Create a felugró ablakokat (pop-up) wordpress plugint
Ha viszont a segítségével Wikipedia. akkor láthatjuk, hogy a pop-up ablak (Eng. pop-up) nevezzük megnyíló ablak a számítógép képernyőjén eredményeként bármely művelet. Ebben a cikkben, akkor vegye fontolóra a pop-up felugró WordPress.
Ez a fajta pop-up ablakokat lehet használni különböző célokra: lehet illeszteni az ablakon egy jegyzési íven egy adat üzenetet, egy kép, egy kapcsolatfelvételi űrlapot, stb
Mint azt a létrehozása pop-up ebben a cikkben fogom vizsgálni a különleges WordPress nevű plugint WordPress PopUp.
WordPress PopUp kiegészítő amivel pop-up
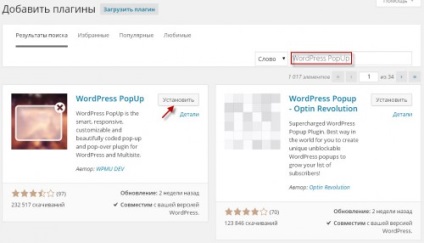
Ez a plugin áll rendelkezésre a plugins könyvtárban belsejében WordPress admin felület. így telepíteni nem lesz nehéz.
Úgy találjuk, hogy a keresési mezőbe, és kattintson a Telepítés:

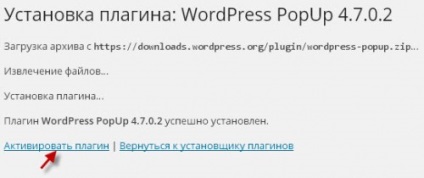
Ezután aktiválja a plugin:

Az admin menü elérhető lesz egy új tétel PopUp:

Ez az elem elérhető beépülő konfigurációja és kezelése annak működését. Tekintsük az összes fenti adat.
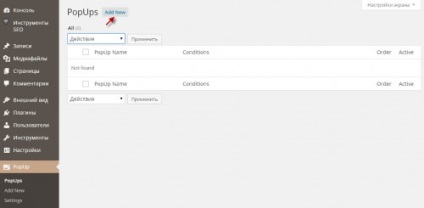
Az összes létező pop-up és kezelése alpontban bekezdés Popups Popup elérhető. Amíg nincsenek ablakok nem jönnek létre, Point Blank:

A helyzet javítása érdekében, és hozzon létre az első pop-up ablak, hogy megy a sub Új és nyomja meg a megfelelő gombot:

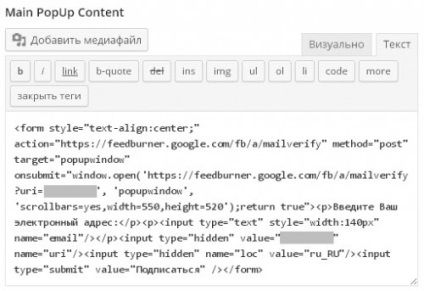
Az új ablak jön létre. Nézzük csak meghatározni, hogy mi lesz az ablak tartalmának, legyen például formájában előfizetést.
Beállítás a felugró ablakokat kezdeni recept nevét, vagy inkább egy bizonyos identitás, amelyen meg fogjuk találni az ablakon, többek között, figyelemmel a rendelkezésre álló képezik.
Ez az előírt azonosító oszlopban PopUp neve (nem jelenik meg a PopUp). és ez nem nehéz kitalálni a címet a négyzetet, ha lefordítják az orosz nyelv nem jelenik meg a pop-up ablak:
Továbbá, ha szükséges, akkor regisztrálni (nem kötelező) cím és alcím az ablak, illetve oszlopokban fejezet (opcionális) és alcím (opcionális):
Adatok cím és az alcím jelenik meg a tetején a pop-up ablakot.

Itt kissé jobbra, lásd PopUp Feature Image (opcionális) meg lehet valósítani egy felugró ablak a képeket:

Nem fogok szúrni a képet.
Csak az alább, a szakasz Call to Action gomb (opcionális) lehetővé teszi, hogy adjunk gombokkal teremtsen hívni minden olyan intézkedés:
Hogy egy hasonló gomb nagyon egyszerű - regisztrálnia kell a gomb nevét a gomb címke mezőbe. és Button Hivatkozás mezőben, hogy egy linket, aktiválja a kívánt műveletet.
Továbbra is meghatározza egyes paraméterek a felugró ablakban. Nézzük őket részletesen.
Beállítás pop-up beállítások
Tény, hogy az ingyenes verzió a plugin nem elérhető az összes beállítást, és mert nem minden felhasználó akar költeni a pénzt a fizetett változat a plugin, akkor először is figyelembe azon alapvető beállítások állnak rendelkezésre az ingyenes verzió a plugin.
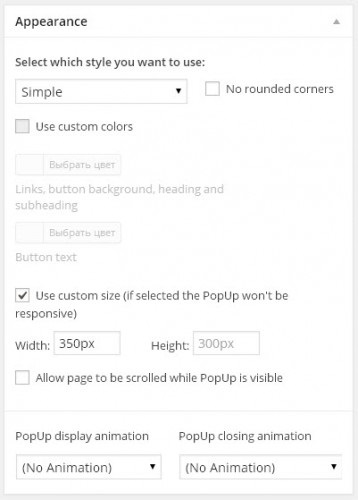
Kezdjük érdekében a megjelenés rész:

A szó szerinti fordítása a neve a tétel jelzi a megjelenést. Nem nehéz kitalálni, hogy ebben a szakaszban a beállítások határozzák meg a tulajdonságait a pop-up ablakot.
Elérhető ingyenes változata a dugó van egy négyzetet Nem lekerekített sarkokkal. kullancs, amely lehetővé teszi a közvetlen, nem kerek, az alapértelmezett, egyedi ablak sarkok, valamint a képesség, hogy manuálisan kell meghatároznia az egyedi ablak méretét lépésben az Egyéni méret (pipa a megfelelő négyzetet lehetővé teszi, hogy regisztrálja a szélessége és magassága az ablak pixel).
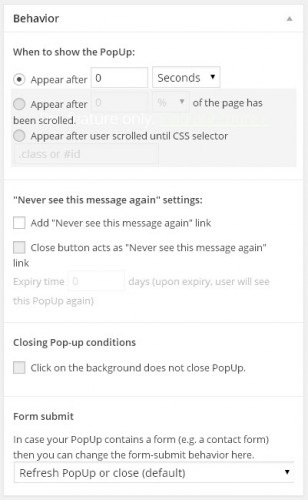
Most tekintsük a Viselkedés szakaszt. beállítás, amely meghatározza a viselkedését pop-up ablak:

Elérhető az ingyenes verzió a plugin beállításokat itt a következők:
- Mikor kell mutatni az előugró: - az idő (másodperc vagy perc választható) a nyitó oldalon a helyszínen, mielőtt a felugró ablakban;
- «Soha látja ezt az üzenetet újra» beállításokat: - beállítások, amelyek lehetővé teszik a látogató nyomja meg a gombot, hogy tiltsák megjelenítését pop-up később a nyitó oldalának ehhez az erőforráshoz. Ahol csak négyzetet hozzáadása «nem látja ezt az üzenetet újra» linkre. kullancs, amely aktiválja a megjelenése kapcsolatok horgony szöveget nem látja ezt az üzenetet. amely elzárja az újabb kijelző felhasználó pop-up az oldalakon ehhez az erőforráshoz.
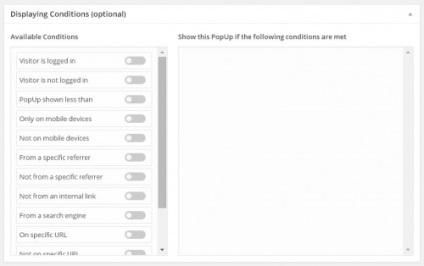
Mi jár, hogy fontolja Bemutatás körülmények (nem kötelező) beállítások részben. felelős feltételek megjelenítésére egyéni felugró ablakban:

Itt van egy jelentős mennyiségű pontot, elemzi őket, hogy:
Minden beállítás elérhető az ingyenes verzió a plugin, néztük most röviden megy át a beállításokat, ahová csak a fizetett változat a plugin WordPress PopUp:
- § A megjelenítés beállításai - színválaszték egyedi ablak (kattintson az Egyéni szín), valamint a válogatott animációs hatások, amikor egy (para PopUp kijelző animáció) és eltűnő (para PopUp záró animáció) egyedi ablak;
- § Magatartás beállítások - bizonyos feltételek mellett a pop-up ablak (tétel Amikor mutatni az előugró :); korlátozó közel az ablakon, amikor rákattint bármelyik területet a képernyőn, kivéve a pop-up ablak (elem bezárása Pop-up körülmények között); funkció, amely lehetővé teszi, hogy a bezárás gombra az ablak, mint egy jel, hogy tovább akadályozza a pop-up ablak egy adott felhasználó (a tétel «nem látja ezt az üzenetet újra» beállításokat :); beállítások ablak viselkedését (para Űrlapküldés), amely valamilyen formában (kapcsolat űrlap, előfizetéses formában, stb)
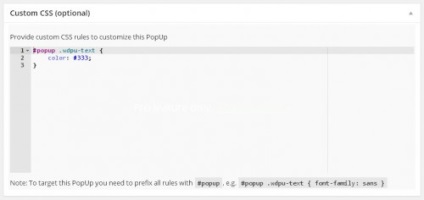
- CSS részén az Egyéni beállítások - Adjuk CSS stílus design egyedi ablak:

Ezek bónusz hordoz fizetett változat a bővítmény úgy vélte, hogy az út, kínálják $ 19.

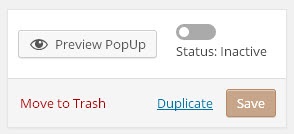
Ha elégedett, akkor aktiválja a pop-up ablak (Status csúszka helyzetbe Activ).
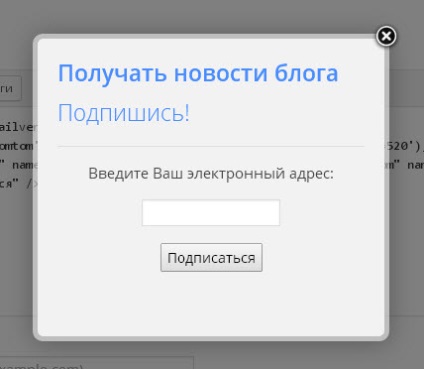
A végén, miután az összes, a következő eredményeket kaptuk fenti tetteim:

Az eredmény egy meglehetősen terjedelmes áttekintést a plugin WordPress PopUp. amely lehetővé teszi, hogy hozzon létre felugró ablakokat oldalak alapján CMS WordPress.
A cikk elolvasása után, könnyen használható a plug-in funkció a saját javára a saját honlapján.
Ezt a következtetést vonja le ezt a cikket, iratkozz fel frissítéseket a blogomban, hogy lépést tarthasson az új kiadványok!