20 CSS3 generátorok, amelyek könnyebbé teszik a tervező
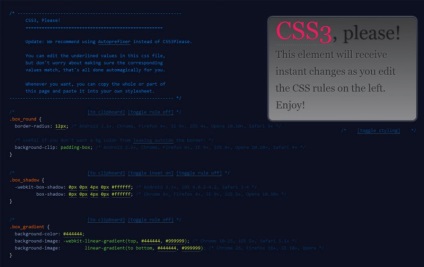
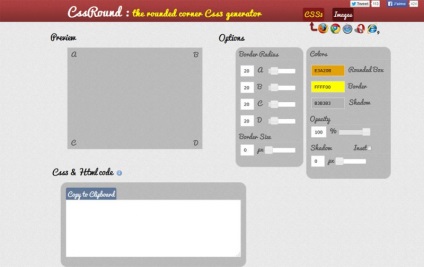
CSS3 árnyékok generátor, lekerekített sarkok, a színek és sok-sok más
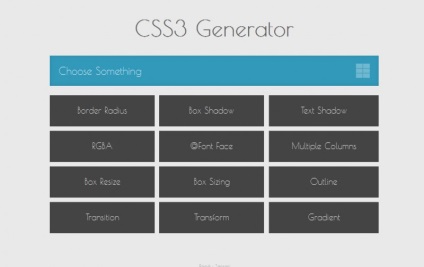
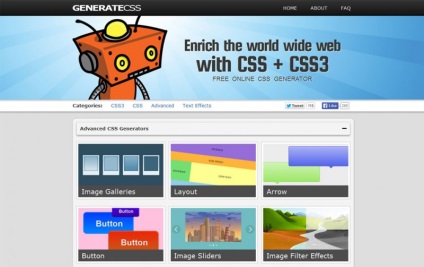
CSS3 generátor hasznos dolgot a tervező
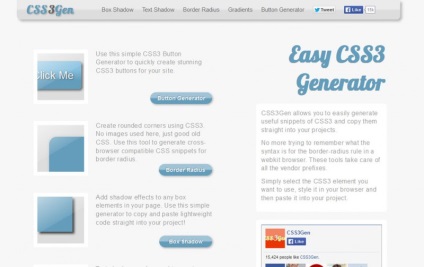
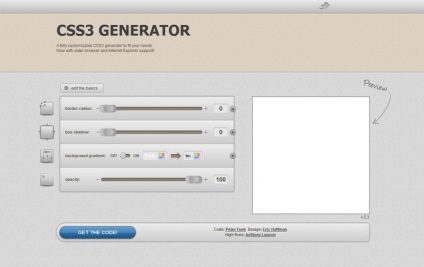
Generátor színátmenetek, árnyékok, és a lekerekített sarkok CSS
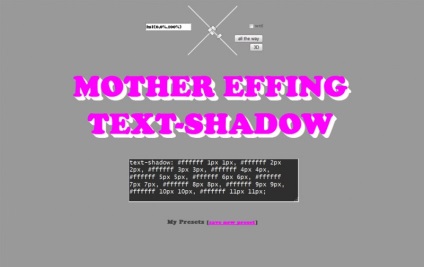
Generátor, hogy szöveges árnyék
CSS3 generátor létrehozása 3D szöveg
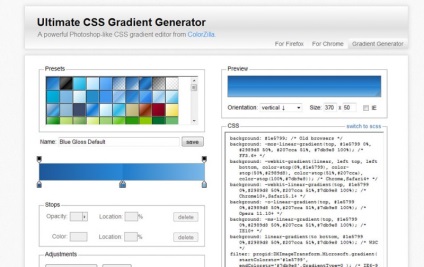
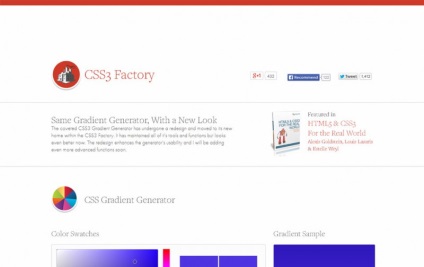
CSS generátor létrehozása gradiens kitöltés
generátor színek
CSS generátor kezdőknek
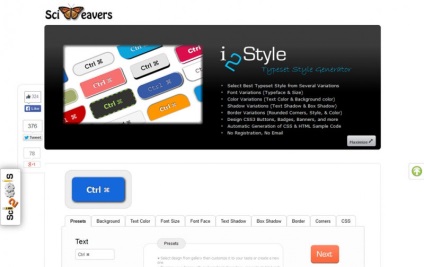
Generátor legkívánatosabb tulajdonságokat a CSS
Generátor lekerekített sarkok a blokk a CSS
Generátor legrelevánsabb CSS szabályok és tulajdonságait a tervező
CSS Sprite Generator
Generátor helyes CSS-szabályok
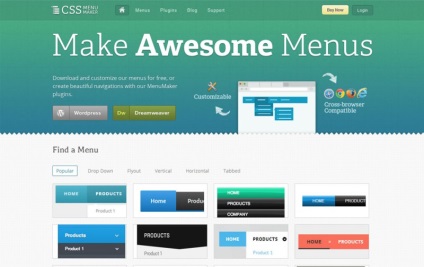
Létrehozása menük segítségével egy egyszerű CSS generátor
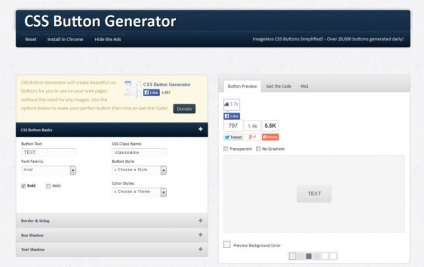
Egyszerű generátor CSS gombok
Blend a CSS3
CSS lekerekített sarkok generátor
CSS generátor létrehozása könnyű és tiszta CSS - kód
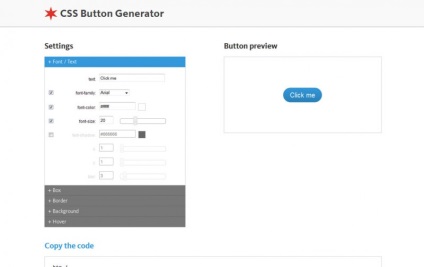
CSS3 Multi-Function Generator létrehozása gomb
Kapcsolódó cikkek