Erőteljes responsumirodalom csúszka vinaora Nivo csúszka
1. lépés: Telepítse a modult
A modul telepítése Vinaora Nivo Slider miatt a nagy méretű (több mint 2 MB) eltér a normál telepítést. Először is meg kell kicsomagolni az archívumban. Ezután, FTP-kliens feltölteni a mappa tartalma a tmp könyvtárba. gyökerében található az oldalon (pre-tmp mappa teljesen át kell tisztítani a felesleges fájlok). Lehetőség van arra is, hogy feltölt egy file megosztás manager archív, és csomagoljuk ki a megadott mappába.
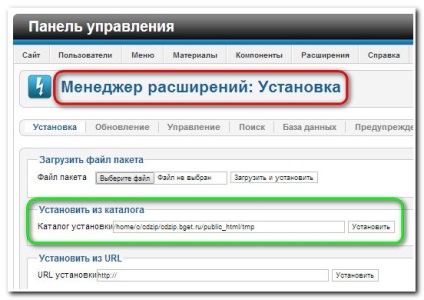
Ezután a felső admin menüben. panel válassza ki az elemet extension => a kiterjesztés vezetője, és az egység a könyvtárat, kattintson a Telepítés gombra.

Lépés 2. Kapcsolja be a készüléket
A felső admin menüben. panel válassza ki az elemet terjeszkedését => Plugin Manager alkalmazást. Mi megtaláljuk a csúszka - Vinaora Nivo Slider. Klikaem név és menj a beállítások.
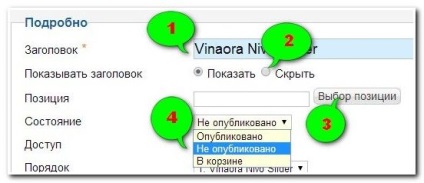
A bal oldalon meg tudjuk változtatni a nevét (1), hogy elrejtse a header (2), jelölje ki az elemet (3), beleértve a modul (4).

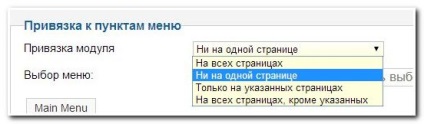
Egy kicsit alacsonyabb a részben Kötődés a menüt. megjegyzés oldalakon megjelenítendő csúszkát.

3. lépés: Indítsa el a demo

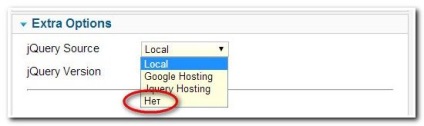
Ha nem fut a csúszka lefelé lapozva Extra fülre. Amennyiben telepíteni a Nem jQuery Forrás sorok.

4. lépés: A fő paraméterek
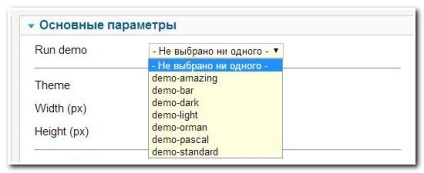
Mivel a „Basic Settings” fülön, akkor válasszon ki egy témát (téma), így a szélesség és a magasság automatikus üzemmódban. csúszkát az elveszett responsiva.
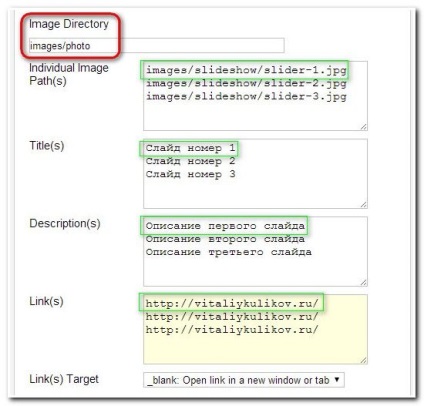
Ezután meg kell adni a képek mappáját (Image Directory), vagy elrendelheti linkeket az egyes fájlokat (egyéni kép útvonala). Tudna adni egy leírást a kép (cím, leírás), egy linket (Link), ahol a látogató, ha rákattint egy adott képcsúszkát és válassza az utat nyitó linkeket fog küldeni (link Cél).
Aztán ott vannak a standard csúszka beállításokat: hatások száma diák az időintervallumokat, címkék ...

5. lépéssel opciók
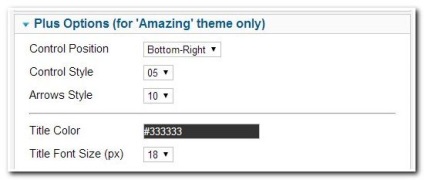
Ha úgy döntött, a téma Amazing. a Beállítások lapon megjelenik Plus lehetősége további beállítások csúszka:
- navigáció pozíció (kontroll pozíció);
- vezérlőpulton és nyílstílusok (Kontroll (nyilak Style));
- szín, méret, stílus leírása (cím ...);
- szélessége és magassága a kép, amely hagyja meg az alapértelmezett - auto (Aláírás szélessége (magasság));
- háttér csúszka (Caption háttér).

6. lépés Mentse el a beállításokat.
A legfontosabb dolog -, kattintson a Mentés gombra. Most a honlapon megjelent egy gyönyörű csúszka automatikusan alkalmazkodik bármilyen felbontású monitorok és kijelzők mobil eszközök.
Ez minden. Azt szeretném, ha egy sikeres alkalmazása a csúszkát.
a probléma a script. Ha a webhely megnyílik néha (gyakran) sokára essek a következő diára.
Ezek a problémák megoldódnak egyenként, ha lehetőséged van, hogy az erőforrás. Általános tanács ebben az esetben lehetetlen.
Helló Jó csúszkát. Multifunkcionális de a probléma a script. Ha a webhely megnyílik néha (gyakran) sokára essek a következő diára. Hogyan lehet megoldani?