Hogyan véletlenszerűen változik a háttér színe wordpress
Nemrégiben egyik olvasónk kérdezte, lehetséges, hogy véletlenszerűen változik a háttér színe WordPress. Színek játszanak fontos szerepet, hogy a felhasználó fogja érzékelni a webhelyen. A mai cikkben fogjuk mutatni, hogyan kell véletlenszerűen változik a háttér színe WordPress.

1. módszer: hozzáadása háttérszíne WordPress kóddal
Ez a módszer hozzátéve kódot WordPress fájljait.
Ez a funkció egy véletlen színértékét HEX, és a kimenetén.
Most meg kell otreaktirovat fájl header.php témát. Találd meg a tag line
. ez a következőképpen néz ki:Helyére egy ilyen sort:
A módosítások mentéséhez és lépni a honlapon, hogy a kód akcióban.
2. módszer: A véletlen színes sávokat Mesés Háttérszínek
Ez könnyebb, és ajánlott kezdőknek, akik nem akarja módosítani a téma fájlokat.
Az első dolog, amit meg kell telepíteni és aktiválni a plugint Mesés Háttérszínek.
A bővítmény működik „out of the box”, és nem kell további kiigazítást.
Most már megy a helyszínre, és lásd a színes csíkok, mint a háttér színét. Ezek a sávok simán színe megváltozik minden 5 másodpercben.

Jelenlegi verzió: 1.0.0
3. módszer: A CSS hozzá nem véletlen színek WordPress
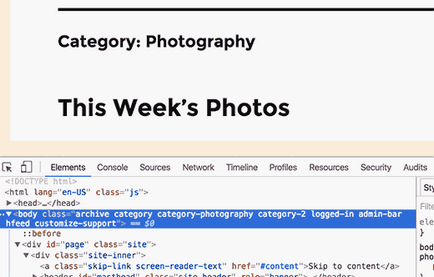
Szinte az összes WordPress témák segítségével body_class () függvény a tag szervezetben. Ez a címke hozzáteszi, néhány CSS osztályok a body tag a témát. Ezek a szabványos CSS osztályok által generált WordPress, lehet használni, hogy kifejezetten a bejegyzéseket, fejezetek, címkék, stb
Például, ha a blog egy oszlop nevű operatőr A, akkor megtalálja ezeket CSS osztályok a body tag az oldalon fejezetek.

Meg lehet változtatni a háttér színét egy adott oszlopban, csak hozzá itt van egy CSS a téma WordPress.
Ugyanígy találunk az ID a rekord osztály egy konkrét cikket az osztályban szervezetben. Kapott ID lehet alkalmazni a különböző formátum WordPress post.
Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.