy grafikus tábla. Ha egy ilyen lehetőséget nem, akkor készíts stroke az Ecset eszköz eszköz (B), így sokkal többet kap felett az egér és a görbék feliratokat.

Miután elkészítette az alapvető stroke adjunk több stroke át a feliratot. Adjunk hozzá néhány extra érinti, a vonal teljes mértékben meg kell követni a kontúrok a leveleket, és egy kicsit rongyos végein. Kísérlet vastag ecsettel.

Jelölje ki az összes stroke (Ctrl + A), és menjen az Object> Megnyitás Megjelenése, változtatni a rúd és öntsük öntés. Ezután válassza panel Unite a Pathfinder. Észre fogja venni, hogy talán ebben a szakaszban, megvan különböző formái helyett. Ebben az esetben, akkor létre kell hozni egy vegyület Path, adja meg minden formája (kiválasztása Mind), majd alkalmazása Object> vegyület Path> Make (Ctrl + 8).

Ahhoz, hogy felirata ez nagyon sima és pontos, lehetőség van arra, hogy extra haj, ami úgy tűnt, hogy véletlenül kiesett az összes felirata. A vastag ecset, ezúttal válassza 3pt. Emellett változtatni a színét, hogy a közbenső szürkésbarna (C = 55, M = 60, Y = 65, K = 40).

És most itt az ideje, hogy emlékezzen, hogyan írta a levelet, milyen irányban. Ez segít nekünk kitalálni, hogyan kell előírni a hatása „szőr”, és mely területek átfedik, illetve - milyen területen lesz vége, és amely az alján:

A bázist barna (C = 55, M = 60, Y = 65, K = 40), hozzon létre egy átlátható és lineáris gradiens felhívni alakzatok, hogy megtudja, hol az árnyék után jelenik meg a haj overlay. Ezután állítsa Szorzás Keverési mód 100% -os fedőképesség. Ezt követően, a csoport minden gradiens formájában (Ctrl + G).

Ismétlődő „stílusú” a formák és gradiens csoport létrehozásához Clipping Mask (Ctrl + 7). Szintén húzza eredeti alakját alatt található az ágy színátmenetek és összekapcsolják őket egy csoportba. Így találunk egy felirat barna árnyékok olyan helyeken, ahol a betűk egymásra egymásra.

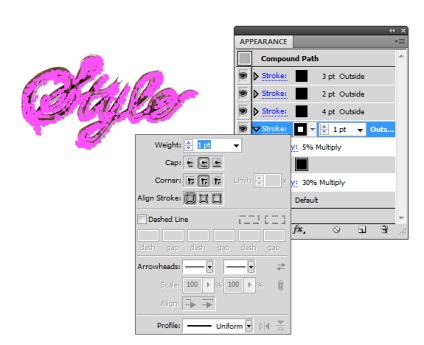
Ez az, ahol a szórakozás kezdődik, ahogy csatlakozzanak a tincseket keverési fázisban címkét. Először hozzon létre a megkülönböztető haj gabona, amint azt a szabálytalan haj és nem ugyanolyan típusú szerkezet. Erre a célra használjuk egy világosabb árnyalatú barna színű, mint a szélütés (C = 50, M = 50, Y = 60, K = 25). Tegye - szélesség Profile 1, 3pt stroke Testsúly keverés Szorzás Mode és Opacity 30%. Ezt követően, a csoport a stroke (Ctrl + G), és húzza át a Clipping Mask csoportban.
Ne aggódj, ha néhány löketet fedik egymást. A kapcsolat a keverési módot és átlátszóságát, hogy létre fog hozni egy természetesebb hatás - keverés sötétebb és világosabb haj, amely lehetővé teszi a címkék természetesebb módon jeleníti meg.

Most már tudjuk. ahol nem lesz árnyéka, és ahol haj rétegződés. Jellemzően egy kanyarban a haj van a legintenzívebb fényét. Ez most. Nos, hozzunk létre egy világosbarna átlátszó radiális gradienst (C = 25, M = 25, Y = 40, K = 0), és használni, mint egy töltési segítségével Ellipszis eszköz (L), hogy néhány fényes körök kanyarban a hajtincseket. Ehhez állítsa a réteg keverési módot Overlay és Opacity 15%. És aztán csoportosítása a rétegeket (Ctrl + G), és helyezzük egy vágómaszkot csoport.

Most fogom adni néhány vonással a kanyarban a hajtincseket a Ecset eszköz (B). Ezt annak érdekében, hogy kiemelje a görbék. Expose: Szélesség Profil 1, 2pt stroke Tömeg világosbarna löket (C = 40, M = 45, Y = 50, K = 5). Szintén állítsa a keverési mód képernyő és Opacity 20%.

Megyek hozzá még néhány stroke, ugyanazokkal a beállításokkal, de üzembe a keverési mód a Color Dodge, és Opacity 20%. Ezt követően, mi-csoport összes stroke (Ctrl + G) és húzza egy vágómaszkot csoport.

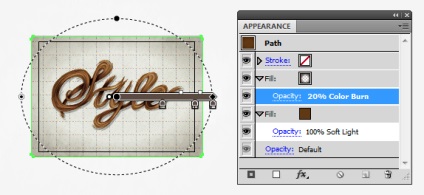
Az alapvető stroke adtak, most itt az ideje, hogy dolgozzanak ki az árnyékból, és sötét zárak. Most használjon egy másik profilt. Ebben az időben, akkor ki Szélesség Profil 5. kiteszi a kevert barna szín (C = 50, M = 50, Y = 60, K = 25), és a stroke Súly beállított 3PT. Szintén ki keverési Keverési mód Color Burn és az átlátszóság 30%. Dolgozunk az összes szál haj. Ismét csoport (Ctrl + G), és helyezzük Clipping Mask csoportban.

Azt is hozzá fényét haj. Annak megállapítására, ezt a (C = 40, M = 45, Y = 5), Stroke Súly - 5pt, Keverési mód Color Dodge és Opacitás 30%.

Megyek ugyanazokat a színeket használja, és ecsettel, de ezúttal beállításával stroke előtti súly a 1pt helyzetbe. Továbbá, válassza Keverési mód világosabbra és Opacity 20%. Ezt követően, mi-csoport az összes lépést (Ctrl + G), és húzza át a Clipping Mask csoportban.

Miután a végrehajtott lépéseket haj néz ki egy kicsit zavaros és halvány, így blokkolja néhány szín fokozza a kontrasztot. Döntetlen négyszög (téglalap (M)) segítségével szöveget, majd helyezzük Clipping Mask csoportban. Expose color objektum - C = 50, M = 70, Y = 80, K = 70. Kiválasztására keverési mód lágy megvilágítással opacitás 100%.
Nos, most itt a remek alkalom, hogy változtatni a hajszín más. Minden attól függ, ízlése és vágyak. Ha meg akarjuk változtatni a színét a feliratokat, mondjuk, rózsaszín vagy kék. Akkor csak meg kell változtatni a kitöltés téglalap (M) bármely más kívánt színt. Ezután módosítsa a keverési mód (Keverési mód) az Overlay, és játszani a kis fedőképesség feliratok (Opacity), így a legoptimálisabb telítettség.

Most, hogy adjunk egy kis plusz haj tövénél, hogy megteremtse a hatása egy bizonyos gondatlanság s szükséges, hogy ezek a szőrszálak alábbi csoportból vágómaszkot, így nem fedik a meglévő haj árnyékban. A kevert aranybarna (C = 40, M = 70, Y = 100, K = 50), Szélesség 4. profil, valamint a stroke Súly állítva 2pt.

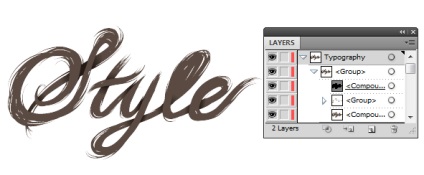
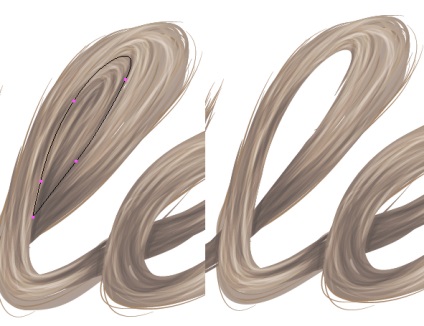
A következő lépés, amit meg kell tennie, hogy csiszolják a levél «L», ami egy körvonalaiban a hurok. Ezt meg lehet tenni könnyen és gyorsan - mi kell kivágni az alakja egy réteg vegyület Path, mellyel csoportot hoz létre vágómaszkot, a Pathfinder> Minus Front.

Most kell, hogy adjunk egy árnyék hatás. Tehát, először meg kell előidézni a vegyület Path, ezért amint tettünk változások a vágómaszkot csoport. Ezután meg kell húzza a réteg alatti rétegek tincseket.
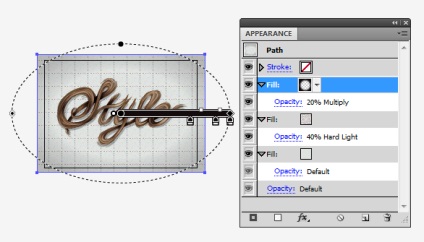
A külső lap, hogy hozzon létre egy négyütemű fekete stroke és állítsa őket keverési Keverési mód Szorzás átláthatóság (átlátszatlan) 5%. Letters kapott több lekerekített sarkok, valamint egy lankás vonal területén levelek kapcsolatok. Ezután a fogantyú segítségével a billentyűzeten csak mozog az ábrán jobbra és lefelé, hogy hozzon létre egy árnyék a vektor 100%.

A hatás a „régi felirat:” tudjuk gyorsan és egyszerűen ki egy világosszürke háttérrel a címke. Használata paraméterek: (C = 5, M = 1, Y = 5, K = 9) a vektor textúra "zaj". Gradiens Desaturate háttérképet a széleken.

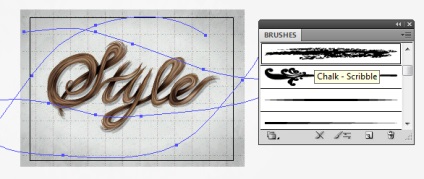
Add fehér. Készítsen stroke segítségével paramétereket használva 40pt stroke Tömeg „Chalk - Firka”. Konfigurálása keverő (Keverési mód képernyő) Opacitás Opacitás 10%. Ennek eredményeként, látni fogja a háttérben vászonra sajátos hatása „piszkos” monitor - a torzítás színek a fehér felület. Ez az, amit meg kell

Végül hozzáadjuk a aranybarna négyszög (téglalap M) és barna matrica a kép egészét, hogy adjunk még egy retro hatást.