Hogyan hozzunk létre egy elrendezést felülírja joomla címkék - joomla! Az orosz


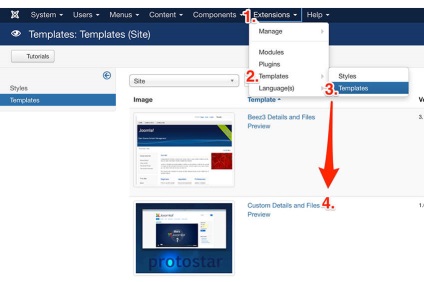
Step # 1. Készítsen egy felülíró elrendezések
Sopiruem néhány fájlt a Joomla mag a sablon, így tudjuk megváltoztatni őket biztonságosan.
Ide Extensions -> Template Manager -> Template Manager: sablonok
Kattintson a nevét a sablon.

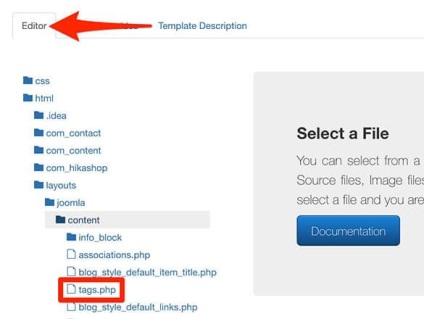
Kattintson a „Create felülbíráló” fülre.
Kattintson a „tartalom” oszlopban elrendezés.

Ez a lépés létrehoz egy sor fájlokat a mappában / templates / A-sablon / html / layouts / joomla / content /.
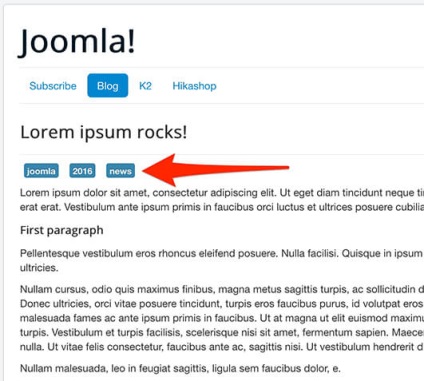
Step # 2. Testre szabható címkék

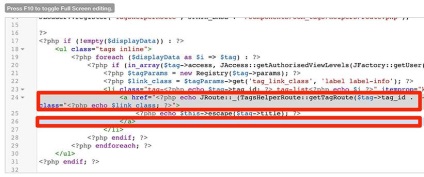
Itt lehet megváltoztatni a kódot, amely megjeleníti a címkén anyagokat. Ebben a példában azt kívánja távolítani a kapcsolatokat, és hagyja csak a címkén, akkor lehet módosítani a kódot, hogy megfeleljen az Ön igényeinek.
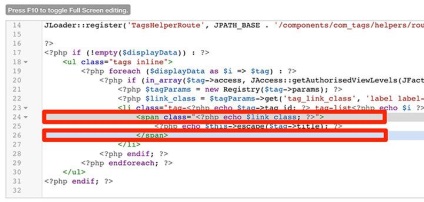
A 24 és 26, én meg a nyitó és záró címke és felváltja őket egy elem .

A következő kép azt mutatja, hogy a kód vigyázni fog az én kis változás:

Kattintson a „Mentés és bezárás”, ha elkészült.
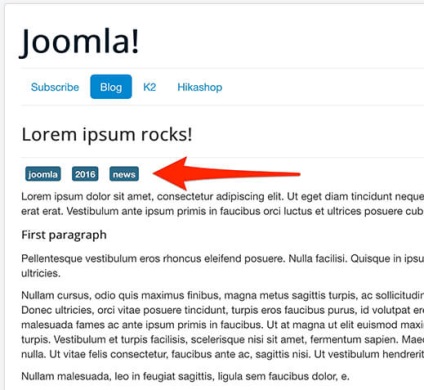
Step # 3. végeredmény
Látogasson el Ön anyagai a front-end és látom, hogy a tag még mindig ott vannak, de nem hivatkozás nélkül.