A legegyszerűbb példa a kimeneti tetszőleges mezőket wordpress
Folytatjuk a munkát tetszőleges mezőket és most, példaképpen, nézzük meg, hogyan kell megjeleníteni értékeiket a WordPress oldalon.
Ehhez fogjuk használni get_post_meta funkciót. akik értik az előző bejegyzésben.
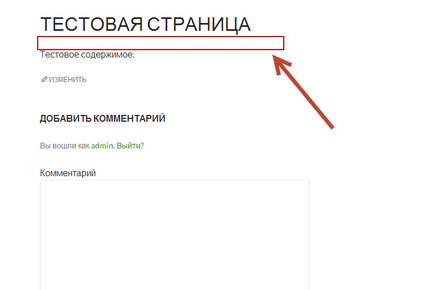
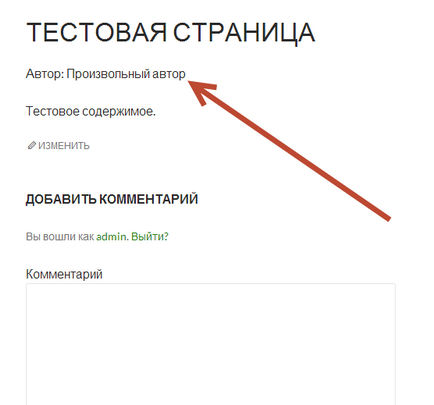
Az oldalakon a WordPress, amely be van állítva egy tetszőleges terén «szerzői» minden értéket, csak a cím alatt az oldal, a megjeleníteni kívánt feliratot típusa:
Tehát, térjünk le a probléma megoldására.
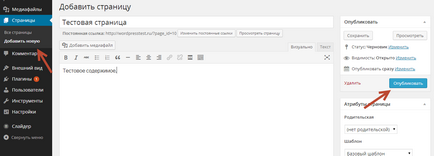
Kezdeni, a WordPress blog, hoztam létre egy tesztoldalt.

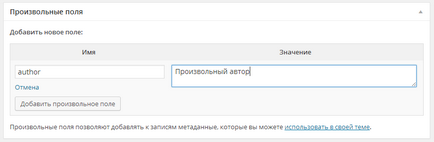
Most valahol ezen a területen az oldal, meg kell adni az érték minden területen.

Ahhoz, hogy ez megtörténjen, vessünk egy teszt jegyzetek hozzon létre egy egyéni mezőjének «szerző» és töltse ki tetszőleges tartalommal.

Frissítse az oldalt, hogy egy tetszőleges területen megmarad.
Ha látni az eredményt, és helyezzen be egy egyéni mezőt az oldalon, meg kell változtatni a téma fájlokat.
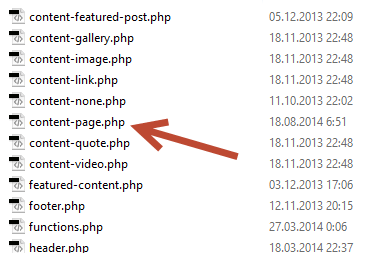
Példánkban óta meg kell változtatni egy WordPress oldal, kinyitom a tartalom-page.php fájl szálak, amit megjelenítéséért felelős az oldal tartalmát.

Itt van ez a fájl különböző lehet. Minden attól függ, a téma, amit használ.
Én meg a helyét a kódot, amely felelős a fejléc kiadási és közvetlenül alatta elhelyezni a kódot.
A kód, amit adunk, piros színnel kiemelve.
Annak érdekében, hogy adja meg azonosítóját az aktuális Un, a WordPress, a cikluson belül, akkor az építőipari $ poszt-> ID.
Nézd, mi történt végül.

Minden rendben van, egy tetszőleges érték egy területen volt származik.
Ha érdekel, hogy megismerjék struktoroy sablonok (a) WordPress, hogyan jönnek létre, és minden core fájlok állnak lásd a tanulsága a kurzus.