35 Magnificent navigációs menü jquery és CSS3
Navigáció - ez az egyik legfontosabb eleme a web design. Szegény navigáció mindig közül kiemelkedik a jó tartalom. Jó navigációs menü kell esztétikus és könnyen kezelhető. Itt van, hogy mi jön a támogatás navigációs menük használatával fejlesztették jQuery és CSS3.
A tulajdonságok és tervezési szinten, amit kínálnak CSS3 és jQuery, mi könnyen létrehozhat egy kiváló navigációs az Ön weboldalán. Természetesen ez úgy tűnik, egy kicsit bonyolultabb, ha nem ismeri ezeket a technológiákat. Szerencsére vannak olyan emberek, akik írtak a szükséges kódot a számunkra.
Készen állsz, hogy találkozzon a bemutatott példák ma? Vágjunk bele!

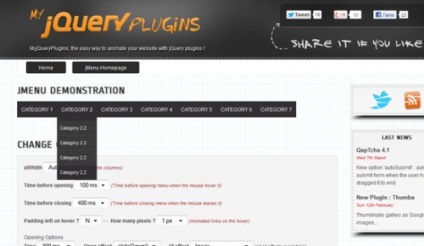
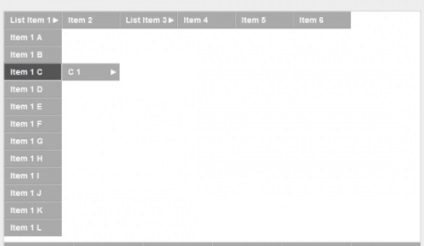
jménu egy jQuery-plugin, amely lehetővé teszi számunkra, hogy hozzon létre egy vízszintes navigációs menü korlátlan számú altételként. Emellett a jQuery, azt is megköveteli, jQuery UI és támogatja az összes hatását a könyvtár (mint fadeIn vagy slideDown). A jelölés menü egyszerű annak a ténynek köszönhető, hogy az al-listák használják azt.

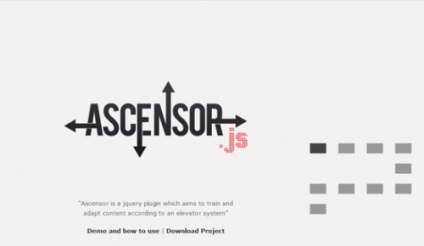
Ascensor - jQuery-plugin célja kiigazítás és az alkalmazkodás a tartalom a felvonó rendszer.


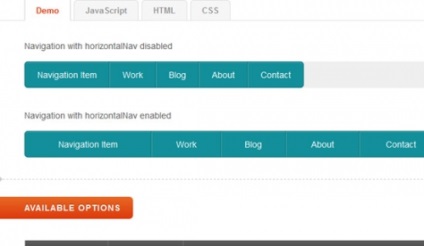
HorizontalNav egy jQuery-plugin, hogy húzódik a vízszintes navigációs sáv szélességében a tartályba. Ha valaha is volt egy hasonló hatása van, akkor tudnia kell, milyen unalmas is. Ez a plugin nagyban megkönnyíti a folyamatot, akkor is, ha dolgozik reagáló design.

Egyszerű jQuery-plugin a szervezet a navigációs 2 lehetséges hatások „elhalványul” és a „slide”.


Kwicks jQuery eredetileg egyfajta hihetetlenül vonzó hatása Mootools, de végül kifejlesztett egy nagyon testreszabható, és a sokoldalú widget.

CasperJS egy segédprogram a nyílt forráskódú, amelynek célja, hogy hozzon létre és a navigációs vizsgálat. Azt írták, a j # 097; vascript, és alapjául PhantomJS - hihetetlen motor WebKit. Ez nagyban megkönnyíti a folyamatot, hogy létrehozza a teljes értékű navigációs menü, és kényelmes funkciók magas szinten, valamint a módszerek és a szintaxis elvégzésére alapvető feladatokat.

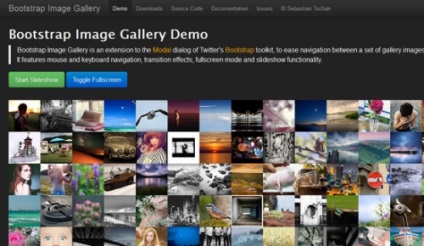
Bootstrap Képtár - egy kiterjesztés modális ablakok egy sor eszközt Twitter, az úgynevezett bootstrap, ami megkönnyíti a navigálást a gyűjtemények kép a galériában. Itt vannak a szabályozási funkciókat lát egér és billentyűzet, átmeneti hatások, teljes képernyős módban, és diavetítés funkciót.

Flipboard Layout - ez egy kísérleti oldal elrendezését, amely lehetővé teszi, hogy kapcsolja be az oldalakat a utánzata egy igazi könyv.

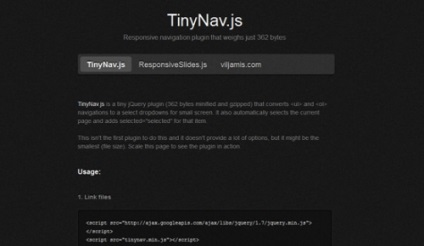
TinyNav.js - egy miniatűr jQuery-bővítmény (362 bájt egy gzip-tömörített), amely átalakítja a «ul» és «ol» navigációs dropdown kis képernyőkön. A plugin automatikusan kiválasztja az aktuális oldal és hozzáadja a kiválasztott = „kiválasztott”, hogy a kiválasztott elem.

stack.js - A prezentáció könyvtár intuitív görgetést navigációt.

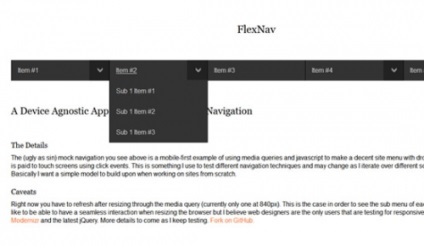
flexnav kínál speciális megközelítést fejlesztése navigációs összetett honlapok.

jQuery billentyűzet navigációs Plugin lehetővé teszi, hogy navigálni az elemeket az oldalon keresztül valósul meg a billentyűket.

Menutron - ez jQuery-plugin adaptív navigációs menü.

jlNav egy jQuery-plugin, amely létrehoz egy vonzó kis navigációs menü CSS beágyazott rendezetlen listákat.
17. Egy egyszerű adaptív navigációs jQuery - a forrás már nem létezik

Nagyon kicsi és könnyen kezelhető platform, jQuery-plugin adaptív (és a többszintű) navigációt.

Scrollpath egy kiegészítő amivel egyedi scroll utak. Olyan speciális szintaxist, amellyel a reprodukált vonalak és ívek.


Curtain.js fordul a honlapon egy animált görgetés remekmű.

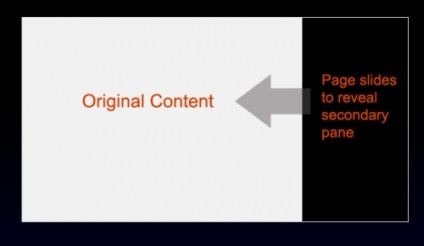
PageSlide - ez a jQuery-plugin, hogy görgeti a weboldal annak érdekében, hogy a felhasználó további interaktív panel.

Sima Div Scroll - egy egyszerű jQuery-plugin, amely lehetővé teszi számunkra, hogy lapozhat a tartalmat vízszintes irányban.

Egy egyszerű navigációs menü HTML5 / CSS3.


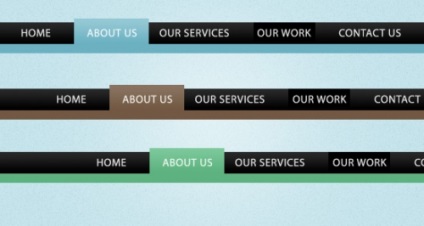
Pro CSS Menu - univerzális CSS-menü, használatra kész bármikor saját design. Tudod rendezni a menü könnyen igényeid, mert a rendelkezésre álló számos színséma.

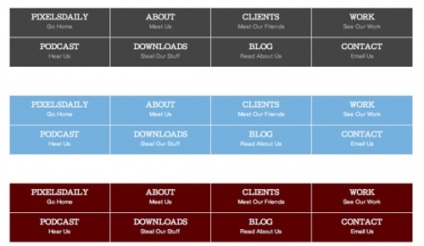
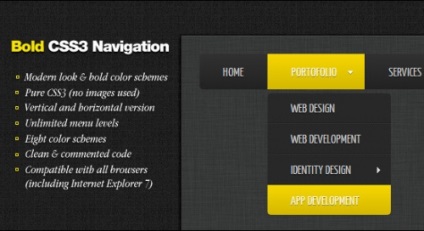
Bold CSS3 Navigation - a modern navigációs menü gyönyörű tipográfiával és nagyszerű színkombináció. Itt van 2 változat (horizontális és vertikális) és nyolc színes programok, amelyek pontosan osztja az oldalak többek között. A menü nagyon egyszerű, és ez hihetetlenül könnyen kezelhető köszönhetően a szemantikus jelölés.

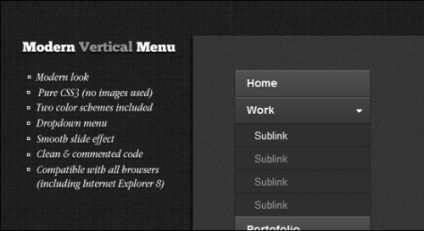
Modern Függőleges menü egy ügyes navigációs menü, a rendelkezésre álló két színséma. Kínál lehetőségeket teremt egy legördülő menüből, és használja a sima kijelző hatásokat.

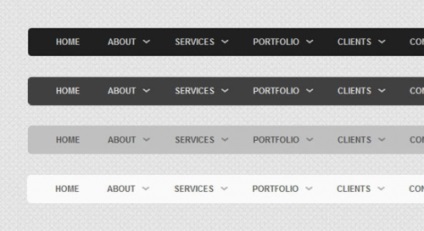
Modern Menü díszített, és kifejezetten, hogy megfeleljen a modern trendeket. Nagyon rugalmas és könnyen használható és a design. Ez a lehetőség tökéletesek a dinamikus menük az Ön honlapján.

Metro - a CSS3-menü, amelynek célja az ihletet a Microsoft Metro UI. Ez képviseli a négy különböző „blokk” jelölés 5 animációs megvalósítási módjai és sok vonzó tulajdonságait. Nagyon könnyen kezelhető, és telepíteni. Együtt a menü bemutatott jó dokumentáció és azt tervezték, használata nélkül JS / jQuery.

jPList - egy rugalmas jQuery-dugó rendezés, szűrés és a tördelés, hogy bármilyen HTML-szerkezetet (DIVs, UL / LI, asztalok, stb).

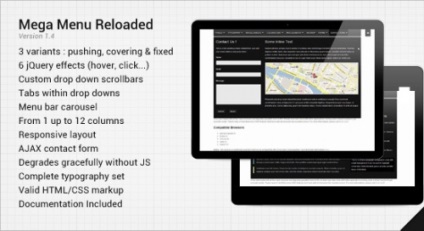
Mega Menü Reloaded tűnik hihetetlen lehetőségeket, és úgy lehet nevezni a legteljesebb megoldás létrehozása navigációs mega menü. Ez is működik, anélkül, JS, de a legtöbb tartalom még elérhető, ha JS támogatás le van tiltva. Opcionális funkciók, mint a kapcsolat űrlapot vagy a fülek, meg lehet változtatni, vagy távolítsa el a saját belátása szerint.

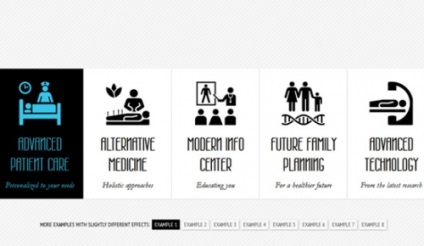
Ez az útmutató megmutatja, hogyan lehet létrehozni egy vonzó menüt egy szép animáció, ha lebeg. A legfontosabb az, hogy egyes elemei csúszó, szerkesztése és animálni a háttér színe a terméket, majd vissza a tárgyak elrejtésére, és jelölje meg a különböző színű.

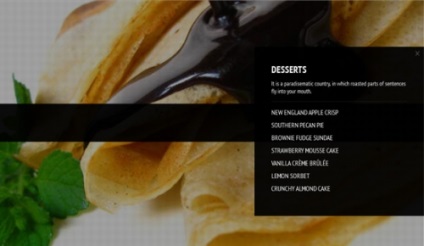
Ebben az útmutatóban találsz információt arról, hogyan lehet létrehozni egy vonzó menü animált tartalmak jQuery sablon web-site vendéglátói tevékenységet. A menüelemek animált, és a kattintások jelennek további helyi információkkal. A háttérkép is befolyásolhatják a kiválasztott menüpontot.

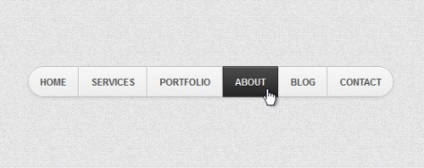
Rövid útmutató, ahol meg kell mutatni, hogyan kell szépíteni a menü segítségével CSS3: adjon hozzá egy képet minden menüpont, majd nyissa meg a kurzor.
4. Hozzon létre egy sötét navigációs menü pseudo-elemekkel - Erőforrás meghalt

Tanulunk a folyamat kidolgozása sötét navigációs menü alapján PSD.