Hogyan hozzunk létre Pop-up címkék, linkek és ikonok számokban
Hogyan hozzunk létre Pop-up címkék, linkek és ikonok számokban

Természetesen ez kényelmetlen szerkeszteni html-kódot kézzel, és nem minden webhely rendszergazdája tudja html-kódot. Ezért a Joomla több összetevője van, amely lehetővé teszi, hogy működjön együtt a térkép / területen, és ezzel a kép térképeket.
van egy alkatrész «HTML Map» Az egyik ilyen alkatrészeket. amely modulok és beépülő modulok. A modul képes megjeleníteni egy kattintható kép térkép modult, és plug-in lehetővé teszi, hogy beágyazni a képeket a kártyán cikket.
Azt feltételezzük, hogy már telepítette az alkatrész «HTML Map» és állítsd be.
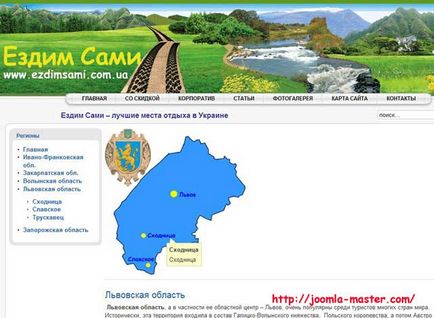
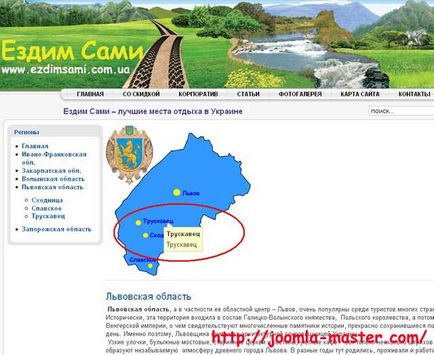
Most hozzunk létre képtérképekkel a példa az 1. ábra Mi dodadim új város „Truskavets” képet, és tedd egy kattintható link az előugró súgó szövegét.

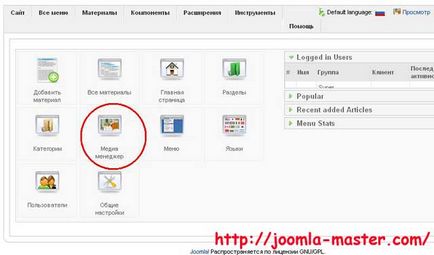
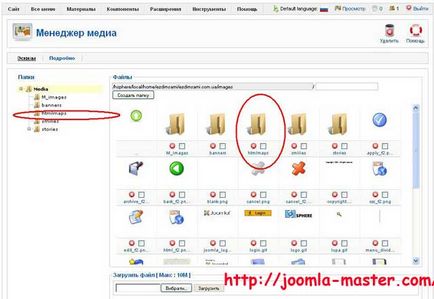
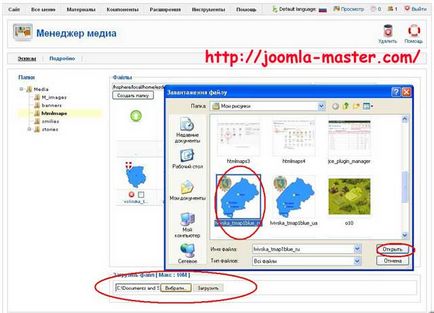
Most Adminpanelen menjen a „Media Manager” (3.), És válassza ki a mappát, amely célja a «HTML Map» komponens képek (4.). Megjegyzendő, hogy ezt a mappát kell létrehozni, ha ez nem áll rendelkezésre. Most betölteni a képet ebbe a mappába (5.).



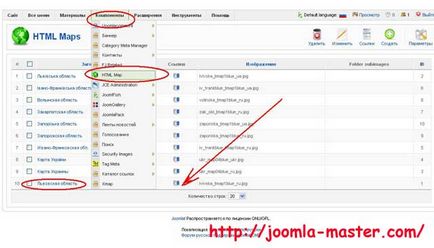
Miután letöltötte a képeket bemegy a komponens maga «HTML Map», ami a „Components” menüben (6.). Komponens maga tartalmaz egy listát a kép térképek, mely a helyszínen.
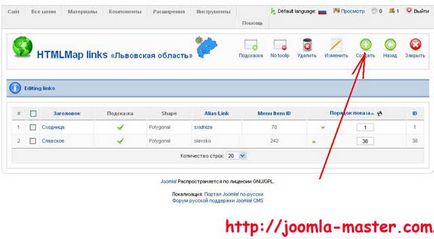
Ha még nincs képtérkép, szükséges létrehozni, kattintson a gombra „Create” (A megjelenő ablakban válasszuk ki a kívánt képet, és a mappát. Azt is meg kell adnia a címet, ha ez a szó).
Ebben az esetben a kép kártya már ott van; Mi csak cserélni ugyanaz a kép.



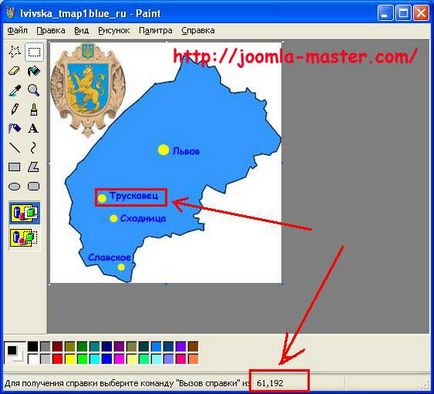
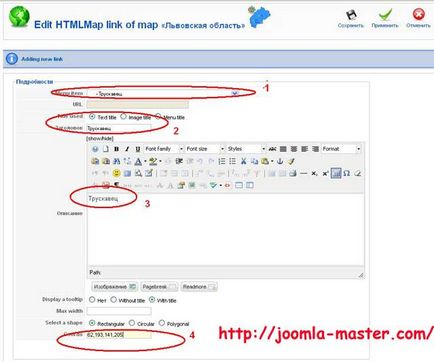
Most jön a lényeg - a feladat koordinálja a tárgy a képen. A koordináták lehetnek derékszögű (Téglalap), körkörös (Circular) és görbék (sokszögletű). Az az ablak alján (8.) Meg kell határozni a típus ellenkező tulajdonságokkal «Válasszon egy alak», és a koordináták maguk vessző belépett az oszlop «coords». Ahhoz, hogy kielégítően végezzen derékszögű koordinátáit a felső és alsó sarkában a téglalap. Ha az objektum komplex alakú, akkor ki kell választania a típusú koordinátákat sokszögű. A koordináták beírása után nyomja meg a „Mentés” gombra.

- Ön itt van:
- legfontosabb
- tanulságok
- adminisztráció joomla
- Hogyan hozzunk létre Pop-up címkék, linkek és ikonok számokban