Hogyan adjunk animációk a honlapon modul
Köszöntelek, kedves olvasók!
Folytatjuk a vidám téma.
Most kell beszúrni képet a csodálatos weboldal vagy blog widget.
Legyen óvatos, csak maga a műtét időtartama 5% az idejét, hogy végezze el a feladatot. 95% -át az időt fordítanak a előválogató kép lehetőségeket.
Szóval Kaptunk egy kódot további lépéseket.
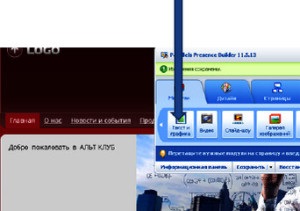
Most megyünk mi tervező InPages Cloud Service.
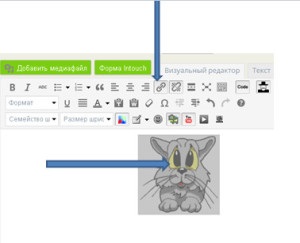
Mi megy a „Modules” részben válassza ki az alfejezetben „szöveg és grafika”

Ok, most ez a modul egyszerűen és könnyen cserélhető, hogy a megfelelő helyre.
Alternatív módon megfelelő oldalsáv. értéket „minden oldal” modult lehet használni az oldalsáv.

Gratulálok, már majdnem ott vagyunk.
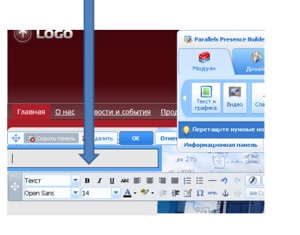
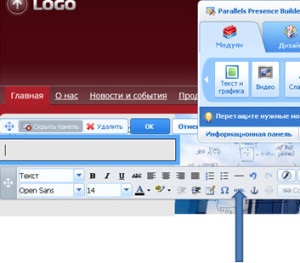
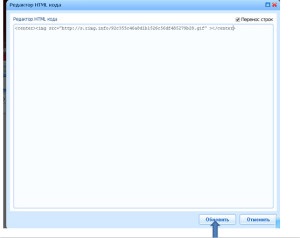
Most (ezen oldalsáv a mi esetünkben) helyezünk a kép kódja

És ebben a formában van:

És ne felejtsük el, hogy frissítse a kódot.
Minden készen áll, itt van ez a karakter animáció.

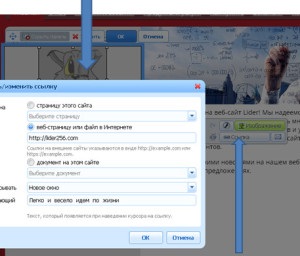
Most teljes a boldogság válasszuk animáció.


És amikor rákattint egy ilyen csodát egyszerűen kiugrik a címkét, és ennek megfelelően
átmenet a kívánt oldalt. Tökéletesen alkalmas nagyon érdekes odnostranichnikov.
A blog (InBlog eszköz) az összes könnyebb. Csak hogyan kell beszúrni egy képet.
A widget is fel HTML-kódot. Még könnyebb.
Tehát a lehetőség, hogy a InBlog alkalmas bármilyen sablont.
Bementünk InBlog - további vezérlőpult - rekord -, hogy hozzon létre egy új
Rekord Vezérlőpult hogy hozzon létre egy újat. Formájában HTML - szöveg


És nyugodtan kattintson a linkre és adja meg a nevét a kívánt oldalt, és felugró szöveg.

Menj vissza a HTML - szöveg és teljesen másolja a kódot.
Ezután egyszerűen helyezze a widget. És kész.
Hasonló bejegyzések.
- tervezés

- A célok listája

- Hogyan határozza meg a célját

- Hogyan hozzunk célok

- Tervezés az üzleti életben.