Mi font oldalon, blog

Gyakran szükség van, hogy megtudja, milyen betűtípust használ az oldalon. Ehhez fel kell ismernünk, hogy milyen típusú díszített szöveget egy adott oldalon. Vannak, akik csak kíváncsiak, de leginkább érdekel ez a web Mastara és a tervezők, akik keresnek vonzó font használni munkájuk során. Nos, senki oldalon nem elrejteni, hogy információt. A legnépszerűbb oldalak nyit akkor a kis titkot, és akkor végre lesz képes megtenni ezt a nehéz és fontos döntéseket. Ebben a cikkben nézzük meg a 4 legkényelmesebb és legegyszerűbb eszközök azonosítására használt betűtípust az oldalon.
1. Fontface.ninja
Ez az alkalmazás a Chrome, ami be van építve a böngésző, és be van kapcsolva a kapcsolatot ha szükséges. A telepítés után, el kell menni az oldalra, amely kívánt betűtípus azonosítani -, és kattintson az ikonra „ninja” a jobb felső sarokban a böngésző. Most az alkalmazás aktív, és ha lebeg a kurzort a szövegben -, hogy azonnal adja nemcsak nevét, hanem a lényeg, méret, alávágást, és a sortávolságot. Van is egy hasznos funkció, hogy „távolítsa el az összes felesleges”, ami után a használat - az alkalmazás elrejti minden elem kivételével szöveges oldal. Az alkalmazás teljesen ingyenes és nem igényel regisztrációt. Mindössze annyit kell tennie, hogy megy a hivatalos honlapján fontface.ninja. válassza ki a nevét a böngészőt használ, olvassa el és erősítse meg az alkalmazás beállításait:
2. Typ.io Peek
Ez is egy olyan alkalmazás, a böngésző, de ez kicsit másként működik. A telepítés után a „T” betű a jobb alsó sarokban a böngésző. Az alkalmazás megmutatja egyszerre mind a használt betűtípusok az oldalon, és vezeti őket a színt. Ez nem mindig kényelmes. Gyakran meg kell találni egy adott betűtípus, és nincs szükség halmozódása információkat. Állítsa Typ.io Peek lehet közvetlenül a Google Chrome Store (ingyenes).
3. Írja Minta
Egy másik jó alkalmazás, de ez csak a Chrome-felhasználók számára. Ő különbséget az a képesség, hogy ne csak az összes megtekintése A fülhallgató az oldalon, de ha egyszer megpróbál egy speciális ablakban. Is, együttműködve a Twitter, akkor létrehozhatunk saját font gyűjtemény. Letöltés Type minta a hivatalos oldalon. Ez a program egy áldás azok számára, akiknek szükségük van, hogy megtudja, milyen betűtípust használ az oldalon.

4. WhatFont
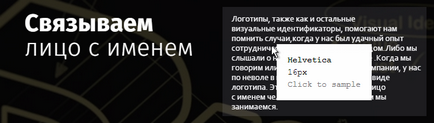
A legtöbb általános alkalmazását, amely alkalmas a Chrome, valamint a Firefox, és még a Yandex böngészőt. Ez az eszköz megjeleníti több mint kimerítő mennyiségű információt a font, mivel időközönként véget vet a jelenlegi betűtípus és a színek. Láthatjuk a fülhallgató különböző ábécét. hogy ha használják a cirill font, és akkor is letölthető magát azonnal, a helyszínen, csak akkor, ha az alap google betűtípusokat. Telepített csak egy kattintás, megtalálja a hivatalos honlapon. Ezzel a programmal, akkor nem lesz nehéz kideríteni, hogy milyen betűtípust használ az oldalon.
