Darkwing kacsa felugró
Rájöttem blogopraktike egy ilyen chip, mint egy pop-up ablak, amikor elhagyja a blog. Ez a választási lehetőséget popup szeretem. Én használata ellen pop-up ablakban, egyszerre, az első másodpercben a tartózkodás egy látogató az oldalon.
Popup kivezető beleillik a koncepció az előzőek. Ha valaki járt már az oldalon, idején túlmutató blog előtt felugrik egy ablak, amelyben meg kell kap ajándékba.
Minden demokratikus, anélkül. A férfi távozni, de nem volt más választása. Kihasználja azt - jó. Nem - popup nem zárja ki azt, kattintson a kereszt, és hagyja ki.
Ma szeretnék mondani, és hogyan kell csinálni. Csak szeretném megemlíteni, hogy ez a chip késztetett 2 különböző módon. Egyikük már itt leírt a cikkben: „A pop-up előfizetési box kijáratánál”
Eleinte ez felugró dolgozott velem a blog, és aztán költözött a kereskedelemben kapható oldalt. Van végre a technológia segítségével a felugró ablakokat használ java-script.
A blog azt a plug-in Darkwing Duck Popup.
Nagyon könnyen használható beállítások hűségesen szolgálta sokáig. Nézzük, hogy megismerjék őket közelebb. Ehhez töltse le a fájlt ide.
Csomagold ki az archívumot. Két további könyvtárak: darkwing_templates és darkwingpopup.
1. Az első - a sablonok, amelyek segítségével vagy szerkesztése egyedül. Ebben az esetben - ez lesz a sablon pop-up ablakban.
Is olvasható: A blogoszférában és a blogolás ma
2. A második darkwingpopup mappa - ez a bővítmény is.
Kezdjük a második mappában. Be kell darkwingpopup mappát ftp feltöltés tárhely plugins mappa wp-content / plugins /. Kapott a wp-content / plugins / darkwingpopup / lesz található a plugin is, hogy van, itt vannak a fájlok.
Az első mappa az archívumból - darkwing_templates letöltheti itt a wp-content / plugins / darkwingpopup / vagy bármely más könyvtárba.

Mert ebben a mappában vannak számos sablon kék, szürke, lila, és mások. Választani közülük. Ők mind egyformák, csak színében eltérő. Például, hogy szürke
Gratulálunk! Már kapcsolatban felugró sablont. Azaz, a plugin működik az az elv, hogy a pop-up ablakban megjelenik a sablon csatlakozik a html oldal. Megjegyezzük, hogy a sablont, amit tehetünk, és a saját, de ebben az esetben figyelembe vesszük a standard sablonokat.
A következő 2 pontot beállítani a szélessége és magassága a popup. I 740 450
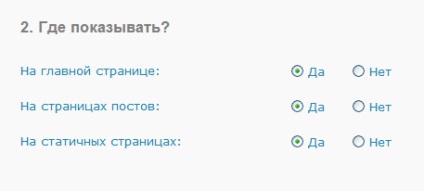
Majd rámutatni, megjelenik egy pop-up ablak egyes oldalakon.

A fő, az oldalakon a hozzászólásokat, vagy statikus. Tettem minden. És ki tudja kapcsolni. Például a fő nem mutatnak.
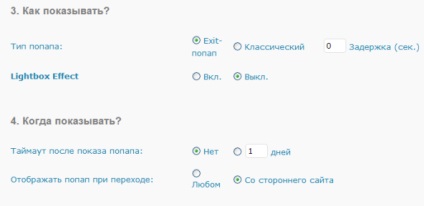
Aztán egy fontos paraméter, mint a show ablakban exit -, akkor a kilépés a blog vagy klasszikus, csak a bejáratnál.
Lásd még: 06. Hogyan válasszuk ki a témát a blog? Felelős Yaro Starak

Tettem a kimenetre, így miért magyarázta egy korábbi post. Ha azt szeretnénk, hogy nem a bejáratnál, akkor kell, hogy egy késleltetést másodpercben. Hány másodperc jelenik meg.
Album - egy sötétítő hatást. Lásd magad, akkor kell ezt a funkciót, vagy sem.
És „amikor a show”, által létrehozott 1 nap 2 vagy ne tegye az idő egyáltalán. Ez olyan, mint készen áll. Fontos, hogy a pop-up nem zavarja a látogatókat.
Tedd kijelző felugró váltáskor egy harmadik fél által üzemeltetett webhely. Ha fel semmilyen, a felugró fog kialakulni minden alkalommal, hány ember megy át az oldalakat. Bár ő és a kimenet lehet zavaró.
Ez minden a kapcsolat beállításait popup.
Meg akarja találni munkát az interneten? Fedezze fel a legmegbízhatóbb módja! 24 legkeresettebb internetes munkák várnak rád
Hogyan lehet csatlakozni a hírlevél útján Darkwing Duck felugró
Azonban azok a minták, hogy van, és hogy csatlakoztatott, nem föld alatt a hírlevél és a termékhez. Most már csak akasztott a dugó, és állítsa be, hogy működik. A következő lépés - meg kell, hogy érintse a nagyon ablakban oldalt.

Most biztos, hogy magától a jegyzési íven. Közvetlenül azután, hogy a következő sort:
Az alábbi kód itt.
Lásd még: 09. Milyen módon lehet elősegíteni a Blog
Dőlt tipp, hogy meg kell változtatni ezt a kódot még: Meg kell tenni az értékeket és nem uid.
Hogyan kell csinálni, ahol megtanulják a paramétereket és nem uid?
Ott látni fogod a kódot előfizetés hírlevelünkre, akkor találja meg az értékeket a paraméterek és tett uid. Másolja őket, és illessze be a kódot, amely a szabályt.
Mentsd index fájlt. A szivattyús index.html file megosztás, ebben az esetben egy mappát sablonok wp-content / plugins / darkwingduckpopup / darkwing_templates / szürke /
Minden most dolgozik egy felugró te.
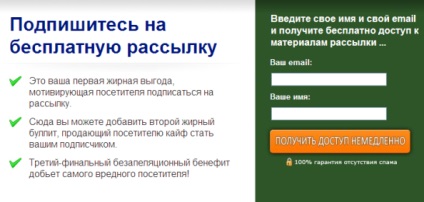
Ha elő tudja állítani az előfizetés formában, akkor gyorsan és egyszerűen létrehozhat egy egyedi popup. Képek beszúrása és a dolgok. A lényeg a kapcsolat nem változik. Szüksége lesz minden is meg az utat, hogy az index fájl, amely felelős felugró sablon.
Én is ajánlom a könyvet „felugró ablak bármilyen honlapon!”

Ez a bónusz, hogy ezt az utat
Értékesítés tételek révén Tekstseyl! - szövegírás, kezdtem, hogy a pénz, és ez az, ami elvezet jövedelem ezen a napon!
Hibáztam előtt, jelezve, hogy meg kell kitömöríteni a Mappafeltöltés egy mappából a plug-inek. Tehát még egyszer hangsúlyozta a cikkben, hogy a dugó - ez darkwingpopup mappát. ehelyett darkwingduck popup. Ez darkwingpopup kell tenni a plug-inek mappát. A mappát a sablon bárhol. Fontos, hogy regisztrálja a sablont, majd az utat. Ez egyszerű, mint mindig. Zavart merült fel, mert a hasonlóság a mappa nevét. És csomagolja a plugin is.
Van egy ablak, egy előfizetés is megjelenik, mikor jön a blog, és ha elmegyek, akkor nem. Többször jelölve.
Tény, hogy ez a fajta kis ablakok nem minden, mint őket, azt képzelni, nincs beállítva. De ez persze ízlés kérdése.
Nem értem, miért a különböző eredményeket. Tartottam az ablak jelenik meg, ha az egér mozgatásával kívül a blog. Ez önmagában nem felbukkan, csak akkor, ha abba az irányba halad a fül.
Saját ablak elég nagy, hála neki, hat hónapig 800 ember töltötte le a könyvet.
Bár nem minden gyakorló.
Egyszer részt a versenyt, és csak tett egy előfizetéses doboz ezt a cikket.
Azt azonnal el kell távolítani. Még mindig nem értem, hogy egy szörnyű képet, ha elhelyezni?
Pop-up ablakok előfizetés - a technika vonzza előfizetők. Valaki használja, a másik - nem. Régebben az ablakot, hogy kilépjen az oldalról, így logikusabbnak tűnik számomra. Itt minden ember a maga eldönteni, hogy mi a teendő.
És rovására emberek jönnek az oldalra, vagy sem, elvégre végső soron attól függ, hogy a tartalom, nem pedig a pop-up ablakban. Bár egyetértek azzal, hogy idegesítő lehet. De én csak zárja be az ablakot (input), hogy jól, ennyi az egész üzlet. ))
Tudatosan távolítani! Zárásakor hosszabb spugnesh, férfi, és így megy 😕 Sokkal rosszabb, ha azonnal felugrik egy ablak, hogy kitöltse a képernyőt, még olvasni a cikket nincs idő! Ez az, ahol a legtöbb ember megy, és minden bizonnyal nem akar visszatérni önként. És ha előfizet „elrejteni”, mit kell keresni neki, kevés ember ➡
Tudom, hogy ez most divatos, az is, de nekem úgy tűnik, csak egy látogató nem tetszik minden helyszínen 20. A gyanú nem csak a bloggerek és a weboldal tulajdonosok.