Hogyan adjunk CSS stílusokat egy blog a motor wordpress

Amikor fut a blog WordPress esetleg meg kell változtatni a megjelenését egy elemet az oldalon.
2) megjelenésének módosítása a widget a helyszínen;
3) Változás regisztrációs bármely más elem található, amely a helyszínen.
Szeretnék beszélni a módon lehet hozzáadni vagy módosítani a CSS stílusokat egy blogot a WordPress.
1 esetben. Meg kell adnia a CSS stílusokat közzétett megjegyzések vagy modult.
Tegyük fel, hogy közzéteszi a blog bármilyen megjegyzést vagy add tetszőleges modul HTML formátumban.
A kihívás az, hogy az elemek jönnek létre, hogy adjunk CSS stílusokat.
Ezt meg lehet tenni számos módon.
1 módja. A CSS stílusokat legújabb attribútum stílusban.
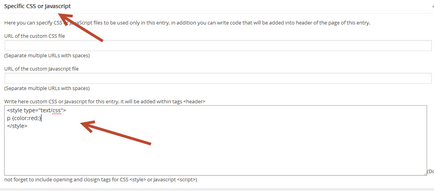
Ehhez, ha létrehoz vagy szerkeszt egy megjegyzést be kell menni a „szöveg” módban, és a tétel, amely a hozzáadni kívánt stílust a style attribútum, hogy a szükséges CSS stílusokat.

2. eset. Meg kell adnia a CSS stílusokat bármely elemét a blog.
Ebben az esetben a CSS stílusokat kell tenni egy fájlt a használt stílus az aktív témát a blog.
Megtudja, ha a téma fájlok találhatók itt.
Ahhoz, hogy megtudja, melyik téma (sablon) WordPress aktív, az alábbi utasításokat.
Csatlakoztatására vonatkozó utasításokat a kiszolgáló, amely a WordPress blog itt és itt
Általában stíluslapszerkesztőben úgynevezett style.css, de néhány mintát lehet különbözőképpen hívják.
Egyes változtatások ezt a fájlt meg lehet változtatni a megjelenését minden eleme a blog.
Használom pontosan ezt a módszert, hogy adjunk CSS stílusokat oldalakat a wordpress blog. Remélem, hogy az Ön számára, ezek a módszerek lesznek ragadtatva, és akkor fog működni velük a gyakorlatban.
Ha azt szeretnénk, hogy megtanulják, hogyan kell könnyen és bytro változtatni és módosítani szükséges WordPress sablonokat magát, azt javasoljuk, hogy egy tanfolyam, amelyből megtudhatja, hogyan működnek, és működnek.
Tanulni, hogy csináld magad, és nem kell fizetni a külső fejlesztők.