Gumi wordpress téma
Hol kap egy gumi sablon

Sok tulajdonos a helyszínek (blogok), előbb vagy utóbb, gondoljon telepítése a blog tágasabb téma (sablon). Amikor először telepíteni WordPress motor az első blog, a sablont, amely be van állítva a WordPress, nem nagyon tetszett nekem nézeteit. Nos, hogyan tudnám akkor tudja, hogy még ez a szerény sablont, akkor lehet, hogy a „remekmű”, más és kiemelkedik a többi hasonló, de nem ma megy róla. Az interneten, egy csomó ingyenes sablonokat két oldalsó oszlop, de szinte mindegyikük egy fix szélességű. Sőt, a szélessége a szöveg mezőbe, hogy ha dolgozik, szöveget, akkor érzem magam, mint egy kosaras a „Zaporozhets” ...
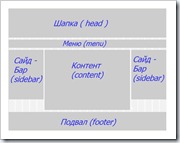
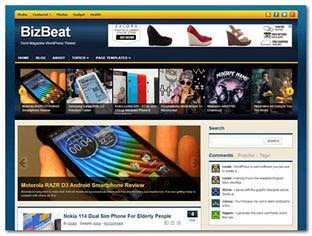
Végül sikerült megtalálni, hogy mi volt szükség. És bár első ránézésre, a téma unalmas volt, úgy tűnt nekem, hogy fokozatosan megszerezzük némi tudás és tapasztalat, továbbra is képes, hogy neki valami egyedi, mint az intuíció. Itt a téma:

Azt találták, hogy amint belépett egy kereső: - „Rubber szálakat”, majd megüt egy oldalt ezzel a sablonnal. Ez az úgynevezett F2, és bár van egy fix külső szélessége, akkor csökken a méret minden monitor, amelynek kisebb szélességű. Tehát, ha a monitor szélessége 1028px. téma, annak 1240px szélességű. Zsugorodik a szélessége a monitor, megtartva az arányokat a bevitt adatokat. Azt 1440px széles monitort. ezért az oldalak kis üres mezőket. Ebben a bejegyzésben megmutatom, és megmondja, hogyan módosíthatja a weboldal körülbelül kertészkedés. Téma letöltése ezen a linken: Letöltés F2
Beállítása egy témát
Állítsa be a téma lehet az admin panel a blog, vagy FTP-kliens. Az egyetlen különbség az, hogy lehet beállítani az admin téma archív és FTP-kliens, a téma először csomagolja ki, majd töltse fel mappát, amelynek témája az ezen az úton: / domain / a domain / public_html / wp-content / themes. Bármi is volt, a téma telepítve van, engedélyezve van, és megyünk az admin felületen.
testreszabása sablon
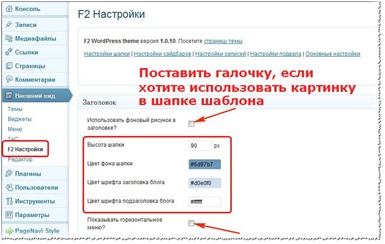
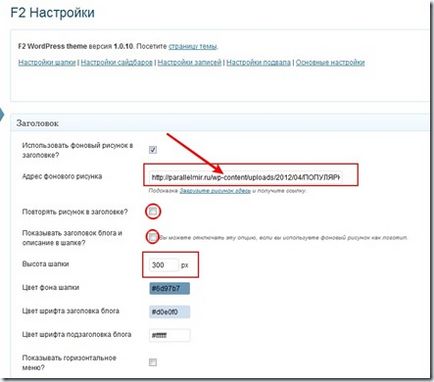
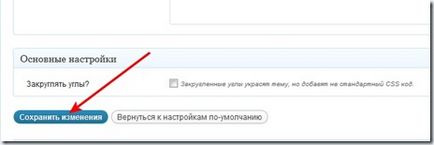
Beállítás kalapok. A magasság a sapkák: az alapértelmezett fel 90px méret, akkor lehet választani, kényelmes Önnek magasságot. Az alábbi három beállítás a kiválasztott doboz - színt. Kattintson a bal egérgombbal mellett az egyik kiállított színkódok és a megnyitott panel, válassza ki a megfelelő színt minden területen a blog fejléc.

Jelölje be a négyzetet előtt: megjeleníteni a vízszintes menü (lefelé mutató nyíl).

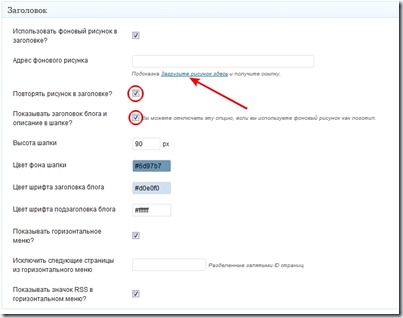
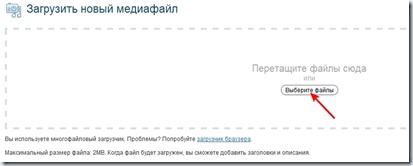
A megnyíló ablakban kattintson a gombra: fájlok kiválasztása

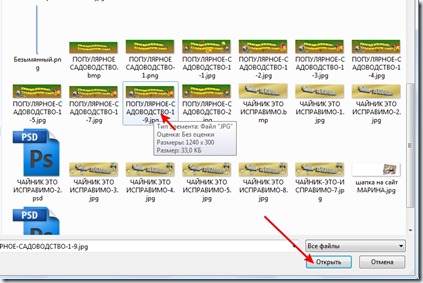
A megnyitotta a Windows Explorer a számítógépen nyissuk meg a mappát egy előkészített képet, jelölje ki, és nyomja meg: Open

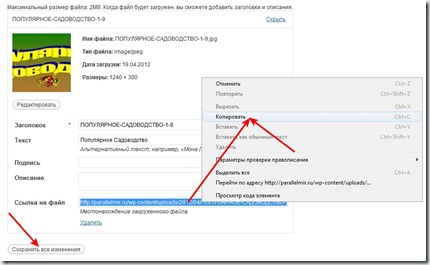
A bootloader a blog, hogy kiemelje a kapcsolatot a képet, kattintson rá jobb egérgombbal, és a helyi menüből válasszuk. Másolás. Mentse el a módosításokat.


De ez a kalap a frissített blog és egyéb méreteit, ezért az érthetőség kedvéért, ezúttal egy sapkát, a korábban készült, a sablon magassága: 300px. szélesség: 1240px. pipálja ki a négyzetet felett megállapodtak, nem fogjuk fel. Ne felejtsük el, hogy a módosítások mentéséhez.

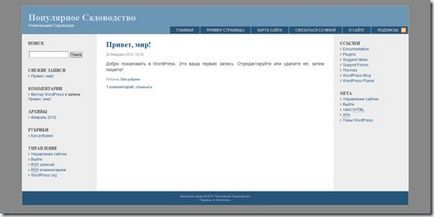
Menj a honlap a blog, és látni, hogyan fog kinézni a blog egy új sapkát. Ha teljesül, akkor a következő cikk visszatér a sablon beállításait, és továbbra is a létrehozását a blog.

Még több ebben a szakaszban



Rusifitsiruem téma BizBeat
Szia barátok! Ez az üzenet a folytatása az előző cikket, melyben ismerjük egy új témát igazítani BizBeat. Mivel a téma érdekli, amíg csak egy előfizető, akkor az ő kérésére.

Hogyan állítsuk be az adaptív téma BizBeat
Szerelési és ismerete a sablon Hi Friends! Ahogy ígértem, ez a poszt kezdek egy cikksorozatot a témában BizBeat. Tárgy elasztikus (gumi), mellett egy teljesen optimalizált.