Yandex térképet

Minden nap az internet megkönnyíti az életünket szinte minden területén. Tehát, azt kell kommunikálni a rokonok és barátok, akik élnek, vagy pihenni külföldön nem kell fizetni nagy dolcsi a roaming, és kapcsolatba lehet lépni az interneten keresztül. De az online szolgáltatások érintette nemcsak a kommunikációs eszközöket. Az egyik nagyon hasznos „chip” a földrajzi helymeghatározó adatok, vagy más szavakkal kártyát.
De ne csak esnek a düh, és hozzon létre egy új térkép minden anyagot, majd csoport valamennyi pontot, és azokat az általános térképen, mert van egy nagy Drupal modult.
Leírás és szerelési modul
Az egyszerű művelet, szükségünk van egy 2 modul működnek együtt egymással.
Az első Geofield Yandex Maps - ez a fő modul, amely szükséges a belépéshez. valamint információkat jelenít meg a tartózkodási helyét a Yandex térképet.
A második az Geofield - amely egy sor eszközt, hogy ezek a kártyák megjelenítésére.
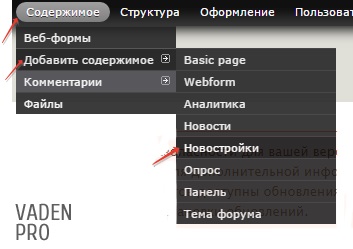
A modulok telepítése, hogyan kell csinálni, azt mondják, az egyik a cikkeket. és aktiválja az összes modult részén Yandex térképet,
És az összes modult az oldalunkon Geofield
modul beállításai
Szabása kártyák Yandex

Az első beállítás megfelel a kártyák száma Yandex blokkokat.
Jelentése belépünk nem ad, és ad egy választás 1-20, ami elég.
Kiválasztása után az oldal / admin / szerkezet / blokk lesz elérhető blokkok kártyákat.
Aztán ott van a kijelző beállításait
Az első beállítás benne - a stílus kártya kivétele és a választás a „térkép” és a „térkép megnyílik a gomb”

Ha kiválasztja az első kártyát azonnal elérhető lesz, de ha úgy dönt, a második lehetőség, hogy nyissa további 2 beállításokat, ahol válasszon egy nevet a kapcsolat nyílt és zárja be a kártyát.
Aztán ott vannak 2 beállítására szélessége és magassága a készülék a beállítási oldal, azaz beadásra. Azaz, az oldalak O kártya méretű, nem lesz más az alapértelmezett.

Ebben a környezetben Yandex térképet befejeződött, és lépni a beállítás geofield
beállítások Geofield

Kártya felvétele az anyag típusát
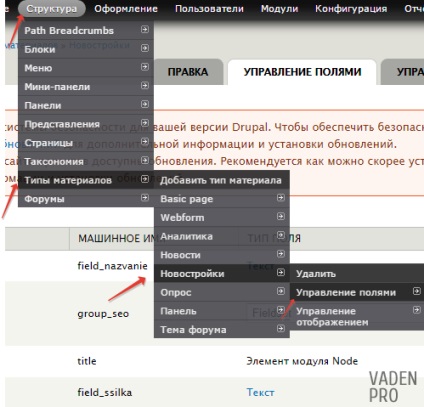
Most itt az ideje, hogy adjunk egy térképet egy anyagot, hogy elmozduljon a mezők kezelése oldal az anyag típusát.

És hozzon létre egy új területen. A nevét és a gép fel saját belátása szerint, a „Mező típusa” válassza Geofield és Yandex térképet a widget.
Beállítások tenni saját belátása szerint, figyelembe véve a funkciók a projekt

A következő napirendi pont nem lényegtelen beállítás kijelző mezőben. Ebben ki kell választanunk a „Yandex térképet” is, és válassza ki a további lehetőségeket a maguk számára.
Most adjuk hozzá az anya, ahol van egy olyan területen, a kártyákat.

A függelékeként találjuk meg a területen, és minket a térképen a kívánt elemet. Ez lehet egy pont, vonal vagy terület.

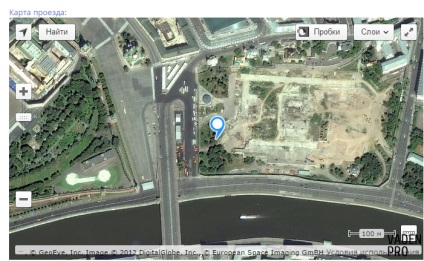
Most menj az oldalra anyagunk lesz egy térkép jelenik meg, azzal a megjegyzéssel, hogy mi elé.

Előadás a kártya
Most származik az összes anyagunk egy kártyán
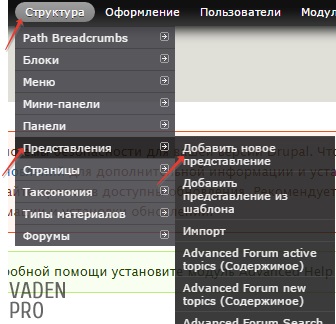
Ehhez használjuk a reprezentáció. Ez a lépés a szakasz / admin / szerkezet / nézetek és kattintani a linkre „Új nézet”

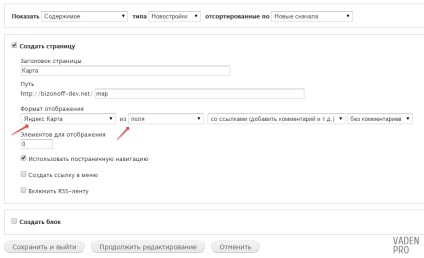
Töltse ki a mezőket az ő nevét és a gép saját belátása szerint. Az oszlop „Show”, válassza a „tartalom” és a „Típus” oszlopban válassza ki az anyagot, amelyhez hozzá egy mezőt a kártyát. Tartalék / tesz egy pipa a „Create” és az ír kényelmes számukra, ahogyan ezt a bemutatót elérhető lesz, és olyan formában tegye ki a „Yandex Maps” álló területeken

És kattintson a „Tovább szerkesztés”
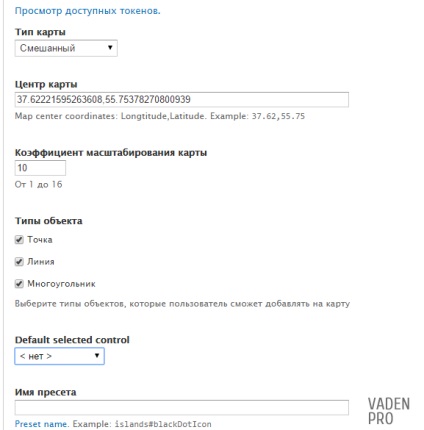
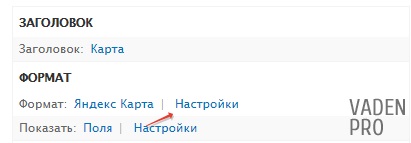
Az első lépés az, hogy mozog a képernyő beállításait ennek a résznek méret kattintással mellett a link „Beállítások”

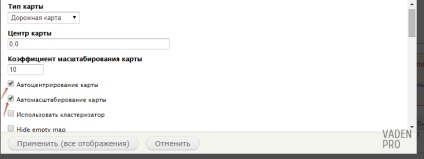
Beállítások minden beállítja, hogy a szeretet, nem vagyok az én esetemben, tettem egy kullancs a Avtomashtobirovanie és Autocentered kártya

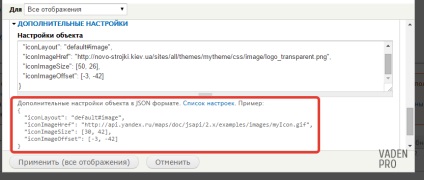
és további beállítások meg az utat az előre meghatározott (ahogy az prevedenno alábbi példát)

Most adjuk hozzá a mező ehhez a „Fields” kattintani a linkre „add”
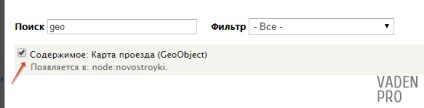
A listában megtalálja a területen, akkor szükségszerűen egy set-top box (GeoObject)

És az Alkalmaz gombra.
Más területeken hozzá, és állítsa be a szükséges és tárolja a leképezést.
Minden mezőt ki kell egészíteni mellett, akkor jelenik meg, ha rákattint az objektumot.
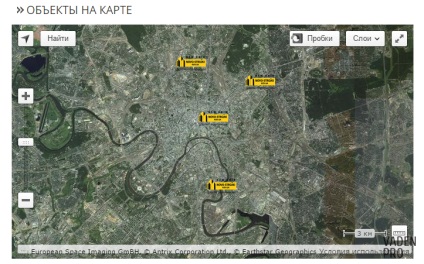
Most megy a bemutató rajta látni fogjuk, egy térképet a tárgyak c

Ahogy meglátjuk új elemekkel bővült a kártyát, és a kártya automatikusan felvette a skála, hogy ők mind rajta láthatóvá válnak.
Kártya a szövegben
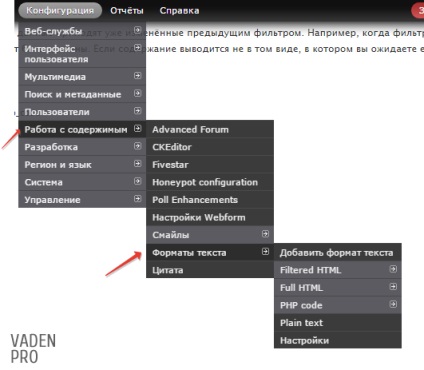
Azt is helyezze be a kártyát a szöveget -, hogy ezt, menj a szakasz admin / config / content / formátumok

Válassza ki a formátumot, hogy használja, ha hozzá tartalmat a szöveget, majd kattintson mellette a „megszokott” link
A szűrők, beikszeljük mellett a „Yandex Maps”
És kihasználva azonnali fordulatot a modul konfigurációs oldalt, és tedd egy pipa „Use preloader”
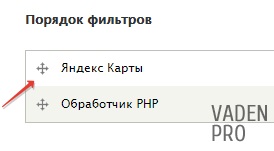
ki az, hogy a szűrőket a formátum beállítások oldalon, úgy, hogy a kártya volt az első

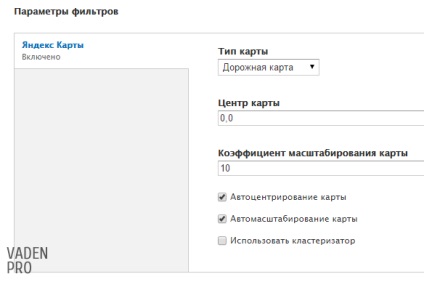
A szűrő paraméterek beállításainak magad

És a beállítások mentése
Ahhoz, hogy helyezze be a kártyát a szöveget kell használni a címkét [térkép] [/ térkép]
Vagy vospolzovatsya kód
Csatlakozó a markerek (készletek)
Nem mindig illeszkedik a szabványos ikonok arculat honlapján.
Emiatt ez a modul biztosítja helyettük a saját.
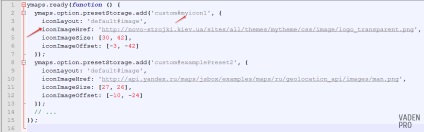
Ehhez először be kell másolni a felhúzó geofield_ymap_presets.example.js irányelvek / sites / all / modules / geofield_ymap / js a témában.
A fájl, ha szükséges, neve helyett «egyéni # examplePreset1» saját, valamint meg az utat, hogy az ikon, hogy szeretnénk látni, hanem a normál szinthez.

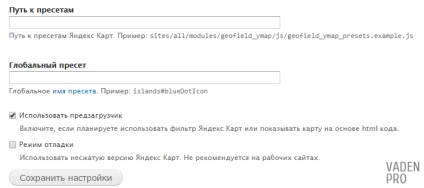
Most kell, hogy mondja meg neki, hogy a modul, ahol információt előre beállított, így megy a plugin beállításai oldalon:

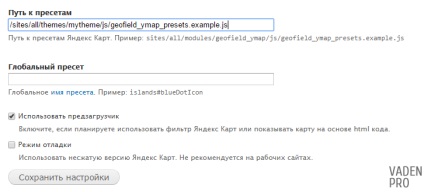
És a „Út a beállításokkal” meg az utat a fájlokat másolni

Továbbra is csak a regisztrációhoz a beírt név kártya
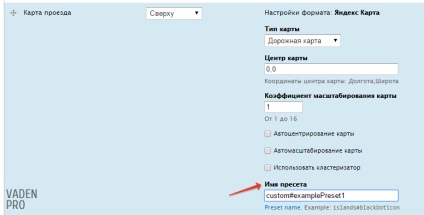
Ehhez meg kell, hogy menjen a kijelző vezérlő beállítások oldalra, és térképeket a „Preset Name”, és regisztrálja a nevét

Minden most a térképen oldalon jelenik meg a Custom ikonra.

Szintén a levezetése a térképen, akkor pont a térképen a helyszíni beállításokat a beállítás nevét, hogy így egy egyéni ikont bennük.
Száma: 6 (5 táptalaj az 5)