Bevezetés a webes alkalmazások fejlesztése - Tanfolyam ide netbeans
- Konfigurálása Web Application Project
- Létrehozása és szerkesztése Web Application forrás fájlok
- Létrehozása Java csomag és Java forrásfájl
- Létrehozása get és set metódusok
- Változtatás az alapértelmezett JavaServer
- Létrehozása JavaServer Pages fájl
- Végrehajtó a Web Application Project
- hibaelhárítás
- További információ
Ahhoz, hogy kövesse ezt a bemutató, akkor kell a következő szoftvereket és eszközöket.
Szoftver vagy Resource
Version 7.2, 7.3, 7.4, 8.0, Java EE
GlassFish Server Open Source Edition
vagy
Tomcat servlet konténer
vagy
Oracle Web Logic Server
11gR1 (10.3.3), vagy később
- Telepítése Java EE (de nem a Java SE!) Lehetővé teszi, ha szükséges, hogy telepítse a GlassFish szerver és a Apache Tomcat servlet konténer.
- Ha azt szeretnénk, hogy hasonlítsa össze a projekt egy működő megoldás, akkor töltse le a demo alkalmazás.
Konfigurálása Web Application Project

Megjegyzés. Attól függően, hogy a változat a szerver és a Java EE, választott projekt IDE létrehozhat egy index.html oldalt az alapértelmezett üdvözlő oldalt a web-projekt. Akkor kövesse a jelen útmutató és használja az index.html fájlt vagy hozzon létre egy index.jsp fájlt. amely lehet használni, mint az üdvözlő oldalon, a New File varázsló. Az utóbbi esetben az szükséges, hogy távolítsa el az index.html fájlt.
Létrehozása és szerkesztése Web Application forrás fájlok
A legfontosabb funkciója az IDE létrehozása és szerkesztése forrás fájlokat. Éppen ezek a műveletek a fejlesztés leginkább a leginkább időigényes. Az IDE széles választékát biztosítja az eszközök, amelyek alkalmasak bármely fejlesztő személyes stílus - támogatójaként a kódoló kézikönyv és a fejlesztő, aki szereti, hogy az IDE ezzel nagy kód blokkokat környezetben.
Létrehozása Java csomag és Java forrásfájl
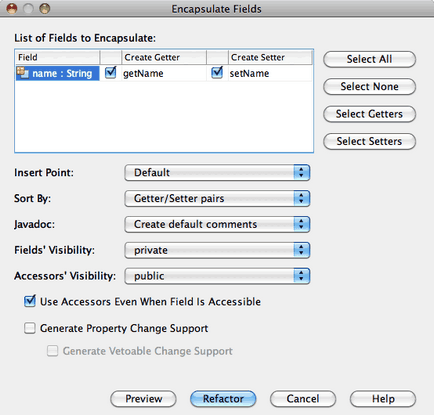
Létrehozása get és set metódusok

Egy mező nevét a get és set metódusok. A módosítót az osztály változó definíciója magán. míg getter és setter módszerek jönnek létre a „köz” módosítók. A Java-osztály most így néz ki.
Változtatás az alapértelmezett JavaServer
Jelenik meg az „Insert Form” párbeszédablak.
Kattintson az „OK” gombot. By index.jsp fájlt adunk a HTML formában.
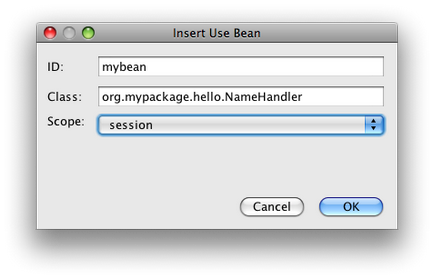
Létrehozása JavaServer Pages fájl

- ID: mybean;
- Osztály: org.mypackage.hello.NameHandler;
- Terjedelem: ülésén.
. Kattintson az „OK” gombot. A pop-up címke törli az üres érték attribútumot és az alábbiak szerint módosíthatók: „” value = attribútum jött létre Esli IDE. távolítsa el. Egyébként nevet értéket. Engedély alkotnak index.jsp. Ez felülírja.
dokumentáció . ingatlan értéke beállítható különböző módokon. Ebben az esetben az adatokat a felhasználói index.jsp lesz egy pár név / érték továbbított kérés objektumból. Telepítés tulajdonságokat a tag érték megadható összhangban tulajdonság nevét az objektumban lévő kérést. Ezért annak meghatározása során, mint a tulajdonság nevét lehet beszerezni által meghatározott érték felhasználótól.
dokumentáció
az alábbiak szerint:
. Adja meg az alábbi értékeket a „Insert Get Bean Property” párbeszédablak:
- Bean Név: mybean;
- Az ingatlan címe: neve.
Kattintson az „OK” gombot. Megjegyezzük, hogy a címkéket
Úgy tűnt, tag .
Végrehajtó a Web Application Project
Kell felépíteni és futtatni az IDE web alkalmazás egy Ant build script. Az IDE megteremti a beállítások alapján a szkriptet meghatározott New Project varázsló, valamint a projektek a párbeszédablakban „Project Properties” (a „projektek”, válasszuk a „Tulajdonságok” a jobb egérgombbal a menü a projekt csomópont).
A „projektek”, a jobb gombbal a projekt csomópontot HelloWeb, és válassza ki a „Futtatás” (F6). Amikor a webes alkalmazás, az IDE a következőt teszi:
- Szerelés és összeállítani a pályázati kódot (lásd az alábbi megjegyzést.). Ez a művelet elvégezhető elkülönítve a többi kiválasztásával Építőanyag ( „Közgyűlés”), vagy a tiszta és építsünk ( „Tisztítás és összeszerelés”) a helyi menüből a projekt csomópontot.
- Indítsuk el a szervert.
- Telepítésével alkalmazások a szerveren. Ez a művelet elvégezhető elkülönítve a többi kiválasztásával telepítése ( „Telepítés”) a helyi menüből a projekt csomópontot.
- Alkalmazás jelenik meg a böngésző ablakában.
Megjegyzés. Alapértelmezésben a projektek létrehozása engedélyezve „Compile miközben”, így nem kell először lefordítani a kódot.
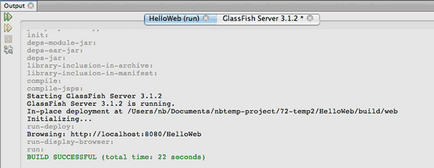
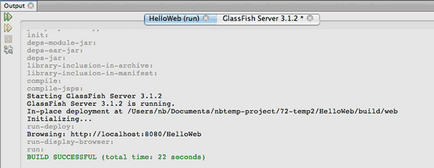
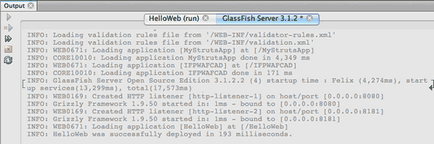
Az IDE egy ablakot nyit „eredményei”, amelyben a haladás, a kérelmet. Vessen egy pillantást HelloWeb lapot a kimeneti ablakban. Ezen a lapon nyomon követheti végzett minden tevékenységét az IDE. Ha probléma merül fel IDE jelzi a hibát információkat ebben az ablakban.

Végrehajtó a Web Application Project
Kell felépíteni és futtatni az IDE web alkalmazás egy Ant build script. Az IDE megteremti a beállítások alapján a szkriptet meghatározott New Project varázsló, valamint a projektek a párbeszédablakban „Project Properties” (a „projektek”, válasszuk a „Tulajdonságok” a jobb egérgombbal a menü a projekt csomópont).
A „projektek”, a jobb gombbal a projekt csomópontot HelloWeb, és válassza ki a „Futtatás” (F6). Amikor a webes alkalmazás, az IDE a következőt teszi:
- Szerelés és összeállítani a pályázati kódot (lásd az alábbi megjegyzést.). Ez a művelet elvégezhető elkülönítve a többi kiválasztásával Építőanyag ( „Közgyűlés”), vagy a tiszta és építsünk ( „Tisztítás és összeszerelés”) a helyi menüből a projekt csomópontot.
- Indítsuk el a szervert.
- Telepítésével alkalmazások a szerveren. Ez a művelet elvégezhető elkülönítve a többi kiválasztásával telepítése ( „Telepítés”) a helyi menüből a projekt csomópontot.
- Alkalmazás jelenik meg a böngésző ablakában.
Megjegyzés. Alapértelmezésben a projektek létrehozása engedélyezve „Compile miközben”, így nem kell először lefordítani a kódot.
Az IDE egy ablakot nyit „eredményei”, amelyben a haladás, a kérelmet. Vessen egy pillantást HelloWeb lapot a kimeneti ablakban. Ezen a lapon nyomon követheti végzett minden tevékenységét az IDE. Ha probléma merül fel IDE jelzi a hibát információkat ebben az ablakban.

Megjegyzés. Ha a GlassFish szerver nem fut, indítsa el manuálisan, majd futtassa a projekt újra. A szerver kézzel indítható a „szolgáltatás”, a jobb gombbal a kiszolgáló-csomópont, és válassza ki a „Start”.

index.jsp oldalon megnyílik az alapértelmezett böngésző. Megjegyezzük, hogy a böngésző ablak nyitható megjelenítéséhez IDE kiadási szerver.
Adjon meg egy nevet a mezőbe, majd kattintson az „OK” gombot. Oldal jelenik response.jsp egy egyszerű üdvözlés.
hibaelhárítás
Hoztam létre, és elindította a projektet. Ha megnyomja az „OK” gombot index.jsp képernyő hiba oldalon, amely jelzi, hogy a fájl nem elérhető response.jsp.
Felvettem, és megvalósítani a projektet, de a neve nem jelenik meg a képernyőn csak akkor jelenik meg a „Hello”.
a címke
Felvettem, és megvalósítani a projektet, de kap egy „Hello, null!”
Először ellenőrizze az ablak a IDE kimeneti adatok az alkalmazás és a szerver, a szerver log. hogy a szerver fut? Függetlenül attól, hogy az alkalmazás telepítését? Ha a szerver fut, és az alkalmazás már telepített, akár org.apache.jasper.JasperException bekövetkezik: java.lang.NullPointerException? Ez általában azt jelenti, hogy az érték a kódot inicializálása. Ebben persze valószínűleg hibát jelez valahol a tulajdonság nevét egy JSP fájlt. Ne feledje, hogy a tulajdon nevek esetében!
További információ
További és részletesebb információkat a fejlesztési IDE NetBeans webes alkalmazások, lásd a következő forrásokat:.: