Érvényesítése és tesztelési helyszínek 20 online eszközök webmaster
Ellenőrizze a honlapon hibák - ez szerves része a fejlesztés, amely biztosítja, hogy a helyszínen valóban úgy néz ki szép és helyes, függetlenül attól, hogy milyen böngészőt használ, vagy operációs rendszer. Tesztelés egy weboldal, mielőtt elkezdi - ez valami, amit nem lehet kezelni hanyagul.
Ebben a cikkben szeretnénk megosztani válogatott online eszközök, hogy próbára teszi honlapján a hibákat és azt is ellenőrzik, hogy a kódot írták érvényességét.
Eszközök érvényesítés honlapján
1. W3C Markup Validation Service

Ez a szolgáltatás érvényességének ellenőrzésére a jelölést a webes dokumentumok HTML formátumban. XHTML. SMIL. MathML és így tovább. D. És ez szükségtelenné teszi további eszközök.
Milyen vizsgálatokat végeznek:- Syntax elemzés és stílusok;
- helyszíni ellenőrzése a hibák az interneten.
2. CSS érvényesítő
Ez lehetővé teszi, hogy ellenőrizze a CSS és (X) HTML-dokumentum egy asztal. Ha azt szeretnénk, hogy érvényesítse a CSS. beépített (X) HTML-kódot. akkor először meg kell, hogy ellenőrizze az elrendezést.
3. Checklink
Ingyenes szolgáltatás W3C hitelesített levelezési szalag (Feed), amely lehetővé teszi, hogy ellenőrizze a szintaxis Atom vagy RSS. Akkor nézd meg a honlapján az URL-t a hibák vagy közvetlen kódot.
5. Mobil ellenőrző
Az eszköz lehetővé teszi, hogy végre a különböző teszteket weboldalak annak megállapítására, hogy azok adaptálva a mobil eszközök. A vizsgálatok leírása található mobileOK Alap Tesztek 1.0 leírás. A weboldal tekintik át kell alakítani, ha átmegy az összes tesztet azonnal.
6. HTML-érvényesítő
WDG HTML Validator a funkcionális emlékezteti érvényesítési szolgáltatás W3C. A fő különbségek megszűntek a kibocsátást a frissített változata a W3C-érvényesítő.
7. Watson helyén érvényesítés
Milyen vizsgálatokat végeznek:- Oldal betöltése sebesség;
- Syntax elemzés és stílusok;
- Megszámoljuk a szavak;
- Helyesírás-ellenőrzés;
- Hivatkozások ellenőrzése;
- szintű optimalizálás keresők;
- Ellenőrizze a bejövő linkek;
- Ellenőrzés forrás.
8. XML jól ellenőrző és kiértékelő
Ezt a nyomtatványt lehet használni, hogy ellenőrizze az XML-dokumentumok valódiságát. Az eszköz ellenőrzi az összes támogatott külső fájlok szintaktikai hibát, és megtalálja a felesleges szóközöket.
9. robotok ellenőrző
Az eszköz lehetővé teszi, hogy nézd meg a helyszínen a hibákat robots.txt fájl kódját. Annak ellenére, hogy ez lehet hibaként, és néhány kivételtől eltekintve, ők is nem árt ellenőrizni. Egyszerű, mégis erős és sokoldalú eszköz.
10. URL-ellenőrző

InternetSupervision ™ - egy szolgáltatás, amely figyeli a rendelkezésre álló HTML. FTP. mail szerverek (SMTP és POP3), felügyeli a teljesítményét a helyén, és az ügyletek online áruház (ide értve az egyes formák az oldalon).
Eszközök értékelésére és ellenőrzésére, az egyetemes hozzáférés
11. Webaccessibility ellenőrző

Ez az eszköz képes ellenőrizni az egyéni HTML-oldalakat, hogy megfeleljenek az egyetemes hozzáférhetőségi szabványoknak.
12. színkontraszt
Ez az eszköz lehetővé teszi, hogy ellenőrizze a kontraszt és fényerő a színek az előtérben és a háttérben minden DOM-elemekkel. A jobb színkombináció gondoskodik arról, hogy a szöveg látható lesz még az emberek a rossz látást. AccessColor is segít, hogy megtalálja az optimális színkombinációt HTML és CSS-dokumentumokat.
13. Web accessibily értékelő eszköz-WAVE
WAVE - egy ingyenes eszköz, hogy ellenőrizze a hozzáférhetőség az oldalon. Ahelyett, hogy egy komplex műszaki jelentés WAVE mutatja az eredeti változata az oldalon, és használja a speciális ikonok és mutatók, amelyek lehetővé teszik, hogy a problémás területeket.
14. Kisegítő stílus
HERA - eszköz elérhetőségének ellenőrzése weboldalak és azok az előírások betartását Web Content Accessibility Guidelines. HÉRA elvégzi a szükséges vizsgálatokat készlet minden oldalon, és automatikusan felismeri a problémás területeket.
15. Az Adobe PDF-konvertálási
Ez a szolgáltatás lehetővé teszi, hogy megtérít minden olyan weboldal angol nyelven PDF-dokumentumot. „Pushing” tartalom ezen az eszközön keresztül, akkor találkoznak az a tény, hogy az Adobe néha nehezen hozzáférést egy adott fragmense.
Performance Evaluation webhelyről
16. Pingdom szerszámok
17. Web analizátor
Egy ingyenes eszköz tesztelésére a sebességet a helyszínen. Számítja méret az egyes elemek és alkatrészek a weboldalak minden típusból. Jellemzőitől függően a lap, a forgatókönyvet lehetőségeket kínál optimális sebesség a helyszínen.
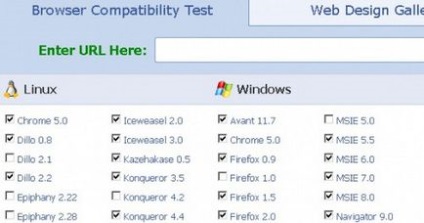
Ellenőrzés cross-browser
18. Böngésző felvételek

19. IE nettó megjelenítő
IE NetRenderer lehetővé teszi, hogy ellenőrizze, hogy a webhely jelenik meg az Internet Explorer 7, 6, illetve 5,5.
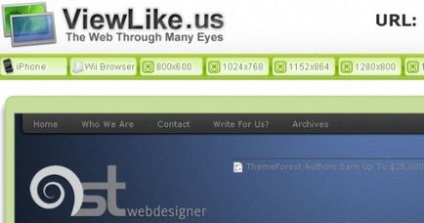
20. Viewlike

Fordítása a cikk „honlap validálása és tesztelése: 20 Online Tools” már készített egy csapat barátságos Web design projekt tól Z-ig