PSD fájlok előkészítése az elrendezés szerkesztőhöz
O. Podchashinsky angol fordítása
Minden tervező - és szabadúszóként, és tagja a stúdió csapat - a munka során a helyszínen szembesült a fájlok a kliens fotoshopovskih, kóder, fejlesztőcsapat vagy más tervezők.

Miután elküldte a tervet 10-15 perccel a terv elküldése előtt, a tervezők segíthetnek a munkatársaknak vagy az ügyfeleknek a fájlok egyetlen módon történő szervezésével, ezáltal a fejlesztők sok órányi munkát menthetnek meg. Egy további pecsét lesz az, hogy egy csinos PSD-fájl időt és a tervezőt takarít meg, csökkentve a fejlesztők kérdéseinek elrendezésére történő átvitel után.
1. A fájl elkészítése
Először is, a PSD-fájl egy példányát a jóváhagyott tervvel kell elkészíteni, és hozzá kell adni a -prod-utótagot a fájlnévhez. Tehát a munkadarab azonnal felismerhető és megérthető, hogy csak az elrendezésre szolgál, és nem a további munkára.
Útmutatók és háló
Helyesen oldja meg a dokumentum összes útmutatóját, és törölje a feleslegeseket. Használjon minimális síneket, kiemelve a rács legfontosabb részeit: sapkát, tartalmat, oldalsávot és láblécet. Tehát az elrendezés-tervező meg fogja érteni, hogy az eredeti struktúra legyen az oldal. A legkisebb útmutatókkal az elrendezés tervezője hozzáadhatja a sajátját, ha szükséges, ami segít abban, hogy tükrözze a kód rácsának finomságát, például a beágyazott blokkok beágyazását vagy a navigációs menüket.
Adjon meg egy színpalettát
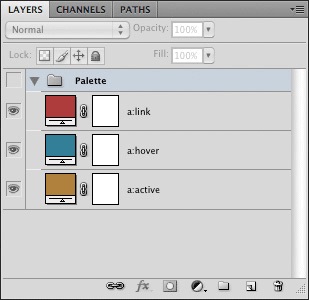
Hozzon létre egy olyan rétegcsoportot, amelyet letiltott a rétegek tetején, és nevezze el a "Paletta" vagy a "Paletta" nevet. Fóliák hozzáadása a csoporthoz a Réteg (Layer) (Új réteg) vagy a Szilárd szín (Solid Color) segítségével. vagy → Szilárd szín. és nevezze el őket azokon az elemeken, amelyekre a CSS színe kerül meghatározásra. Ezután megkaphatja a kívánt réteg színértékét a réteg ikonra való dupla kattintással.

Új rétegcsoport "Palette".
2. Navigáció és gombállapot
A tervezés során könnyű elfelejteni, hogy a navigációs képeknek legalább három állapotban kell lenniük a felhasználóval. amelyek leírásait a stíluslapon kell megadni. Minden egyes államot külön rétegbe kell helyezni, és meg kell nevezni az általa betöltött szerepnek megfelelően. Például, hogy nevét a rétegek navigációs tetején az oldalt (felső navigációs) topnav, topnav: hover és topnav: aktív, akkor meghatározott elnevezési rendszert és nyelvet, aki megérti és tudja, hogyan kell kóder és designer.
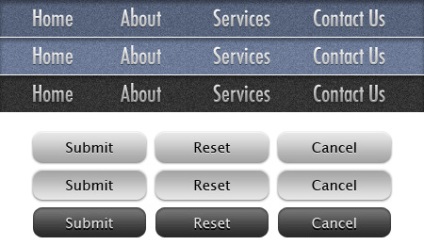
Hozzon létre rétegfelszívó csoportokat a navigációhoz vagy a gombokhoz, és növeli a bizalmát, hogy a tervezési szándékai a kódban megtestesülnek. A csoport legfelső rétege az elem kezdeti állapota, és az alábbiakban helyezze a rétegeket a lebegés és kattintásállapotok (aktív) segítségével. Amikor létrehoz egy csoportot a sprites, akkor ajánlott ragaszkodni az állandó magasság az egyes állapotok, így az elrendezés tervező könnyen kiszámítja a CSS-érték háttér pozícióját.

Sprites csoportok különböző navigációs elemekkel.
Fordító megjegyzése. Fejlett fickók jelennek meg a navigációs részben, amelyhez az aktuális oldal tartozik, valamint nem hivatkozik a gyökéroldalon található szakaszra. Vagyis a navigációs elemek legalább két állapotára van szükség.
3. Grafika összehozása
A grafikacsökkentés feladata a jóváhagyott tervezés megőrzése és a többrétegű elemek egyetlen rétegre történő átalakítása a további munka megkönnyítése érdekében. A példák közé tartozik az alapréteg - a vágómaszk - további rétegekkel, amelyek levágják a fő, a fotomontagságot vagy a rétegek csoportját, amelyek a webhely hátterét alkotják.
Rétegek kombinálása
Jobb egyesítés (Merge, Ctrl + E vagy ⌘ + E) rétegek és rétegcsoportok, amelyek nem igénylik az elrendezés további beavatkozását. Ez nemcsak csökkenti a rétegfelületek vizuális térfogatát, hanem az elrendezés tervezőjének egyértelműbb cselekvési rendszert biztosít, de meggátolja az oldalelemek kicserélését is a képek vágása során.
A címsorokban és a fő szövegben lévő szabványos webes betűkészleteket szerkeszthető szövegként kell hagyni. Tehát a kódoló képes lesz megnézni a betűtípus paraméterek szöveg (karakter) értékeit, amelyeket be kell jegyezni a stíluslapba.
4. A rétegek szervezése
Az első dolog, amit meg kell szabadulnod a törmelékektől. Vagyis törölje az összes üres vagy használaton kívüli réteget a végleges tervben. Különösen ez olyan rétegek másolataira vonatkozik, amelyek az alkotási folyamat során az ötletek tesztelésének alapjául szolgáltak. Egy kis tisztítás után a fájl azonnal könnyebben érthetővé válik.
Nevezze meg az összes réteget
Miután csökkentette és összeolvasztotta azokat a rétegeket, amelyek nem igényelnek további szerkesztést, át kell mennie az elrendezésen, és meg kell adnia a neveket az összes rétegnek és rétegcsoportnak. Az elnevezési rendszernek nemcsak jól ismertnek kell lennie, hanem a munkakörnyezetében is el kell fogadnia. Például megnevezheti a rétegeket a CSS-választónak a réteghez, például "gomb: hover" részeként. A cél a csendes kapcsolat kialakítása és fenntartása a tervező és az elrendezés tervezője között, a közös technikák és kifejezések alapján.
Rétegcsoportok
Kombináljon hasonló elemeket egymást követő rétegcsoportokká. Például a fejlesztés témák „WordPress” logikai rétegek csoportok létrehozására nevekkel «Fejes» (header), a „tartalom” (tartalom) „Sidebar” (lábléc) és «lábléc» (lábléc). Valamint be a szokás csoportosítani hasonló építőelemek teszik ki a navigációs és egyéb elemek a több állam: ikonok, gombok és menük.
Tükrözze az oldal struktúráját
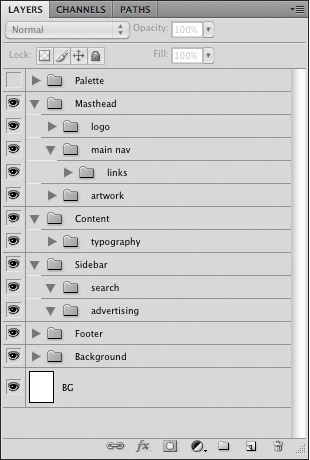
Indítsa el az oldal tetejét és lépjen lefelé, helyezze egymás alá a rétegeket és a rétegcsoportokat, hogy minden megfeleljen az Ön pozíciójának az oldalon. Így az elrendezés-megjelenítő, amikor az elemen látható néhány elem, gyorsan megtalálja azt a rétegek listájában, az oldal helyén alapulva. Ez különösen akkor hasznos, ha el kell különíteni a réteget szerkesztésre vagy vágásra.

Példa egy hierarchikusan szervezett rétegpanelre.
5. A PSD fájl átvitele
Amikor a fájl készen van, ne csak küldjön levélre, vagy töltse fel azt egy megosztott kiszolgálóra. Hogy egy találkozót az erőátviteli tervezés, és az ő lassan sétálni DTP szakemberek a fájlt (vagy fájlokat), hogy egy világos elképzelés nem csak a megjelenése a végtermék, hanem a kölcsönhatás a felhasználó. Ennek eredményeképpen mind a tervezők, mind a fejlesztők értékes időt takarítanak meg.