A script a kép nagyítására lenyomva kattintson, és kész

Nagyon jó dolog, ezt a forgatókönyvet. Lásd magukat, növeli a kattintás:

Tény, hogy sok különböző hatások a nagyításhoz a cikkben a blog, de ez a hatás véleményem szerint a legjobb.
style = "display: block"
data-ad-client = "ca-pub-8243622403449707"
data-ad-slot = "1319308473"
data-ad-format = "auto">
Ki fog hasznot ebből a növekedés script képek?
- Először is, akik képernyőképet magyarázatokkal. Például, ha úgy dönt, hogy távolítsa el a térfogati képernyőképet a cikkemet, hogy - van festve, így az anyag egyértelmű volt, dobta a cikket, és ez egyszerűen teljesen a blog oldal nem illik, így a WordPress automatikusan tömöríti, de nem haladja meg a határ az oldalt. Tömörítés után láthatósága, olvashatósága jelentősen csökken. Van tehát minden alkalommal, ezért úgy döntöttem, hogy ezt a forgatókönyvet, hogy növelje a kép minőségromlás nélkül.
- Ha egyszerűen nem akarja a cikket elhelyezni a háromdimenziós képet. Úgy történik, hogy a szükséges bizonyítania, sok kép egy cikkben, de nem szeretné, hogy a képek sok helyet, akkor a telepítő script - a legjobb megoldás! Egyébként, ha nem akarja, hogy már három dimenziós képet, akkor ez a script elengedhetetlen.
Kitűnő. Most kell telepíteni a forgatókönyvet a webhelyen. Beállítás zajlik három lépésből áll:
- Töltse le a forgatókönyvet, és dob a gyökérkönyvtárban a webhelyen.
- Telepítse a szükséges kódot a webhelyen.
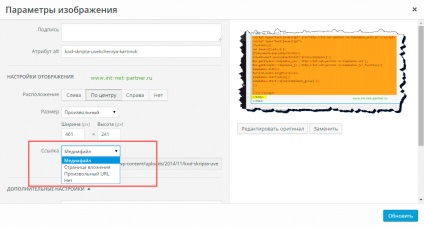
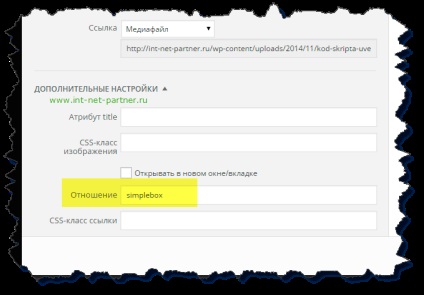
- Dob egy képet a cikk, és állítsa be a kijelző.
Töltse le a script itt. Nos, akkor meg kell telepíteni az egész az archív fájl tartalmát a root könyvtárba az oldalon. Ezt meg lehet tenni a vendéglátó vagy egy FTP kliens.
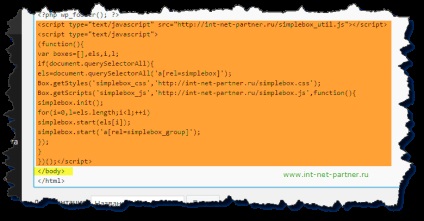
A második szakaszban beszélünk telepítő script kódot. Amennyiben telepíteni a kódot? Ez lehet telepíteni header.php footer.php, function.php, index.php, de én általában meghatározott footer.php, mielőtt a címke