A wordpress további mezei
Számos WordPress-felhasználónak van gondja. Nevezetesen, add hozzá az oldalhoz a tartalom további mezői mellett. Például: képek, linkek, jelölőnégyzetek, klipek vagy a leggyakoribb szövegmezők.
A motor már beépített erre a szabványos modulra, de ez nem kényelmes és nem érthető a hétköznapi felhasználók számára. Ehhez a feladathoz javaslom a további ingyenes plug-in Advanced Custom Fields használatát.
A modul egy szép és intuitív interfészt tartalmaz, sok beállítással. Így folytatjuk a megvalósítást.
Kezdjük megérteni
1. Először töltsd le a Wordpress tárolót a webhely adminisztrációs területén és telepítsd.
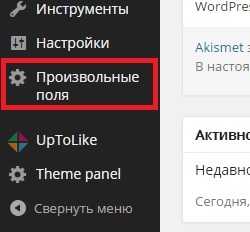
2. Telepítés után a menü bal oldalán jelenik meg.

3. Nyissa meg ezt a részt, és hozzon létre egy új mezőcsoportot.
4. Készítsd el azokat a szabályokat, amelyek alapján megállapíthatom, hogy mely rekordok lesznek új mezők. Például rámutattam egy konkrét kérdésre.
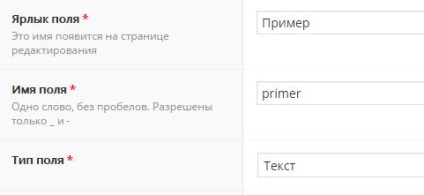
5. Most meg kell teremteni a további mezőket. Nyomjuk meg a gombot: "Terület hozzáadása", és megnyílik a kitöltési űrlap, itt figyelemreméltóbb:
- Field Label - A mező neve az admin panelben (Példa).
- Mezőnév - A mezőbe beírandó mező neve, írjon angolul (primer).
- Mező típusa - Mindent megteszünk, válasszuk a szöveget.

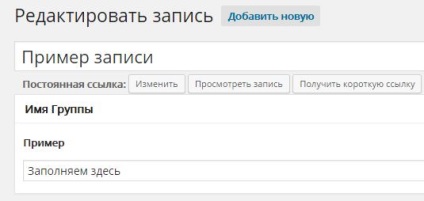
Most ez a mező megjelenik a nyilvántartásainkban (ez lesz a tetején, ha a "Pozíció - magas" opcióban megadott, alapértelmezés szerint alul lesz).

6. Kitűnő, most beállíthatja a mezőket az admin panelben, de nem jelenik meg az oldalakon, most óvatosan, a következő kódot adjuk hozzá a sablonhoz a mezők megjelenítéséhez az oldalakon:
A szkript munkája egyszerű - ha van ilyen rekord, akkor kimenet. A "primer" helyett a mezőnk nevét jelöljük (lásd fent).
Ezt a bejegyzést hozzá kell adni az oldalhoz, ahol megjelenítjük a tartalmat.
És belsejében beillesztjük ezt a kódot.
Ha nem érti, akkor lépjen kapcsolatba a webmesterrel, vagy írjon nekem a visszatérési űrlapon. Például itt van a fájl. /wp-content/themes/Moya-tema/loop-single.php