Hmvc bevezetése
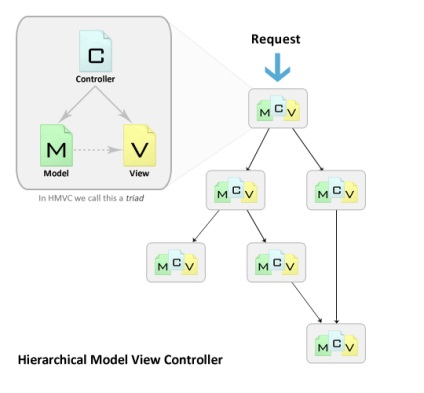
Mi HMVC?

Minden egyes triád függetlenül működik a többitől. Triad kérheti a másik hármas keresztül vezérlők. Mindkét pont lehetővé teszi az alkalmazás számára lehetséges több helyszínen, ha szükséges. Ezen túlmenően, a használata MVC triádok rétegek lehetővé teszi a mélyebb és alaposabb alkalmazás fejlesztés. Ez a megközelítés hozamok számos előnnyel, amely a későbbiekben ismertetjük.
Miért használja HMVC?
A kulcs által kínált előnyök felhasználásával HMVC amikor alkalmazást fejleszteni, a következők:
- A modularitás: Csökkentett függőség különböző részei között az alkalmazást.
- Szervezet: Van egy mappa minden jelentős hármas megkönnyíti a munkát a alkalmazás betöltése a szervert.
- Újrahasznosítás: Ennek következtében a természet az alkalmazás tervezési nagyon könnyen újra használni szinte minden darab kódot.
- Skálázhatóság: A megadott alkalmazás elérhető az expanziós feláldozása nélkül megkönnyítése végett.
Ezek az előnyök teszik lehetővé fejlettebb alkalmazások, miközben csökkenti a komplexitás a fejlődés.
Telepítése HMVC a CodeIgniter
Indítani egy webes alkalmazás, szüksége van egy webszerver. A helyi számítógép rendben Denwer.
1. lépés: Töltse le és telepítse CodeIgniter
Menj a honlapon codeigniter.com és a linkre kattintva „Letöltés CodeIgniter”, letölthető

Meg kell távolítani az összes tartalmát a zip fájlt a root mappájába webszerver
Nevezze át a mappát „CodeIgniter_1.7.2” a „hmvcExample”.
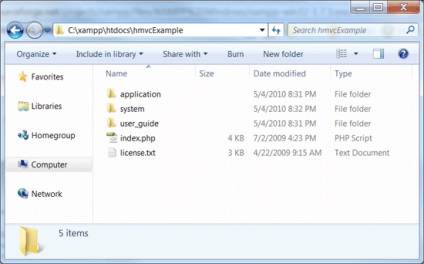
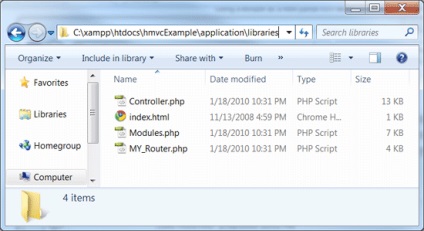
A mappa áthelyezése "hmvcExample / system / alkalmazás", hogy "hmvcExample / alkalmazás". Ez egy meglehetősen elterjedt gyakorlat az CodeIgniter. Tenni annak érdekében, hogy külön az alkalmazást a munkakörnyezet, a sejtmagban. könyvtár struktúra kell kinéznie, mint az alábbi kérelmet:

Meg kell változtatni az url hely szerint az alkalmazás helyét. Példánkban a változás
A módosítások mentéséhez és zárja be a "hmvcExample / application / config / config.php"

Most már lehet telepíteni a bővítményt HMVC.
2. lépés: Töltse le és telepítse a kiterjesztés HMVC
Letölthető verzió 5.2 bővítőmodul CodeIgniter Wiki.

A letöltött zip fájlt 3 php file:
Mozgás e három fájlokat a mappába „hmvcExample / application / könyvtárak /”.

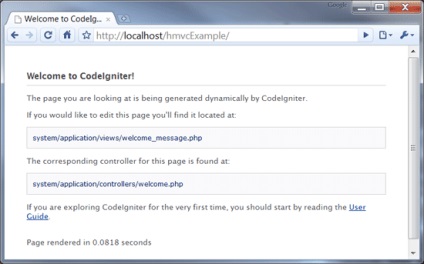
Indítsa újra a böngészőt, hogy ellenőrizze. „Üdvözöljük a CodeIgniter” kell nyitni az ablakot.
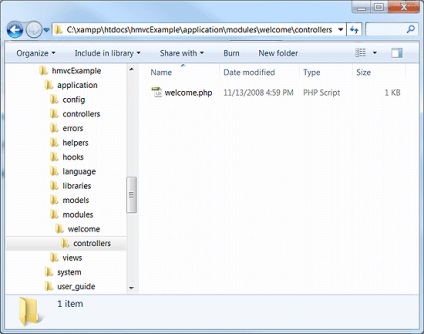
Itt az ideje, hogy a modulokat. Hozza létre a következő mappát "application / modules / welcome / vezérlők /".
Mozog a "application / vezérlők / welcome.php" a "application / modules / welcome / vezérlők / welcome.php".

Indítsa újra a böngészőt. Mégis meg kell nyitni egy ablakot „Welcome to CodeIgniter”.
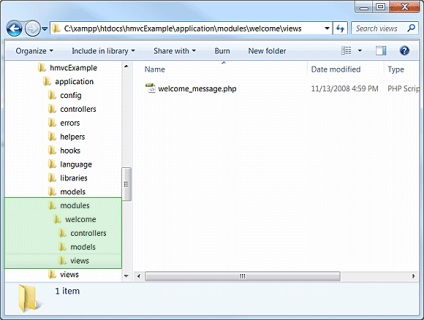
Hozzon létre egy mappát "application / modules / welcome / views /"
Mozog a "application / views / welcome_message.php" a "application / modules / welcome / views / welcome_message.php".

Ismét túl a böngészőt. „Üdvözöljük a CodeIgniter” ablak jelenik meg újra.
Mindent! Expansion telepítve.
Egy példa a bejelentkezés modulban
Most a helyszínen érdemes CodeIgniter tágulási HMVC, és meg tudod csinálni néhány példát bemutatni. Az első példában fogjuk megérteni, hogyan kell használni a korlátozások hozzáférési jogok az oldalakat, vagy teljes modulokat.
Letöltés és razarhiviruem anyag „felhasználói regisztrációs rendszer”, hogy a saját webhelyére. Látnia kell egy mappát „ci_day6 /” mellett a „hmvcExample /” mappába
Hozzon létre egy modult „login” a mappában „hmvcExample / alkalmazás”. Azt kellett volna a végleges formáját
Hozzon létre egy modult „site” mappában „hmvcExample / alkalmazás”. Azt kellett volna a végleges formáját
Tipp: Ha a dolgozó modulok akkor van kéznél nevű mappa RENAME három üres mappát vezérlők, modellek és nézetek. Így időt takaríthat meg, ha létrehoz egy új modult.
Most másolja a bejelentkező modulban a „ci_day6 /” a mi mappa „hmvcExample /”.
Másolás minden fájlt a fent felsorolt összhangban az alábbi listából:
Ezután másolja a modult fájlokat a site „ci_day6 /” a mi mappa „hmvcExample /”.
Másolás minden fájlt a fent felsorolt összhangban az alábbi listából:
Akkor kell másolni mindenféle, CSS fájlokat és képeket. A csillaggal (*) képviseli az összes mappa tartalma:
Másolás mindegyike a fent említett mappát összhangban az alábbi listából:
Nyissa meg a "hmvcExample / application / config / autoload.php" és szerkesztése az alábbiak szerint:
Nyissa meg a „hmvcExample / application / config / database.php”, és állítsa az adatokat az adatbázis eléréséhez:

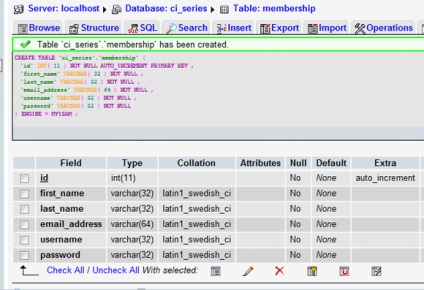
Most kell, hogy hozzon létre egy adatbázis tábla tárolja a felhasználók adatait. Mi használ phpMyAdmin.
Válasszon ki vagy hozzon létre egy adatbázist „ci_series”.
Az SQL fülön adja meg a kihívás kódot, majd kattintson a „Go” gombot:

Miután létrehozott egy táblázatot, kattintson a gomb „Sreate fiókból” oldalunkat, és adjuk hozzá a felhasználót az adatbázishoz.
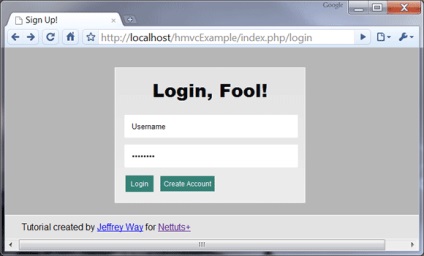
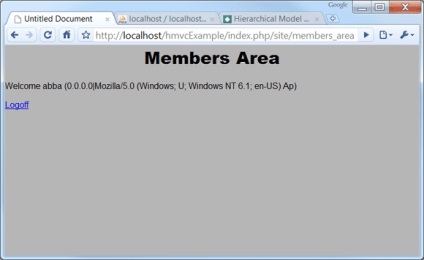
Írja be a nevét az újonnan létrehozott felhasználó és győződjön meg arról, hogy mi vagyunk a „site / members_area” oldalon. Úgy kell kinéznie, mint az alábbi képet:

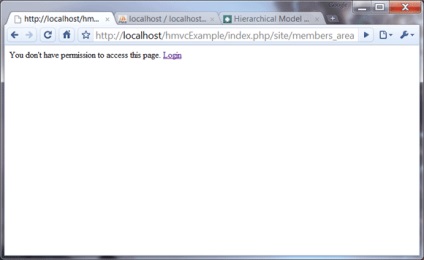
Erre a linkre kattintva „kijelentkezési” és próbálja meg a felhasználó számára. Ugyanakkor a hatóság hozzáférés, nincs elég.

Tehát csoportosítottuk a hármas, de mostanáig HMVC rezsim nélkülöz néhány lépést. A helyszíni vezérlőt megtalálható is_logged_in () függvény.
Ez a funkció társul a folyamat felhasználói regisztráció. Az MVC üzemmódban van szükség, mert a helyszínen nem tudja elérni a bejelentkezést. A HMVC módban működését.
Vágott is_logged_in () a fájl "alkalmazások / modules / site / vezérlők / site.php"
Mentsd site.php nélkül is_logged_in () függvényt.
Is_logged_in copy () függvény az osztályban.
A __construct () függvény függvényhívásba csinálni HMVC az alábbiak szerint:
Az alkalmazás most már teljes mértékben HMVC formátumban. webhely a bejelentkezési modul tesztelésével, ahelyett, hogy elvégezhesse a felülvizsgálatot. Bár ezen kívül nincs különbség, a site design alapvetően más. Minden bejelentkezési funkció tartozik a hármas bejelentkezést. Úgy tűnhet, hogy egy ilyen kis alkalmazás készült túl sok munka. Bármely, az egyszer most kell futtatni a bejelentkezési eljárást. Belső hármas struktúra lehet szerkeszteni anélkül, hogy megváltoztatnánk más részein a kérelmet. Ismétlés kódot egyéb adatkezelők nincs többé szükség. És végül, de nem utolsósorban - az összes releváns kód össze egy helyen. Egy kis alkalmazás ilyen változások nem okoznak sok érzelem, de a mérete és összetettsége a projekt hatékonysága HMVC fogalom egyre inkább nyilvánvalóvá.
Példa felhasználók szakaszban
Most, több mint felfedi HMVC erő. Ez nemrég kimutatták, hogyan hívjuk a modult a vezérlő. HMVC célja az volt, a felhasználói felület. Ennek eredményeként, akkor hívja a modulok a faj. Ilyen alkalmazás HMVC erő megnyilvánul, annak minden dicsőségét.
A modul érhető el a modulokat :: run (). Csak egy követelmény. Az eredmény a hívás része kell legyen html kódot, de nem a teljes képet. Hívjon ezért végzik a látvány. Minden leírt látható szerkesztésekor modul az oldalon.
1. lépés: Szerkessze a belépés vezérlő
Másolja ezt a kódot a bejelentkezés vezérlő.
cp () megkapja az információt a funkció membership_model get_member_details (), amely jön létre a következő lépésben. Ha a felhasználó található, megjeleníti egy darab kód leírt típusú 3. lépésben.
A változtatások mentéséhez, hogy készül a login.php fájl
2. lépés: Módosítsa a modell felhasználói modul
Talán észrevetted, hogy hívjuk get_member_details () re membership_model. Ez a funkció fogadja a felhasználói adatokat az adatbázisból, és ez elérhető több különböző forrásból. dolgozni vele.
A változtatások mentéséhez, hogy készül a membership_model.php
3. lépés: Hozzon létre a megjelenését a felhasználói modul
A harmadik és egyben utolsó része a widget, hogy hozzon létre egy darab xhtml kódot, amely bekerül bármilyen. Ezt nevezik a belépés vezérlő funkció, amit csináltál.
Megjegyzés: A beépített stílusok - rossz gyakorlat. A mi példánkban használjon soron belüli stílus csak az érthetőség kedvéért a prezentáció kódot.
Ez stilizált egység fogadja az információkat, amelyeket a függvény cp (). A linkek használatával generált horgony () függvény. További információk találhatók a felhasználói kézikönyvben codeigniter.com oldalon.
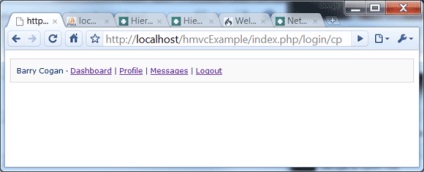
Munka után három fájl megtekintéséhez oldal „login / cp”. Az oldal legyen valami hasonló az alábbi ábrát. Megjegyzés: Be kell jelentkeznie az oldal megtekintéséhez.

4. lépés szerkesztése a helyszíni vezérlőt
Linkek a blokk a profilt, és egy hibaüzenet jelenik meg ezen a ponton. Ez normális, mert a funkciók még nem hajtották végre. Csináljuk.
Ebben a példában, akkor el kell távolítani ...
... a tervező, így nem tehetünk néhány magán, és a másik rész, hogy állapítsa meg a nyilvánosság előtt.
Azt akarjuk, hogy a regisztrált felhasználó hozzáférhet a területre. Ezért használjuk a HMVC modulok: futni, és hívja is_logged_in ellenőrzése a bejelentkező vezérlő. Ezután betöltjük a fájltípus logged_in_area, amelyet rögzíteni kell a továbbiakban.
Ahogy members_area () funkció hozzáférést biztosít a regisztrált felhasználók, így szerepel is_logged_in ellenőrizni. Már írt kód, amely megkapja a felhasználói adatok, így betölteni a bejelentkezési modell membership_model. Így tudjuk a felhasználói adatokat get_member_details () függvényt. A harmadik rész az URI, amely eljut a függvény egy felhasználói azonosítót, amely ahhoz szükséges, hogy információkat szerezzen. Például, ha az url:
Ez a függvény get_member_details () megkapja a „43” a bemeneti változó. Az eredményektől függően get_member_details (), mi származik semmiféle member_messages, vagy nem kap semmit (eredményeképpen hibás kérésre).
5. lépés: Szerkessze a kilátást a terület a regisztrált felhasználóknak
Átírni a fájl tartalmát a fent felsorolt kódot.
Sor 08: HMVC hatályba itt. A kedves hívások a „login / cp” és megjeleníti egy darab html kódot pontosan azt írja. Vegye figyelembe, hogy nem vagyunk elő. Minden belsőleg kezeli a regisztráció. Kényelmes, nem?
Mentse a változtatásokat logged_in_area.php fájlt. A végső megjelenése az oldal a következő legyen:

6. lépés: Készítsen a fajta állások
Hozzon létre egy új nézet: "Alkalmazások / modules / site / views / member_messages.php".
Írja be vagy illessze be a fenti kódot egy új fájlt.
Ez a típus nagyon hasonlít a felhasználó domain ellenőrizni, hogy a regisztráció a felhasználó tárolt több oldalon. Csak egy különbség: kapunk némi információt membership_model. A változó $ first_name tartalmazza a kívánt adatokat.
Mentsd el a fájlt member_messages.php. A végső megjelenését az oldalon a következő lenne:

7. lépés: Készítsen megjelenése a felhasználó profiljában
Hozzon létre egy új nézet: "Alkalmazások / modules / site / views / member_profile.php".
Írja be vagy illessze be a fenti kódot egy új fájlt.
Ismét kapunk információt a felhasználó. Ez a típus lehet használni, hogy megjelenik egy lista a felhasználó barát, dátum az utolsó látogatás a blog feed tevékenység, és így tovább.
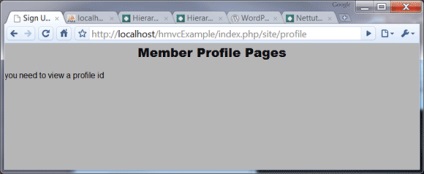
Mentsd el a fájlt member_profile.php. A végső megjelenése az oldalnak kell valami, mint ez:

Mi történik, ha egy felhasználó kijelentkezik?
Mivel az oldal profilja nyilvános, meg kell jeleníteni. Anélkül, hogy a felhasználó a widget, természetesen.

Amikor a felhasználó bejelentkezik, és az átmenet a profil oldalon anélkül, hogy a harmadik szegmens uri látja saját profilt. Szerint kilép hibaüzenet kerül a rendszertől kapott:

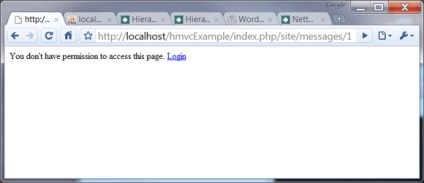
Nem lehet látni, hogy milyen üzeneteket. Amikor megpróbálja ellenőrizni az üzenet oldalt kap egy üzenetet:

Különböző módszereket bizonyítani lehetett HMVC.
- Hívás modulok :: run () a vezérlő.
- Kimeneti modulok :: run () az űrlap megjelenítéséhez egy darab HTML kódot.
- Loading modellek egy másik modult.
HMVC kiemelkedő építészeti, ami az alkalmazás sokkal stabilabb!

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!