számítógép blog
Az utolsó bemutató, akkor hozzon létre egy globális változó tárolja a teljes beszedett összeg a jutalmakat és a haladást a játék. Ebben a leckében megnézzük, hogyan kell tárolni, hogy az adatokat a helyi boltban.
Ahhoz, hogy ismét nem kell megismételni, és hogy csökkentse a méretét a cikk, nem fogom részletesen az alapvető lépéseket festeni, telt a korábbi leckéket. Ha elfelejtette valamit, akkor mindig megy vissza.
A gyorsabb tanulmány Construct 2, azt ajánlom, hogy ne a teljes leckét a számítógépen.
Folytassuk. Elindítja a programot és nyissa meg a projektet (Fájl → Megnyitás ...) az előző leckét.
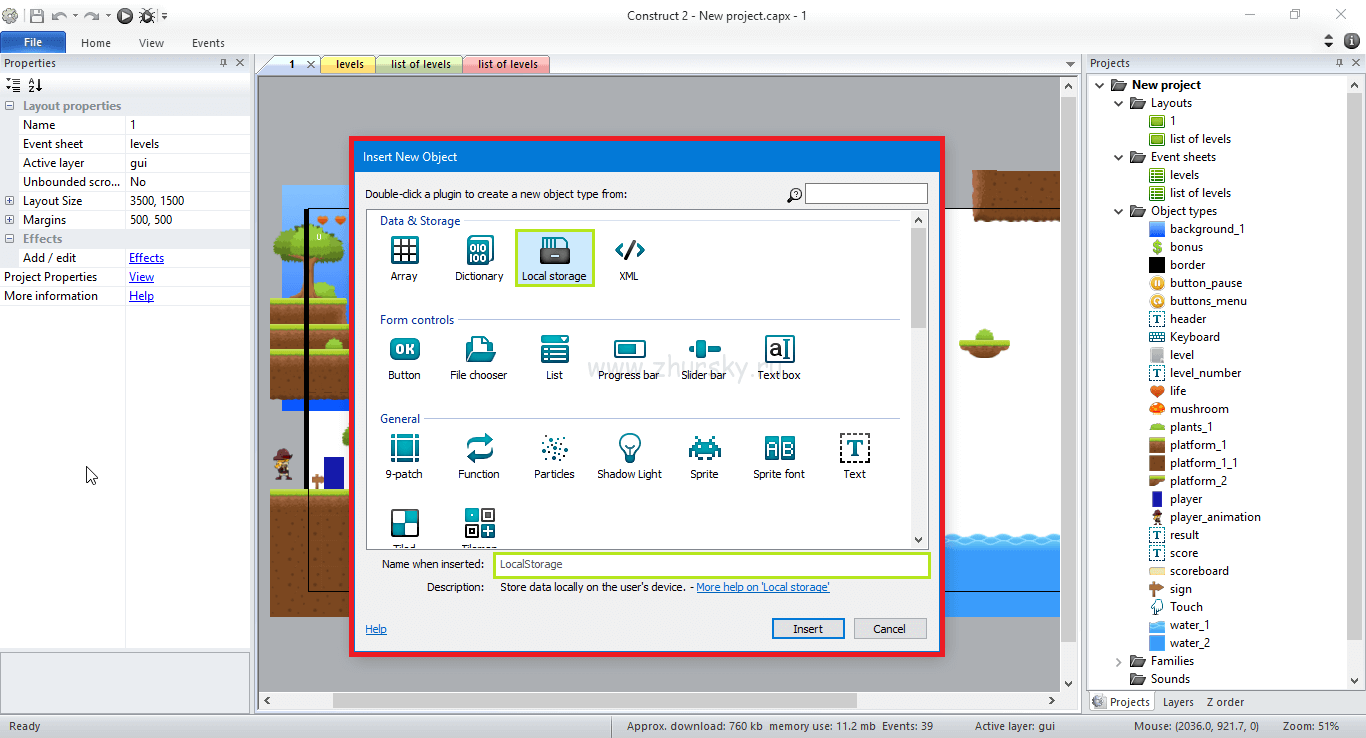
Ezután hozzáadjuk a Local Storage oldalak (helyi tároló).

Helyi tárolás - egy külön adatbázisban. Mi lehet írni az adatokat bele, hogy fogadják őket, módosíthatja, illetve törölheti. Az adatok tárolása típus: a kulcs - érték.
Először is nézzük meg a megőrzése változók. Ide az események listáját szinten.
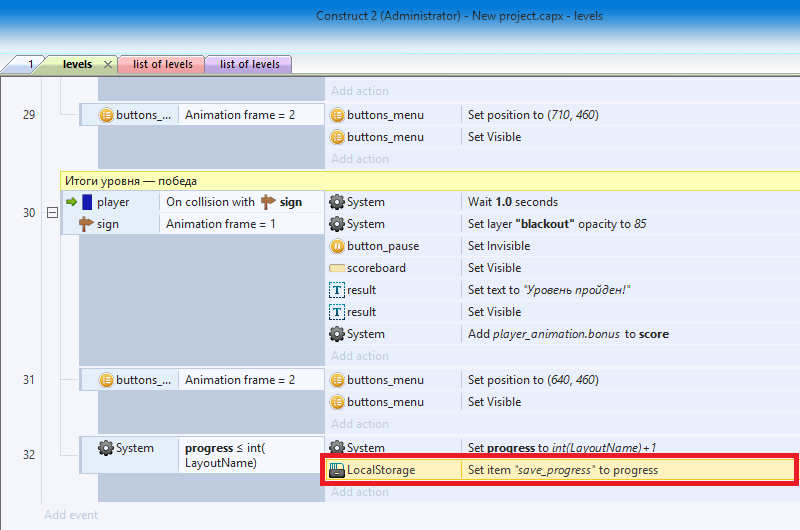
Találunk egy esemény kapcsolódó szintjén győzelem. A második al-esemény, amelynek sikeres a szinten változó haladást teszi hozzá az egyik. Itt, és adjunk hozzá egy bejegyzést a helyi változó tárolási.
2. lépés: A helyi tárolás Object → Set elemet → adja meg a Key «save_progress» (idézőjelben) a Value bevezetni haladás → Kész
Hagyja, hogy a kulcsot az úgynevezett változó save_progress (kivéve folyamatban).

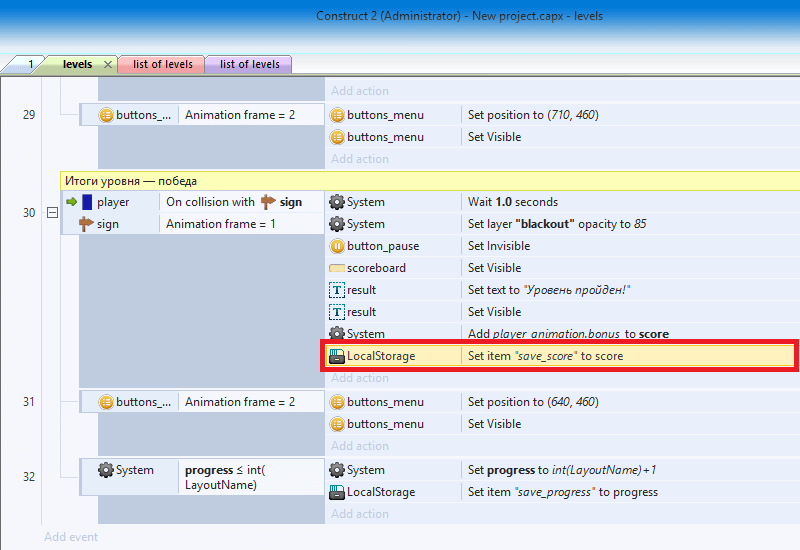
8. lépés: Helyi tárolás Object → Set elemet → adja meg a Key «save_score» (idézőjelben) a Value adja pontszám → Kész
Itt hívjuk save_score kulcs (store szám).

Fenntartva érteni. Menj előre.
Húzza az adatokat a tároló, kívánatos, a lehető leghamarabb, amikor elkezdi a játékot. Ha a játék elindul saját logóval. érdemesebb menteni a letölthető itt. Ha a játék kezdetekor a főmenüből, akkor megkapjuk az adatokat itt.
Most sem egyik, sem a másik. A letöltés nem szükséges, hogy mentse a listát a szinten. Problémái lehetnek a személyzet a sprite szinten. Például, a szint nyitott, de még mindig azt mutatja keret egy zárat.
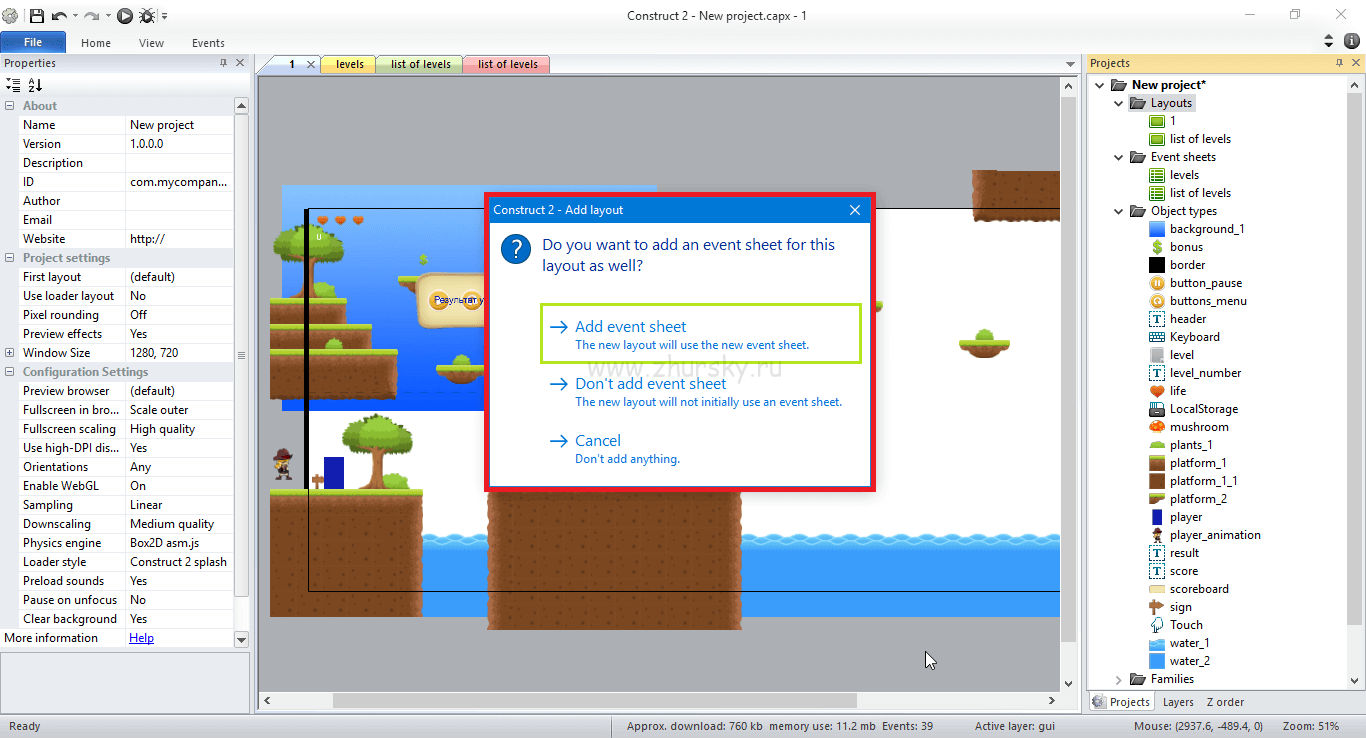
Tehát hozzunk létre egy új elrendezést egy listát az események.

Egy új elrendezés és az események listáját hívja menüben.
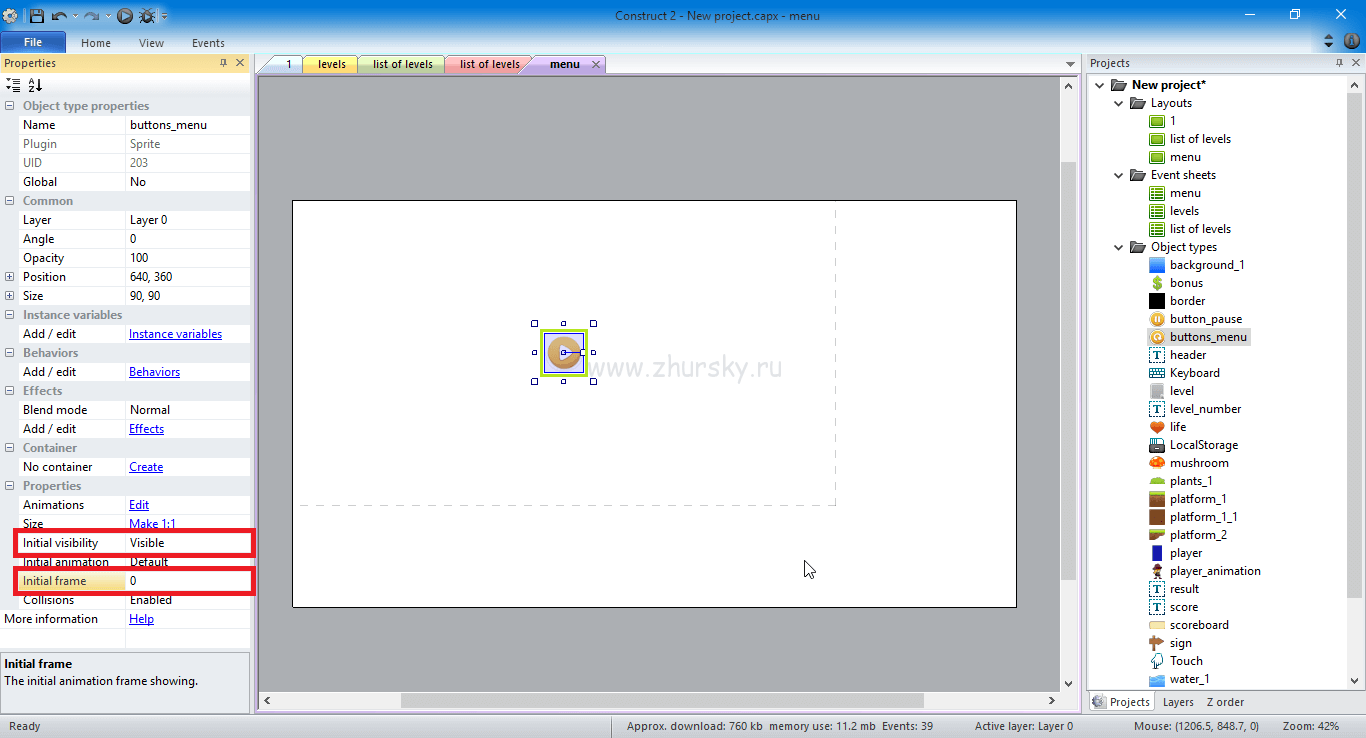
A következő leckében fogunk létrehozni egy teljes értékű főmenübe. Időközben sor közepén az elrendezés buttons_menu gombot. Azt, hogy egy gomb látható, és állítsa be a nulla-frame.

Ezután nyissuk meg a menüt eseményeket. És adjunk hozzá egy új esemény (Add esemény).
Feltétel: Érints meg egy tárgy → Be megérintett tárgy → Object kiválasztásához buttons_menu → Kész
Ebben az állapotban, hogy nyomon rákattint egy gombra.
Művelet: A rendszer célja → Ide elrendezés → válassza ki az elrendezést a Layout listája szint → Kész
Ez a művelet átvált a lista játék szinten.
Teljesen esemény ez: amikor a gombra kattintva átvált a listát szinten.
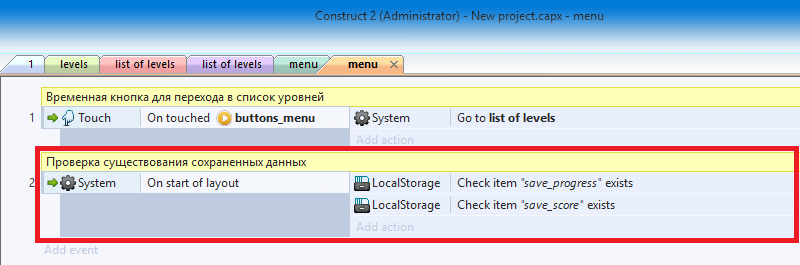
Feltétel: Rendszer objektumot → Be kezdete elrendezés
A feltétel azt mondta, hogy olyan műveletet, amikor az elrendezés fut.
1. intézkedés: Helyi tárolás tárgy → Ellenőrizze az elem már létezik → gombot, hogy belépjen «save_progress» (idézőjelben) → Kész
2. cselekvés: Az objektum helyi tárolás → Ellenőrizze az elem már létezik → gombot, hogy belépjen «save_score» (idézőjelben) → Kész
Ezek az intézkedések ellenőrzött létezését ezen billentyűk save_progress save_score.

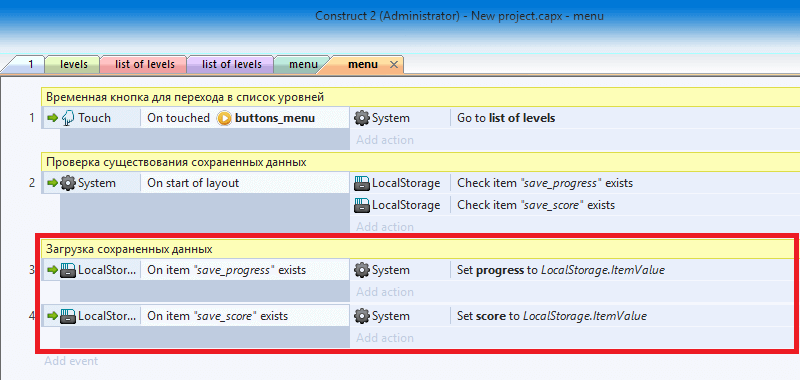
Feltételek: Helyi tárolás lehetőség → On elem létezik → Key bevezetni «save_progress» (idézőjelben) → Kész
A feltétel azt mondta, hogy olyan műveletet, ha vannak adatok az adattárban.
Művelet: A rendszer Object → beállított érték → válasszon egy változót a változó folyamatban az Érték bevezetni LocalStorage.ItemValue → Kész
Ebben a cselekvési, a globális változó értékét rögzítjük előrehaladását helyi tárolására.
És hozzá ugyanazon esemény, csak letölteni az általános számlára.

Teljesen események a következők: ha van adat a megadott kulcsot a boltozat, az adatok van írva, hogy a megfelelő globális változót.
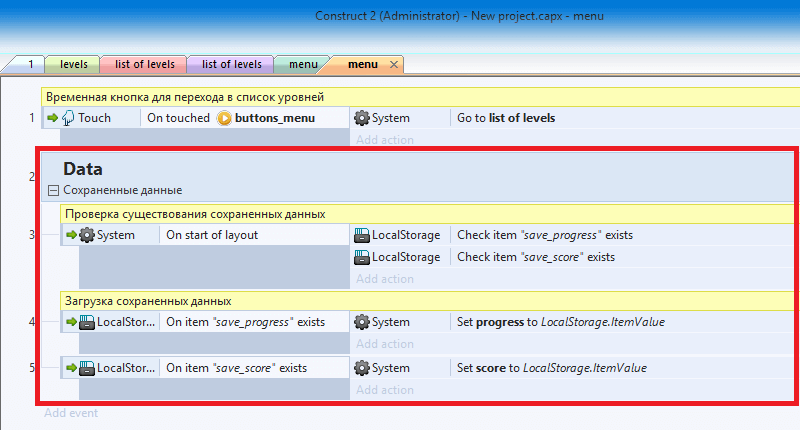
Az egyszerűség kedvéért csoport ezeket az eseményeket.

Kitűnő. Most lehet futtatni a tesztet a menü elrendezése a játék. Mindent meg kell dolgozni!
Az adatok átadása után rögzített szintet. Amikor a böngésző frissítését oldalak menteni minden tartózkodott.