Hogyan készítsünk egy képet adaptív, vavik96
A probléma az adaptív kép elég sürgős, úgyhogy kezdjük egy kis gondolkodás és végrehajtási módszereket, majd kiemelte, hogy mivel nekem jól illeszkedik.
Tehát, körülbelül egy évvel ezelőtt, azt hittem, hogy annak érdekében, hogy a kép az adaptív (vagyis hogy széthúzza vagy összenyomja a tartály szélessége), elegendő, ha az alábbi kód:
Sőt, bizonyos esetekben lehet korlátozni. Ez a trükk működik, ha a böngésző ablak egyre kisebb. De mi van, ha a tartály szélessége, ami a kép nagyobb lesz felbontású képeket? Ez így van. A kép már elérte a tartály szélessége, de a minősége hagy maga után kívánnivalót. És mi a teendő, ha támogatásra van szüksége felbontás 2048 x1536px?
Ha nem használja az SVG, és egy bitmap, az első dolog, ami eszébe jut -, hogy a kép, amely megfelel a maximális felbontás a nyitóoldal, és csak egy változás a méret a böngésző ablakot, akkor zsugorodik normális minőségű.
Meg lehet próbálni feltenni néhány divs képekkel, majd a média lekérdezéseket, hogy elrejtse a felesleges, és csak azt mutatják, a kép, amely megfelel az aktuális felbontást.
Úgy tűnik, hogy a probléma megoldódott. De a tény az, hogy a böngészők felgyorsítása érdekében a kijelző oldalak előre betöltött képek regisztrált a html előtt kezdődik feldolgozandó css. Nem tudom egészen tedd jobbra (helyes), de ha hajtókar fel ezt a trükköt, minden kép továbbra is betöltődik, függetlenül attól, hogy mi van írva a css. Tehát csak súlyosbították a helyzetet a mobil eszközök. Most kell szállítani, hogy nem egy, hanem több képet.
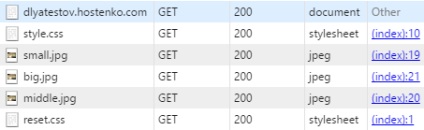
Ennek ellenőrzéséhez nyissa meg a Developer Tools fülre, és nézi a „Hálózat”.

Általában még mindig sok a problémákat, hogy fordulhat elő, ha az adaptív elrendezés képet. És megoldások, felhalmozódott nem túl kicsi. Minden attól függ, az adott helyzetben.
A HTML 5 megjelent tag képet, amely lehetővé teszi, hogy megoldja a legtöbb problémát, és speciálisan kifejlesztett létrehozására adaptív (reagáló) design. Kialakítása hasonlít címkék videó és audió. A lényege a munka abban a tényben rejlik, hogy a kép címkét beállítani több kép a konkrét képernyőfelbontás. Úgy néz ki, mint ez:
A különlegessége az, hogy ahelyett, hogy src - használt srcset és alkalmazza valami hasonló médialekérdezés. Kis kép betöltődik egy kisebb felbontást 319px. Az átlagos kép felbontása legfeljebb 320 480px stb
Általában, ha az új tag, azt ajánlom, hogy nézd meg ezt a weboldalt, és ellenőrizheti az aktuális helyzetről.
Mint látható, a helyzet abban a pillanatban gyenge. Nem támogatja az iOS-eszközökön, a Macbook (ok) és az IE (Bár a felhasználók IE - Nem bánom, hogy meg kell szenvedni). Úgy gondolom, hogy mindannyian nem hajlandó elveszíteni a felhasználók száma. Nem, mivel tévesen kifejezve. Ne veszítse el, mert a fő kép van töltve, és helyesen jelenik meg. De mégis, én nem elveszíteni az ügyfelek almás készülékek miatt a hosszú letöltési oldal, mivel ez valószínűleg szolvenciaproblémák közönség
Ahhoz, hogy kihasználják ezt a címkét most, akkor kell használni egy kis script (a címkék között fej) picturefill.js.
Most minden eszköznek támogatnia kell a struktúra adaptív elrendezés képet. Igaz, én még nem teszteltem a Mac (nem kapott még).
Ellentétben a fent leírt módszer, akkor már meg van töltve csak egy kép, a három helyett, mint korábban volt.